Michael Cain
0
4703
639
Souhaitez-vous dessiner un dessin sans avoir une gomme à portée de main? Voulez-vous peindre une pièce sans coller d'abord les bords des murs? Dans ce cas, ne pensez même pas à bloguer sans comprendre les 7 balises HTML suivantes, que tout écrivain en ligne devrait connaître..
Il existe de nombreuses situations dans lesquelles vous devrez peut-être modifier le formatage d'une entrée de blog ou d'un article en ligne. Si vous êtes un auteur indépendant, avoir la capacité de publier un article bien mis en forme en utilisant uniquement un éditeur de texte et du code HTML est une excellente compétence..
Pour être commercialisable et flexible en ligne, il vous suffit de savoir comment formater un article HTML complet ou comment peaufiner les choses quand même un outil d'édition basé sur le Web ne fonctionne pas correctement. Ce qui suit sont 7 balises HTML critiques que vous devriez toujours garder dans votre poche, ainsi que quand et pourquoi vous devriez les utiliser.
HTML n'est pas juste pour les geeks
Il existe de nombreuses balises HTML de base, mais cet article n'est pas destiné à être une autre introduction terne au HTML pour les écrivains pauvres qui n'ont absolument aucun intérêt à apprendre à coder des pages Web. Non, nous parlons ici de formatage sur le Web. Pour qu'un article ait vraiment l'air bien, il y a quelques règles générales à suivre et quelques conseils précieux et durement appris que j'aimerais vraiment connaître lorsque j'ai commencé à écrire pour des clients sur le Web..
Je ne dis pas cela à la légère. Je suis un programmeur dans l'âme, et lorsque j'ai commencé à écrire sur le Web, j'aurais pu coder une page Web à partir de rien sans vraiment me mettre à suer. Malgré tout, il me restait encore beaucoup à apprendre sur l’utilisation du HTML pour le formatage des articles. Aujourd'hui, j'aimerais transmettre certaines des leçons que j'ai apprises au cours de la dernière décennie à de nouveaux écrivains et blogueurs en ligne. Voici les sept conseils de formatage pour lesquels nous allons examiner les balises: formatage de devis, placement d'images, formatage de liste, structuration des en-têtes, création d'une emphase dans les phrases, placement d'annonces non intrusives et sources de crédit..
En-têtes - Qui en a besoin??
Au fil des ans, l'étiquette de choses comme les balises d'en-tête (
, , etc…) a changé. Bien que l'astuce séculaire sur le référencement qui consiste à faire passer les en-têtes de grand en petit tout au long de l'article soit vraie, les éditeurs se demandent constamment s'il est préférable d'utiliser la même taille d'en-tête, si des éléments tels que le texte en gras constituent un sous-en-tête valide. et toutes sortes d'autres détails difficiles. Oublie tout ça.
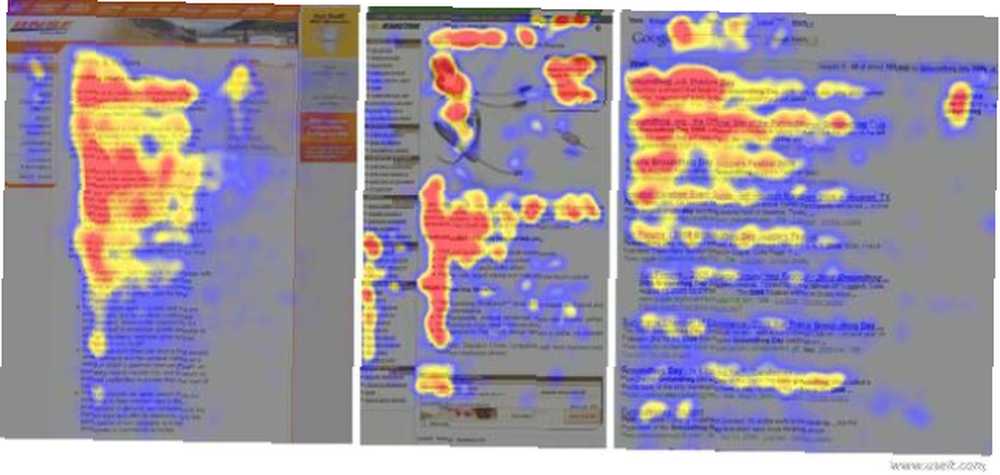
Tout ce que vous devez retenir, c’est que les études montrent clairement que les yeux du lecteur sur le Web montrent clairement un motif en forme de F dont vous devez tirer parti lorsque vous écrivez..

Dans une étude sur le suivi oculaire réalisée par le groupe Nielsen Norman, les chercheurs ont constaté que, sur Internet, les lecteurs lisaient tout d'abord horizontalement en haut de la page à quelques reprises, puis balayaient le côté gauche de la page. Cette étude révèle que les lecteurs utiliseront les en-têtes comme outil pour identifier le contenu qui leur tient à cœur. Par conséquent, si vous souhaitez fournir ce que vos lecteurs souhaitent, il importe peu que vous commandiez des en-têtes de grande à petite taille. mots informatifs qui dit réellement aux lecteurs de quoi traite la section et les place uniformément dans l’article pour bien l’organiser.
Vous pouvez penser que vous êtes spirituel et créatif avec ces titres, mais si vous ne décrivez pas la section, vous ne faites vraiment pas de faveurs à quiconque..
Pour citer ou ne pas citer
Le plus grand tag inventé, à mon avis, est le
étiquette. La raison pour laquelle je l’aime, c’est en raison du style attrayant qu’il offre aux propriétaires de blogs. Quel que soit le thème WordPress ou Blogger que vous utilisez, les chances sont plutôt bonnes qu’il traite lestag différemment. Chaque concepteur de thème a son idée de ce qui devrait entrer dans le style CSS des citations dans les articles. Le fait est que cela vous offre la possibilité de casser le contenu de votre article de manière à faire plaisir aux yeux et à amener les gens à lire la citation..Si vous écrivez pour un client, demandez-lui s'il est correct d'utiliser le tag et, s'il le permet, utilisez-le absolument.
Un conseil pour utiliser
dans vos articles: n'en faites pas trop. Une ou deux courtes citations dans un article d'environ 800 à 1000 mots suffisent amplement. Cela vous donne non seulement la possibilité de changer les paragraphes, mais vous permet également de citer des citations d'experts externes, ce qui renforce encore la crédibilité de votre article. Tu ne peux pas perdre.Comment utiliser les images
Les cartes thermiques des lecteurs en ligne de Nielsen ont révélé une autre chose: les gens s'attardent généralement aux images lorsqu'ils lisent un article en ligne. De plus, les yeux sont attirés par l'image suivante. Cela vous donne un moyen psychologique très puissant de faire en sorte que les gens continuent à lire dans votre article. De plus, un peu comme un
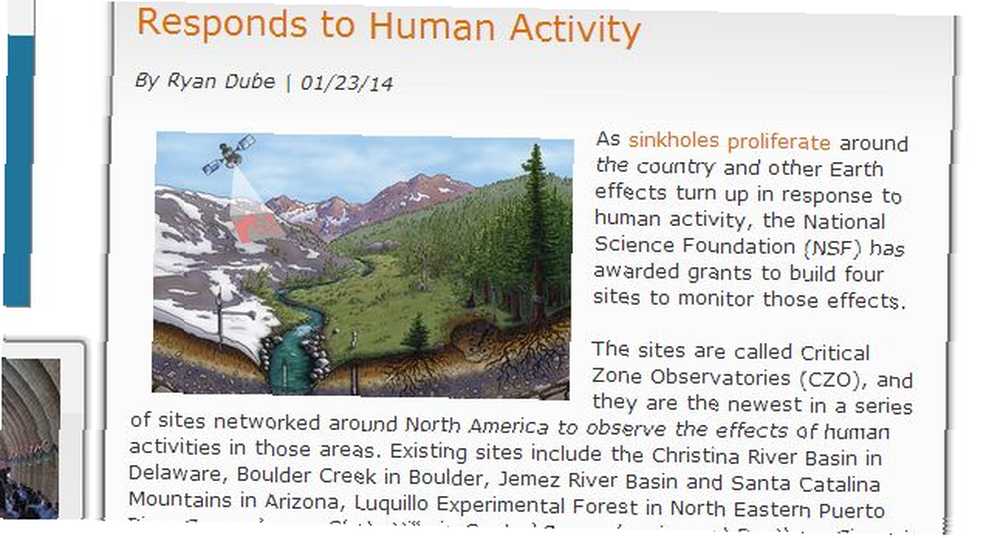
, les images brisent le contenu et donnent une pause au lecteur.De toute évidence, MakeUseOf utilise l’utilisation de belles et grandes images - idéal pour le type d’articles d’aide technique que l’on trouve sur un site comme celui-ci..
Vous remarquerez que les images sont suffisamment espacées pour que, lorsque vous avez fait défiler l'écran un peu, l'œil se rende compte qu'une autre image apparaîtra plus bas. Ce n'est pas quelque chose qui est fait uniquement pour l'impact psychologique d'attirer l'attention sur l'article - cela en fait une lecture beaucoup plus agréable et un meilleur article.
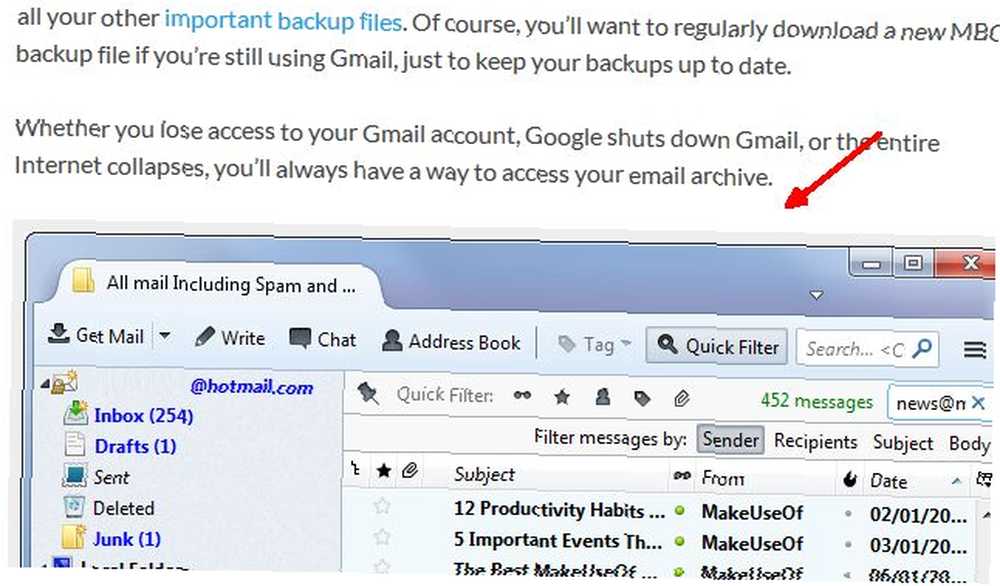
Cela dit, si le blog ou le site Web pour lequel vous écrivez n'a pas les propriétés sur la page pour les grandes images pleine largeur comme celle-ci, utilisez au moins des images plus petites et alignées. à gauche ou à droite tout au long de l'article. Quand je fais cela sur mon propre blog, j'aime bien alterner de gauche à droite pour changer les choses au fur et à mesure que l'article défile au bas de la page.
Aligner des images sur le texte ainsi enveloppé consiste généralement simplement à définir la classe align sur “droite” ou “la gauche” dans le
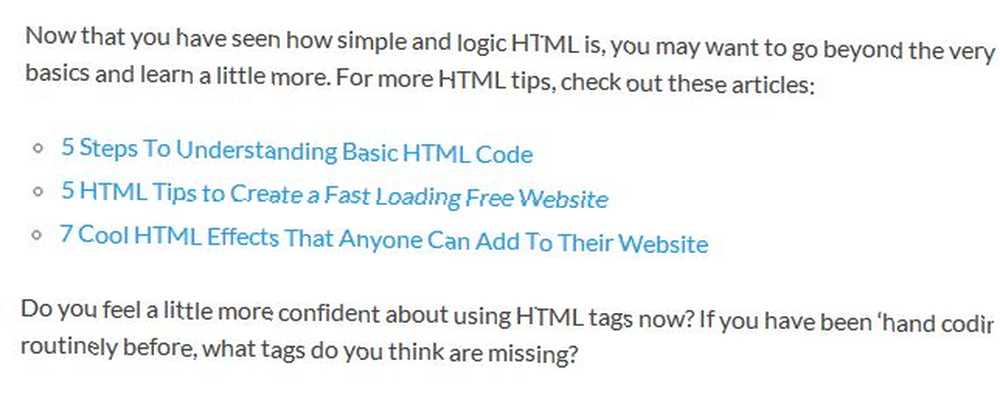
Cela semble simple, mais il y a parfois une ligne grise. Par exemple, énumérer les raisons pour lesquelles l'utilisation d'un réseau sans fil peut être non sécurisé nécessiterait une liste sans chiffres, car le nombre de ces listes importe peu - ce ne sont que des raisons. En revanche, lorsque vous donnez des étapes dans un processus ou une procédure dans lesquels l'ordre de la liste est important, les chiffres ont du sens. N'utilisez pas de chiffres si vous n'en avez pas besoin, car ils risquent de rendre votre liste inconfortable. Les listes à puces peuvent vraiment contribuer à améliorer la mise en page de votre article - en avoir au moins un, si cela convient au sujet, est une très bonne idée..
Les caractères gras et les italiques ont évolué
Auparavant, le texte en gras était la voie à suivre lorsque vous vouliez souligner une phrase ou un point dans une phrase. Cela a proliféré avec les conceptions horribles de sites Web des années 90, où des sites essayant de vendre des choses audacieuses et changeant la taille de la police de divers mots pour vous amener de manière inconsciente à vous concentrer sur ces mots d'argent ou quelque chose… Je ne sais pas. Mais je sais qu’une fois que le blogging est devenu si populaire et que les en-têtes ont commencé à former la structure de ce contenu, les caractères gras n’ont plus aucun sens. Au mieux, il est préférable de transformer le texte en en-tête de la plus petite taille possible, ce que beaucoup de blogs font.
Auparavant, l'étiquette audacieuse était , et beaucoup de gens continuent à l'utiliser sans se rendre compte que le Web est passé à la balise plus moderne de , ou la syntaxe CSS du texte.
De même, tout le monde utilisait pour tout ce qui est en italique, alors qu'aujourd'hui la méthode pour mettre du texte en italique est d'utiliser le étiquette. C'est vraiment le moyen idéal pour mettre l'accent sur un mot ou une phrase. Cela fonctionne bien, et a l'air propre et professionnel lorsqu'il est fait avec modération.
Annonces non-intrusives
Comment placer une annonce dans votre article peut vraiment faire la différence quand il s'agit de ne pas perdre vos lecteurs à cause de cela. En réalité, de nombreux lecteurs sont habitués à l'idée des publicités et à la nécessité de payer pour le contenu, mais ce qui les ennuie et les chasse (ou les oblige à utiliser ces horribles bloqueurs de publicités), ce sont les publicités qui apparaissent, bloquent le texte. , ou sont camouflés pour ressembler à un article. Ne fais pas ça.
Au lieu de cela, utilisez des annonces avec des frontières claires et utilisez le CSS “flotte” méthode pour faire envelopper le texte (sauf si vous le placez dans la barre latérale). Voici à quoi ça ressemble:
google_ad_client = “ca-pub-xxxxxxxxxxxxxx”;
google_ad_slot = “xxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>