
Brian Curtis
0
2906
491
 S'il y avait un thème classique pour WordPress auquel les gens se tournaient pour le style et la simplicité, c'était Thesis, parmi beaucoup d'autres. Ce petit lecteur vous permet de créer un blog d'aspect professionnel avec peu ou pas de code. De nombreux blogueurs tels que Adam Baker et James Allen l'utilisent, sans parler des éloges de l'ultime «Problogger» Darren Rowse..
S'il y avait un thème classique pour WordPress auquel les gens se tournaient pour le style et la simplicité, c'était Thesis, parmi beaucoup d'autres. Ce petit lecteur vous permet de créer un blog d'aspect professionnel avec peu ou pas de code. De nombreux blogueurs tels que Adam Baker et James Allen l'utilisent, sans parler des éloges de l'ultime «Problogger» Darren Rowse..
Mais il y a un inconvénient à tout cela. Vous voyez, pour créer un site Web entièrement fonctionnel sans codage nécessaire, vous devez payer. Et vous payez gros - 87 $ pour être exact. Cependant, j'ai trouvé un clone alternatif gratuit du thème WordPress alternatif de Thesis qui est presque identique, mais il est réservé à ceux d'entre nous qui n'ont pas peur de se prendre la tête dans un morceau de code HTML modifié et modifié..
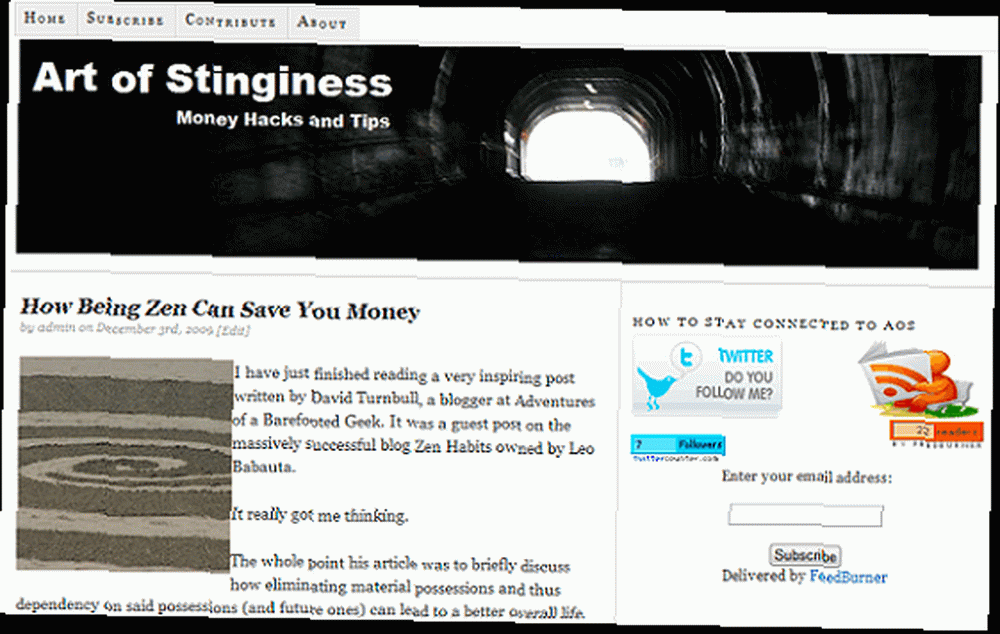
C'est ce qu'on appelle le thème '2 Column Neoclassical' et il est disponible au téléchargement à la fin de ce très long post [Non disponible plus]. Cela ressemble presque exactement à Thesis. Vous trouverez ci-dessous une capture d'écran de mon blog avec le thème en cours d'exécution. Comme vous pouvez le constater, il a les mêmes polices, format et style que Thesis et j'ai payé exactement 0 $ pour tout..

Faire un clone de thèse WordPress
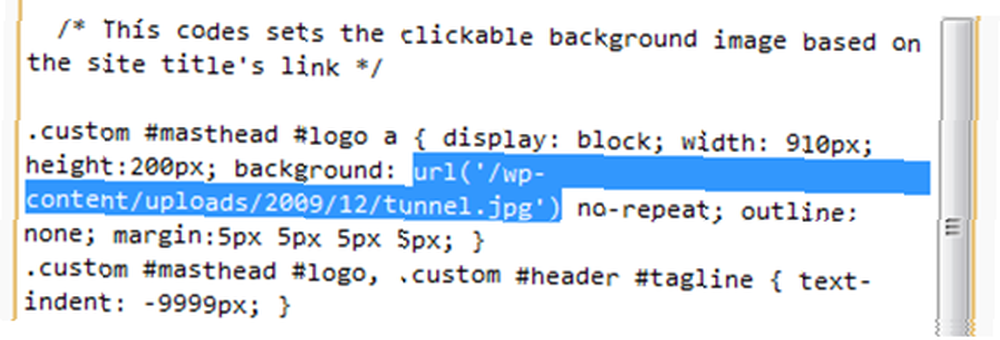
J'ai personnalisé mon thème de trois manières principales. La première, et peut-être la plus évidente, a été de changer l'image d'en-tête pour qu'elle soit plus appropriée pour mon blog. Avec la plupart des thèmes, le code pour le faire est dans le fichier Header.php, ce qui m'a un peu déstabilisé pour découvrir que ce n'était pas le cas. Mais n'ayez crainte, en accord avec l'appel de 'personnalisation' de Thesis, les modifications doivent être apportées au fichier Custom.css à mi-chemin.
Vous verrez le code suivant que j'ai mis en évidence. En standard, ce sera comme “˜themes / neoclasical2 / header.png '.

Entrez l'emplacement de votre image (que vous aurez déjà téléchargée à l'aide de la fonction "Ajouter un média" dans WordPress). Il devrait s'agir de l'URL à partir de la partie '/ wp-content…'. Vous pouvez également ajuster les dimensions de l'image à l'aide du code situé directement au-dessus de la section en surbrillance. Les dimensions standard sont “largeur: 910px; hauteur: 200px;“??.
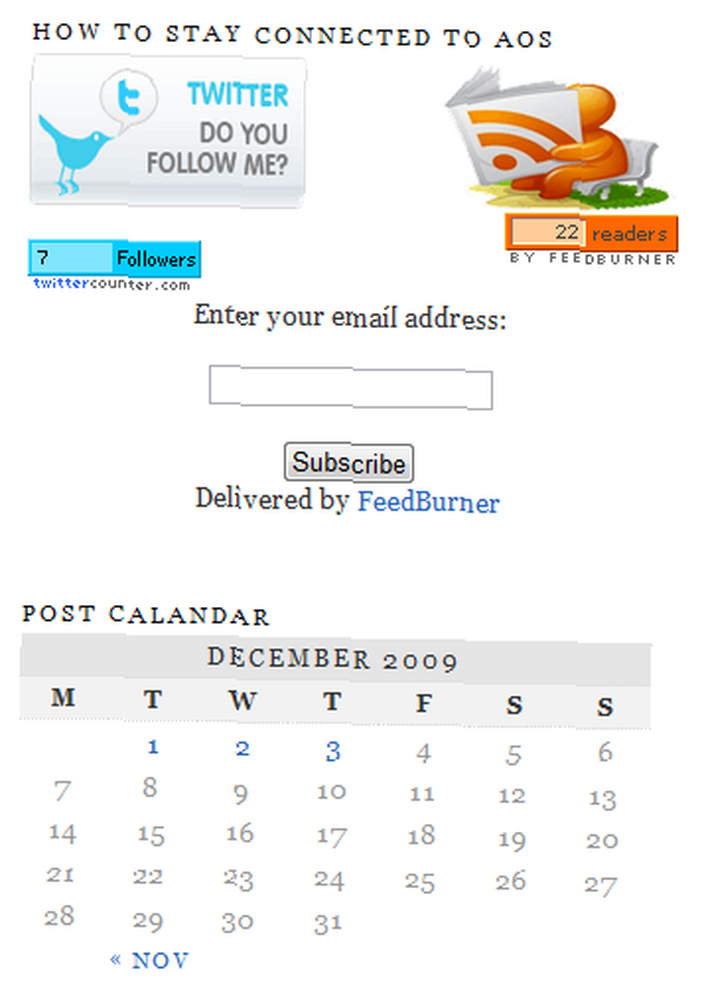
Le deuxième changement que vous voudrez peut-être apporter concerne la barre latérale. un endroit où beaucoup d’entre nous mettent la plupart de nos fonctions, aliments pour animaux et autres choses amusantes. Quiconque a déjà utilisé WordPress sait que cela peut être fait en accédant à "Widgets" sous l'onglet "Apparence" de l'écran Admin WP. Comme vous pouvez le constater, j’ai inséré des images (badge Twitter et icône RSS) qui sont reliées par hyperlien à leurs comptes respectifs. J'ai aussi ajouté dans certains compteurs (toujours honteusement bas car c'est dans son premier mois!).
 J'ai également ajouté un calendrier et d'autres widgets génériques déjà présents sur WordPress, en les faisant glisser dans la barre latérale du menu "Widgets"..
J'ai également ajouté un calendrier et d'autres widgets génériques déjà présents sur WordPress, en les faisant glisser dans la barre latérale du menu "Widgets"..
Une autre chose que vous voudrez peut-être ajouter à votre blog est la publicité. La plupart des services (tels que AdSense) vous diffusent vos annonces sous forme de code HTML. Pour l'ajouter à votre barre latérale (ou même n'importe où sur votre site), collez simplement ce code dans un widget de texte sur votre barre latérale (ou ailleurs, dans un fichier de code si vous le souhaitez ailleurs, comme dans l'en-tête)..
Enfin, si vous voulez pimenter un peu votre site et augmenter le trafic, ajoutez des médias sociaux tels que Twitter, Digg et Stumble Upon..
Que pensez-vous du thème de Thesis GRATUIT WordPress? Quel est votre thème WordPress professionnel préféré??











