
Peter Holmes
0
4238
223
Vous recherchez un moyen simple de générer des commutateurs on / off CSS3 pour un site Web? Si vous recherchez des commutateurs faciles à réaliser et comportant des transitions animées fluides et élégantes, On / Off FlipSwitch est une option fantastique. Je ne suis pas le meilleur programmeur et j'ai pu installer une variété de commutateurs en quelques secondes.

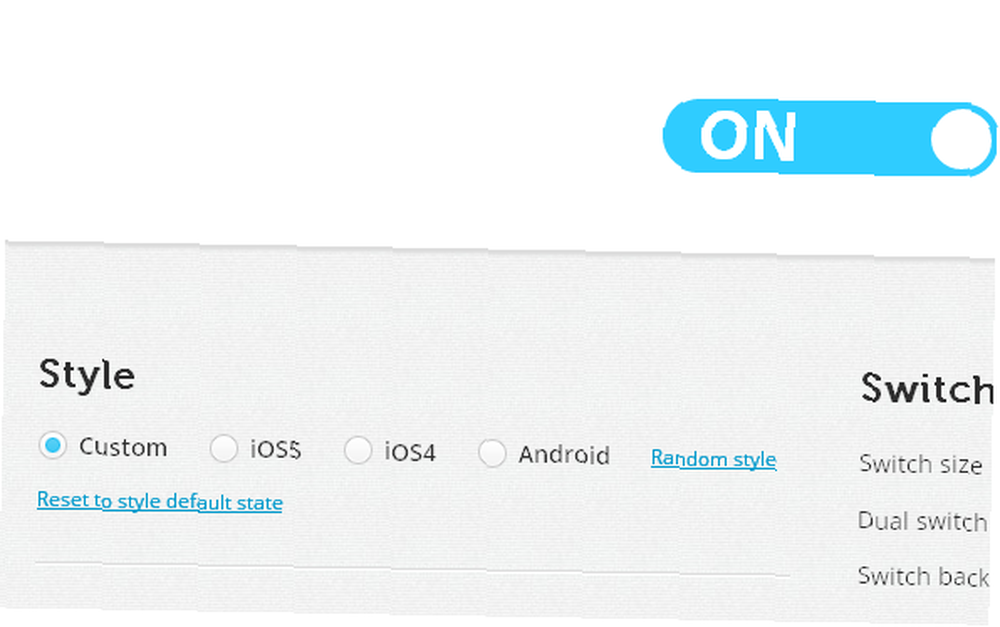
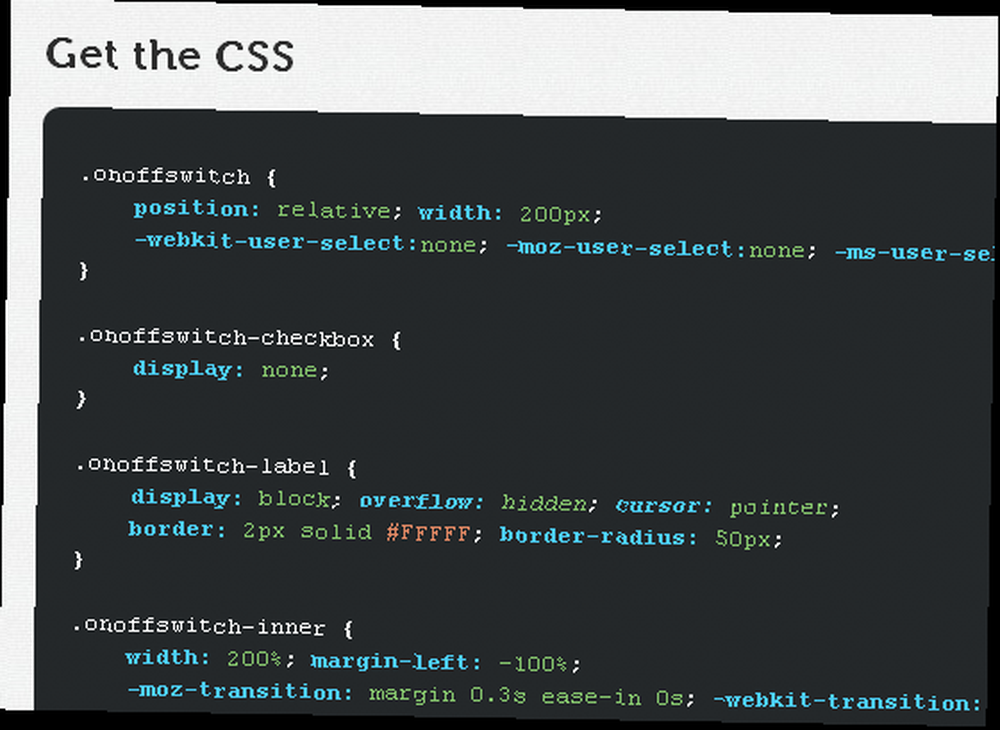
Ce site Web pratique contient des paramètres intégrés pour les commutateurs iOS 4, iOS 5 et Android. Si vous souhaitez que votre commutateur corresponde à ces styles, il vous suffit de cliquer sur le bouton correspondant à celui dont vous avez besoin et de faire défiler le code pour le copier. En quelques secondes, le bouton de votre choix sera prêt pour votre site Web..

Si vous voulez créer un bouton de votre propre style, cela prendra quelques secondes de plus, mais ce n’est certainement pas difficile. Vous n'avez pas à écrire de code réel pour effectuer le changement. Vous faites glisser les curseurs et personnalisez le commutateur jusqu'à ce que le look vous convient. Vous pouvez modifier la taille, la couleur, le style des boutons, etc. Lorsque vous apportez des modifications, vous les verrez reflétées dans l'aperçu du commutateur en temps réel..
Fonctionnalités:
- Créez facilement un commutateur on / off CSS3.
- Transitions animées entre on et off.
- Copier et coller le code final.
- Les commutateurs iOS 4, iOS 5 et Android disponibles par défaut.
- Personnalisez les boutons exactement à vos besoins.
Rechercher On / Off FlipSwitch @ proto.io/freebies/onoff











