
Michael Cain
0
4406
681
En tant que programmeur, votre éditeur de texte est votre boîte à outils et chaque fonctionnalité est un outil différent. Utiliser un éditeur barebone (par exemple, le Bloc-notes) pour écrire du code, c'est comme construire une maison avec seulement un marteau: c'est possible, mais beaucoup plus d'ennuis que ça ne vaut, et le résultat final ne sera pas très bon.
JavaScript est un langage compliqué pour commencer, vous aurez donc besoin de toute l'aide possible. Un éditeur de texte approprié et bien équipé peut vous aider à coder plus rapidement, à rédiger du code plus propre. 10 Conseils pour écrire du code plus propre et plus performant 10 Conseils pour écrire du code plus propre et plus performant L'écriture de code propre a l'air plus facile qu'elle ne l'est réellement, mais les avantages en valent la peine. Voici comment vous pouvez commencer à écrire du code plus propre aujourd'hui. , attrapez les bogues le plus tôt possible, mais surtout, rendez la programmation amusante et agréable Comment apprendre à programmer sans stress, comment apprendre à programmer, sans stress Vous avez peut-être décidé de poursuivre la programmation, que ce soit pour une carrière ou pour un passe-temps. Génial! Mais peut-être que vous commencez à vous sentir dépassé. Pas si bien. Voici de l'aide pour faciliter votre voyage. .
Ces jours-ci, il n’ya que cinq éditeurs qui méritent votre attention lors de la rédaction de JavaScript. Vous pouvez trouver des dizaines d’alternatives, mais aucune d’entre elles n’a de valeur, alors ne perdez pas votre temps..
1. WebStorm

Disponible pour Windows, Mac et Linux.
WebStorm est le seul éditeur de texte IDE complet contre IDE: lequel est le meilleur pour les programmeurs? Éditeurs de texte et IDE: lequel est le meilleur pour les programmeurs? Il peut être difficile de choisir entre un IDE avancé et un éditeur de texte plus simple. Nous vous proposons un aperçu pour vous aider à prendre cette décision. sur cette liste - les autres sont des éditeurs de texte avancés. Cela signifie deux choses: premièrement, toutes ses meilleures fonctionnalités sont intégrées et officielles, et deuxièmement, tout l'environnement de codage est un tout cohérent. Les autres éditeurs ont tendance à être un méli-mélo de plugins tiers.
WebStorm est une application complète avec de nombreuses fonctionnalités que vous ne trouverez pas ailleurs:
- La meilleure complétion automatique pour JavaScript.
- Excellente aide au codage pour les frameworks tels que Angular, React et Meteor.
- Des centaines d'inspections pour détecter les problèmes dans le code au fur et à mesure que vous écrivez.
- Débogueur complet pour les codes côté client et côté serveur.
- Raccourcis de navigation avancés pour parcourir plusieurs fichiers.
- Intégration avec Karma, Mocha, Jest et Protractor pour les tests unitaires.
- Interfaces pour la configuration des outils de construction, y compris Grunt et Gulp.
En termes simples, WebStorm est conçu pour les professionnels de JavaScript qui travaillent sur de grands projets avec de nombreux outils de flux de travail. C'est absolument exagéré si vous voulez juste éditer des scripts parasites ici et là. Si vous êtes sceptique, notez que WebStorm est développé par JetBrains, le même groupe que d’autres IDE bien-aimés comme IntelliJ (Java) et PyCharm (Python)..
Malheureusement, WebStorm n'est pas gratuit - vous devez souscrire à un abonnement mensuel ou annuel. La bonne nouvelle est que le prix de l'abonnement diminue d'autant plus que vous conservez votre plan actif..
Télécharger - WebStorm (13 $ par mois, essai gratuit de 30 jours)
2. Code Visual Studio

Disponible pour Windows, Mac et Linux.
Tout d’abord, Visual Studio Code est ne pas la même chose que Visual Studio. Alors que Visual Studio est le fouillis d’un IDE, Visual Studio Code est un éditeur de texte personnalisable qui peut être aussi simple ou avancé que nécessaire, grâce à son référentiel d’extensions tierces..
Initialement publié en 2015, Visual Studio Code est devenu une longue chemin depuis. Il est livré avec un certain nombre de fonctionnalités intégrées qui le placent bien au-dessus des autres éditeurs de texte:
- Auto-complétion contextuelle basée sur des variables, fonctions, modules, etc..
- Débogueur solide avec points d'arrêt, piles d'appels et console interactive.
- Plusieurs astuces et fonctionnalités de productivité 10 Conseils de productivité essentiels pour Visual Studio Code 10 Conseils de productivité essentiels pour Code Visual Studio Visual Code Le code supprime les autres éditeurs de texte de programmation. C'est gratuit, open source, ultra-rapide et regorge de fonctionnalités de productivité. pour un développement plus rapide.
- Extraits pouvant être définis par l'utilisateur pour la modélisation de modèles de code réutilisés.
- Intégration native avec le contrôle de source Git.
- Interface rapide, réactive et thématique.
Mais peut-être que la meilleure partie de Visual Studio Code est qu’il est open source. En fait, il est hébergé directement sur GitHub 10 Outils Windows Open Source gratuits hébergés sur GitHub 10 Outils Windows Open Source gratuits hébergés sur GitHub Microsoft est l'organisation qui compte le plus grand nombre de contributeurs open source sur GitHub. Pour célébrer cet exploit, nous avons compilé une liste des meilleurs outils Windows gratuits que vous pouvez télécharger depuis GitHub. et vous pouvez aller consulter le code source maintenant si vous le souhaitez. Et comme l’un des projets les plus actifs sur GitHub, vous pouvez être sûr que cet éditeur n’a nulle part où aller mais.
Télécharger - Code Visual Studio (gratuit)
3. Texte sublime

Disponible pour Windows, Mac et Linux.
Lorsque Sublime Text est arrivé sur les lieux en 2008, tout le monde a perdu la raison. Un ingénieur en logiciel a quitté son poste chez Google pour créer l’éditeur de texte ultime, reposant sur trois principes simples: un encombrement minimum de l’interface, le texte devait être au centre de l’attention et toute la succession d’écrans devait être utilisée. Toutes ces choses sont vraies même aujourd'hui.
Sublime Text présente plusieurs caractéristiques remarquables qui prouvent sa valeur:
- La performance la plus rapide et la plus réactive de n’importe quel éditeur de texte.
- Groupes d'onglets et édition multiple de volets divisés.
- Organisation de projet et édition de fichiers.
- Palette de commandes pour la saisie de commandes au lieu d'utiliser la souris.
- Fonctions de productivité du flux de travail 11 Astuces Sublime Text pour une productivité accrue et un flux de travail plus rapide 11 Astuces Sublime Text pour une productivité et un flux de travail plus rapides Sublime Text est un éditeur de texte polyvalent et un standard de référence pour de nombreux programmeurs. Nos conseils portent sur un codage efficace, mais les utilisateurs généraux apprécieront les raccourcis clavier. comme plusieurs curseurs et recherche à l'échelle du projet.
- Dépôt massif d'extensions tierces.
Sublime Text a mis au point de nombreuses fonctionnalités qui rendent les éditeurs de texte modernes aussi performants qu’ils le sont. Malheureusement, les concurrents ont rattrapé leur retard. Et comme bon nombre de ces concurrents sont totalement gratuits, il est de plus en plus difficile de justifier le prix élevé et le code source fermé de Sublime Text..
Télécharger - Sublime Text (70 $, essai gratuit illimité)
4. Éditeur Atom

Disponible sur Windows, Mac et Linux.
Quand Atom Editor est sorti pour la première fois en 2014, beaucoup l'ont surnommé le “Tueur de texte sublime.” Pourtant, si Atom compte une base de fans importante, il n’a jamais réussi à surpasser Sublime Text en popularité. Et maintenant que Visual Studio Code attire tous les regards, il est possible qu'Atom ait atteint son apogée.
Pour ne pas dire qu'Atom est mauvais. Il est parfaitement utilisable avec ses quelques fonctionnalités:
- Auto-complétion flexible à l'aide de plugins.
- Interface intelligente pour la gestion des thèmes, des packages et des paramètres.
- Groupes d'onglets et édition multiple de volets divisés.
- Fonctions de flux de production telles que la recherche floue.
- Interface hautement personnalisable utilisant HTML, CSS et JS.
J'ai toujours considéré Atom comme le texte sublime du pauvre homme. Il existe même des plugins destinés à répliquer certaines fonctionnalités de Sublime Text, telles que la mini-carte. Mon plus gros problème avec Atom est sa performance inférieure à la moyenne - ce n’est pas vraiment lent, mais ce n’est pas rapide. J'aime mes éditeurs de texte allumer rapidement.
Mais c'est gratuit et open source, donc il semble ridicule de se plaindre de telles choses. Si vous ne pouvez supporter le code Visual Studio pour une raison quelconque et que vous n'aimez pas le caractère exclusif de Sublime Text, alors Atom est le compromis idéal..
Télécharger - Atom Editor (Gratuit)
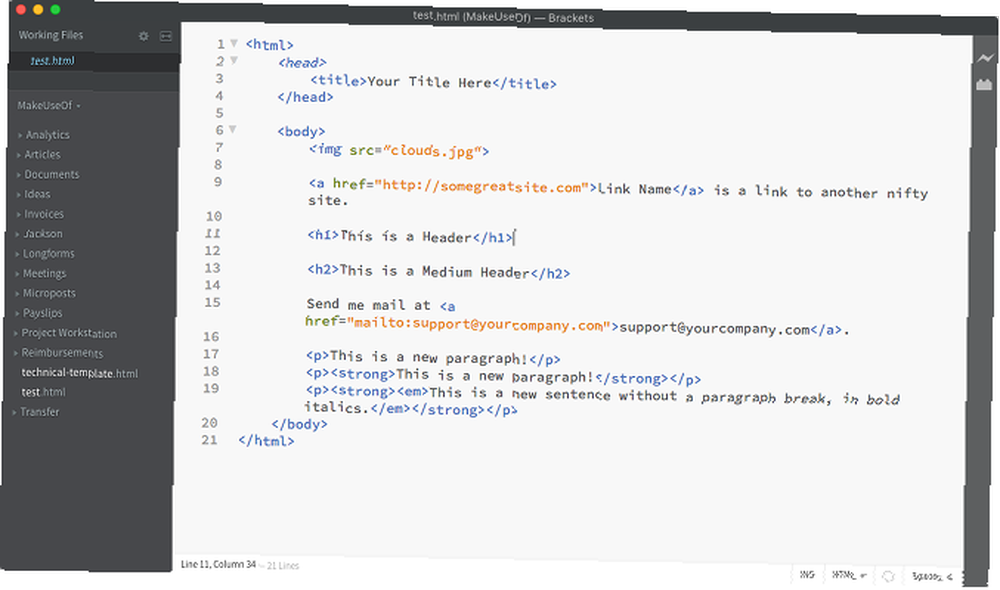
5. crochets

Disponible sur Windows, Mac et Linux.
Brackets est un éditeur de texte d'Adobe lancé à peu près à la même époque qu'Atom en 2014. Malheureusement, il n'a jamais été compris. La plupart des utilisateurs étaient satisfaits de Sublime Text, ceux qui ne l'étaient pas déjà s'étaient engagés dans Atom, et Brackets n'offrait pas assez pour inciter l'un ou l'autre groupe à basculer..
Mais au cours des dernières années, Brackets a accumulé une base de fans petite mais fervente. Il offre une poignée de fonctionnalités astucieuses qui sont principalement destinées aux développeurs Web:
- Aperçu en direct du code Web avec une connexion en temps réel à votre navigateur.
- Editeurs en ligne pour visualiser des morceaux de code sans passer d'un fichier à l'autre.
- La fonction d'extraction peut extraire des détails de PSD et les convertir en CSS.
- Groupes d'onglets et édition de volets divisés.
- Personnalisable et extensible via des plugins tiers.
Mon plus grand reproche à propos de Brackets est la performance - il est facilement le plus lent et le plus clunki de tous les éditeurs de cette liste. C'est une affaire pour moi, mais peut-être pas pour vous. De nombreux utilisateurs sont satisfaits de la performance de Brackets, alors essayez-le. Peut-être que cela ne vous dérangera pas autant. En outre, Brackets est complètement open source!
Télécharger - Supports (gratuit)
Autres astuces de codage utiles
Si vous êtes nouveau sur JavaScript et que vous vous sentez dépassé, sachez qu'il est une langue difficile à craquer. Ce n'est pas parce que vous luttez que vous n'êtes pas fait pour être programmeur. 6 Signes que vous n'êtes pas censé être programmeur. 6 Signes que vous n'êtes pas censé être programmeur. Tout le monde n'est pas fait pour être un programmeur. programmeur. Si vous n'êtes pas complètement sûr d'être censé être programmeur, voici quelques signes qui pourraient vous orienter dans la bonne direction. . L'utilisation de l'un des éditeurs de texte ci-dessus peut réellement rendre JavaScript plus facile à gérer..
7 astuces utiles pour maîtriser un nouveau langage de programmation 7 astuces utiles pour maîtriser un nouveau langage de programmation Vous pouvez vous laisser submerger lorsque vous apprenez à coder. Vous oublierez probablement les choses aussi rapidement que vous les apprendrez. Ces conseils peuvent vous aider à mieux conserver toutes ces nouvelles informations. ainsi que ces idées de projets pour apprendre le code plus rapidement 5 idées de projets pour vous aider à apprendre plus rapidement en programmation 5 idées de projets pour vous aider à apprendre plus rapidement en programmation Il existe plusieurs façons de simplifier l'apprentissage de la programmation. Mettez la main à la pâte et apprenez plus vite avec les projets annexes que vous pouvez commencer à tout moment. Jouez avec ces cinq. . N'oubliez pas ces ressources JavaScript gratuites Commencez à coder JavaScript dès maintenant avec ces 5 ressources gratuites formidables Commencez à coder JavaScript dès maintenant avec ces 5 ressources gratuites formidables et ces cours JavaScript de qualité sur Udemy vraiment apprendre JavaScript avec 5 meilleurs cours Udemy vraiment apprendre JavaScript avec 5 Top Udemy Courses JavaScript est le langage de programmation du Web. Si vous avez une raison d’apprendre le JavaScript, ces cinq excellents cours d’Udemy pourraient être le lieu idéal pour commencer votre aventure de codage.. .
Continuez car JavaScript est une langue très demandée. Il existe plusieurs options de carrière pour les programmeurs JavaScript. 10 emplois en programmation informatique actuellement demandés 10 emplois en programmation informatique actuellement en demande Etant donné qu’un emploi en programmation peut être difficile dans le paysage actuel, envisagez de vous concentrer sur l’une des concentrations suivantes: améliorez vos chances de succès. et le développement Web est à la hausse. Si vous êtes encore au lycée, vous voudrez peut-être même envisager ces collèges de programmation de premier plan. 10 collèges de programmation informatique de premier plan aux États-Unis. 10 collèges de programmation informatique de premier plan aux États-Unis. Pensez que vous avez ce qu'il faut pour vous inscrire une grande école d'informatique? Voici les meilleurs à considérer. .
Quel est votre éditeur de texte préféré pour le codage JavaScript? Si vous en préférez un que nous n’avons pas mentionné, faites-nous savoir lequel et plaidez votre cause! Partagez avec nous dans un commentaire ci-dessous.
Crédit d'image: Thongchai Kitiyanantawong via Shutterstock.com











