
Edmund Richardson
0
2937
690
 Dans notre dernière leçon de cette jQuery pour les débutants série de tutoriels, nous allons jeter un bref regard sur jQuery UI - Le plug-in jQuery le plus utilisé pour l'ajout d'interfaces utilisateur graphiques aux applications Web. Des formes fantaisistes aux effets visuels, en passant par les widgets, les fileurs et les boîtes de dialogue déplaçables, l'interface utilisateur jQuery vous permet de créer des interfaces utilisateur Web riches..
Dans notre dernière leçon de cette jQuery pour les débutants série de tutoriels, nous allons jeter un bref regard sur jQuery UI - Le plug-in jQuery le plus utilisé pour l'ajout d'interfaces utilisateur graphiques aux applications Web. Des formes fantaisistes aux effets visuels, en passant par les widgets, les fileurs et les boîtes de dialogue déplaçables, l'interface utilisateur jQuery vous permet de créer des interfaces utilisateur Web riches..
Si vous ne l'avez pas déjà fait, assurez-vous de lire nos articles précédents de la série:
- Introduction: Qu'est-ce que jQuery et pourquoi vous en soucier? Rendre le Web interactif: Introduction à jQuery Rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes. Elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée…
- 1: Sélecteurs et bases Tutoriel jQuery - Mise en route: bases et sélecteurs Tutoriel jQuery - Mise en route: bases et sélecteurs La semaine dernière, j'ai expliqué à quel point jQuery est important pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment…
- 2: Méthodes Introduction à jQuery (Partie 2): Méthodes et fonctions Introduction à jQuery (Partie 2): Méthodes et fonctions Ceci fait partie d'une introduction continue aux séries de programmation Web jQuery. La première partie couvrait les bases de jQuery sur la manière de l'inclure dans votre projet et les sélecteurs. Dans la deuxième partie, nous poursuivrons avec…
- 3: En attente de chargement de page et de fonctions anonymes Introduction à jQuery (Partie 3): Attente de la page à charger et fonctions anonymes Introduction à jQuery (Partie 3): En attente de la page à charger et fonctions anonymes jQuery est sans doute une compétence essentielle pour le développeur Web moderne, et dans cette courte mini-série, j'espère vous donner les connaissances nécessaires pour commencer à en faire usage dans vos propres projets Web. Dans…
- 4: Événements Tutoriel jQuery (4ème partie) - Auditeurs d’événements Tutoriel jQuery (4ème partie) - Auditeurs d’événements Aujourd'hui, nous allons passer à la vitesse supérieure et montrer vraiment où jQuery brille - les événements. Si vous avez suivi les tutoriels précédents, vous devriez maintenant avoir une assez bonne compréhension du code de base…
- Débogage avec les outils de développement Chrome: résolvez les problèmes de site Web avec les outils de développement Chrome ou Firebug. Résolvez les problèmes de site Web avec les outils de développement Chrome ou Firebug. Si vous avez suivi mes didacticiels jQuery jusqu'à présent, vous avez peut-être déjà rencontré des problèmes de code et vous pour les réparer. Face à un morceau de code non fonctionnel, c'est très…
- 5: Tutoriel AJAX jQuery (Partie 5): AJAX, eux tous! Tutoriel jQuery (Partie 5): AJAX, eux tous! Alors que nous approchons de la fin de notre série de mini-didacticiels jQuery, il est temps que nous examinions plus en détail l'une des fonctionnalités les plus utilisées de jQuery. AJAX permet à un site Web de communiquer avec…
Qu'est-ce que l'interface utilisateur de jQuery et pourquoi devrais-je l'utiliser??
jQuery UI vous fournit tous les composants nécessaires à une application Web moderne avec une interface graphique. A défaut d'une meilleure description, c'est une collection de widgets.
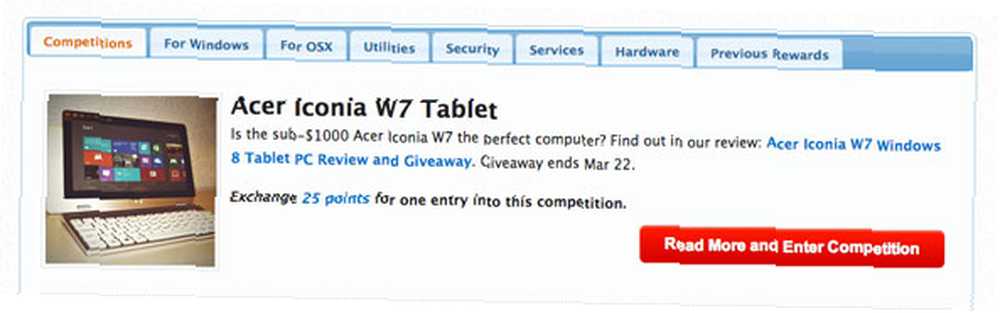
Pour une idée rapide de ce que vous pouvez en faire, parcourez simplement MakeUseOf. Dans le nôtre, le contenu est en fait juste séparé divs avec une liste non ordonnée pour agir comme un index. Exécutez la fonction des onglets jQuery sur eux et ils se transforment comme par magie en onglets. Impressionnant! Vous pouvez même charger le contenu des onglets via AJAX si vous le souhaitez..

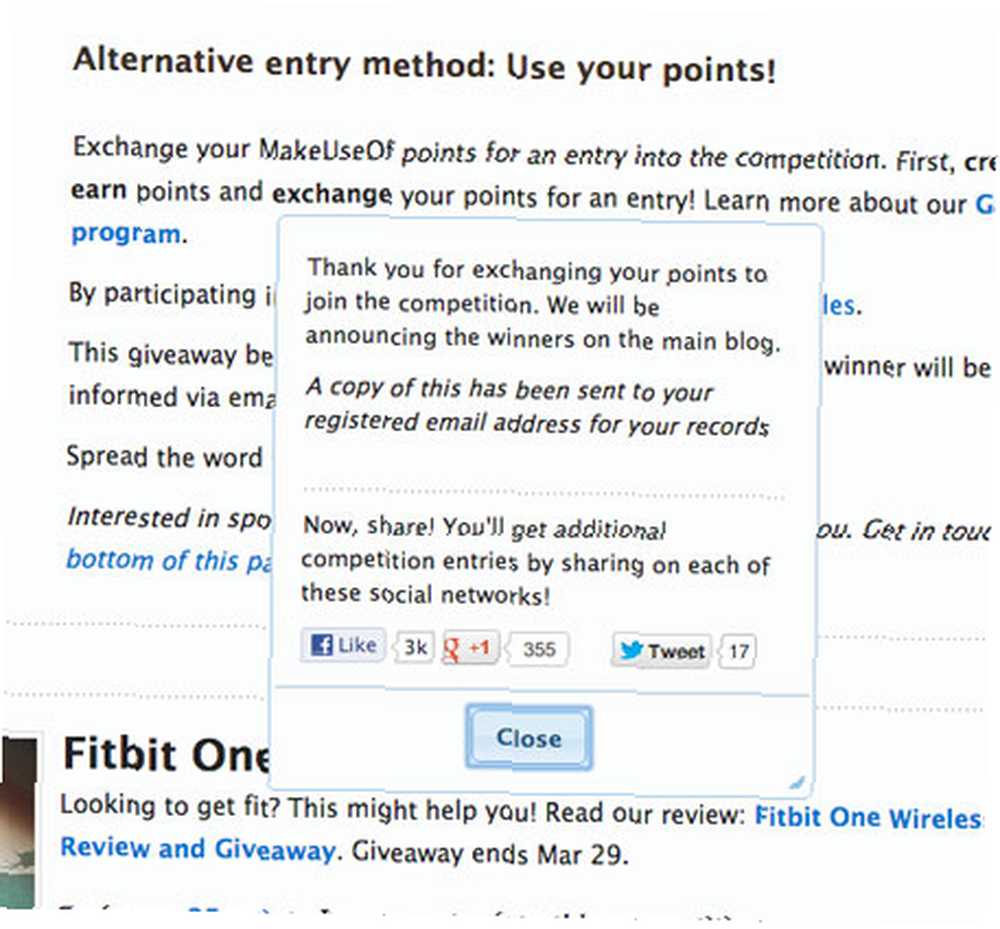
La page Récompenses utilise également un “popup modal” boîte de dialogue pour confirmer l’action de l’utilisateur et renvoyer les messages. Pour attirer l'attention des utilisateurs, vous pouvez laisser la boîte de dialogue atténuer le reste du contenu de la page jusqu'à la fin de l'interaction..

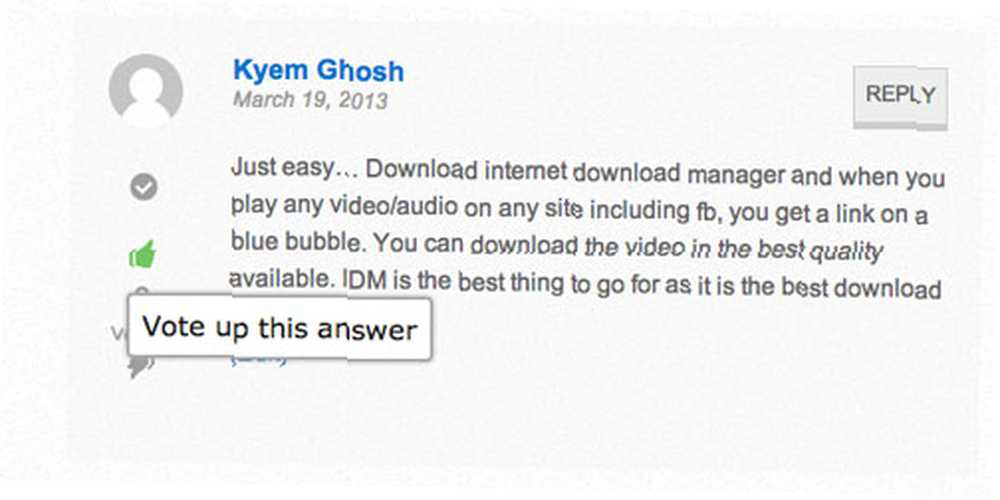
Sur notre site Answers, nous utilisons le simple infobulle fonction pour fournir des astuces sur les boutons.

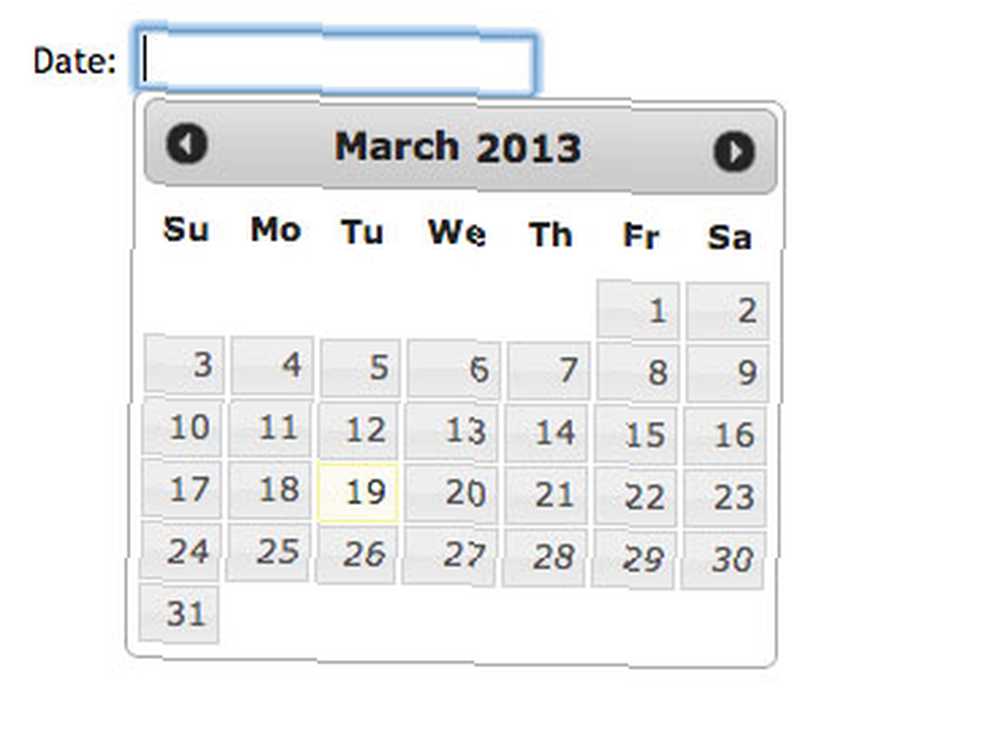
jQuery UI excelle vraiment en termes de formulaires, donnant accès à une multitude de curseurs et de sélecteurs. Je suis un grand fan de la sélecteur de date moi-même widget, que vous pouvez charger au-dessus d'une zone de saisie de texte normale où l'utilisateur est censé taper une date.

Ça a l'air compliqué, n'est-ce pas? Pouvez-vous imaginer coder quelque chose comme ça en JavaScript pur? Voici comment vous le faites avec jQuery UI:
$ ("# dateField"). datepicker ();Je ne passerai plus de temps à expliquer à quel point c'est génial parce que les démos officiels de jQuery UI donnent un bon aperçu de toutes les fonctionnalités disponibles ainsi que de simples exemples de code. Allez le lire.
Ajout de l'interface utilisateur de jQuery
Le moyen le plus simple de se familiariser avec jQuery UI consiste à ajouter les lignes suivantes à votre en-tête. Assurez-vous toutefois que ces lignes sont ajoutées APRÈS la référence principale de jQuery, car jQuery UI nécessite le pré-chargement de jQuery. Vous avez besoin à la fois d’une référence au script du plugin et d’une feuille de style qui contient la description visuelle de ces éléments de l'interface utilisateur.
Dans ce cas, nous avons lié au thème appelé “ui-légèreté” - mais il existe une bonne sélection de thèmes prédéfinis que vous pouvez choisir ici ou créer le vôtre. N'oubliez pas que si vous choisissez de créer votre propre thème, celui-ci ne sera pas hébergé par Google. Choisissez-en un préfabriqué et le lien ci-dessus fonctionnera parfaitement en modifiant le nom du thème..

Dans WordPress, je trouve que la méthode ci-dessus est le moyen le plus simple de l'inclure. Assurez-vous simplement de le faire après wp_head () a été appelé. La méthode officielle de WordPress est d'utiliser wp_enqueue_script () cependant, détaillé dans cette question StackExchange.
Personnaliser le téléchargement
Une fonctionnalité intéressante du site de téléchargement de l'interface utilisateur jQuery est la possibilité de personnaliser les fonctionnalités souhaitées, réduisant ainsi la taille globale de JavaScript. La taille totale du script avec tout activé (n'incluant pas de feuille de style, que vous devrez également inclure) est à propos 230kb. Alors pendant que vous pourrait réduisez la taille de celle-ci avec un téléchargement personnalisé, si vous utilisez plus de 50% des fonctionnalités, cela ne vaut vraiment pas la peine. En utilisant la bibliothèque complète standard, vous pouvez utiliser la version hébergée de Google, qui est de toute façon probablement déjà mise en cache dans le navigateur de l'utilisateur. Si vous n'avez toutefois besoin que de quelques fonctionnalités, effectuez un téléchargement personnalisé et envoyez un fichier minimisé localement à partir de votre site..
Ressources
Nous sommes arrivés à la fin de notre mini-série, alors où aller à partir de maintenant? Heureusement, c'est Internet, et Google est une chose:
- L'un des meilleurs moyens d'apprendre consiste à commencer à l'utiliser pour créer des contenus intéressants. Voici 19 tutoriels jQuery uniques pour vos projets Web..
- 33 (principalement liées aux images) Idées jQuery.
- Smashing Magazine reste un favori solide sur mon flux RSS, et ils ont une énorme archive de matériel lié à jQuery à apprendre de.
- Tuts + propose une série de vidéos gratuites de 30 jours sur jQuery qu’il vaut la peine de regarder, avec plus de 40 000 abonnés à ce jour.!
- Une collection de liens vers 53 tutoriels jQuery, de 1stwebdesigner.
Je suggérerais également d'apprendre quelques notions de base en PHP, dont vous aurez besoin pour gérer tout type de commentaires AJAX. AJAX-ify Vos commentaires WordPress Comment AJAX-ify Vos commentaires WordPress Par défaut, le système de commentaires WordPress est cruellement insuffisant. Vous pouvez passer à un système tiers tel que Livefyre ou Disqus, mais si vous préférez tout conserver en interne ou sous une autre forme de… traitement des formulaires côté serveur. N'oubliez pas que jQuery est simplement un langage côté client qui s'exécute dans le navigateur. Votre nouvelle application Web fantastique ne fera donc pas grand chose sans un traitement côté serveur. WordPress, bien sûr, est un excellent moyen de commencer à apprendre PHP en personnalisant des thèmes et en écrivant vos propres plugins. Comment créer vos propres widgets Wordpress de base Comment créer vos propres widgets Wordpress de base De nombreux blogueurs recherchent le widget Wordpress parfait qui fera exactement ce que vous voulez. ce qu’ils veulent, mais avec un peu d’expérience en programmation, il sera peut-être plus facile d’écrire votre widget personnalisé. Cette semaine je… .
Maintenant, prenez un moment pour vous féliciter d'être venu jusqu'ici - vous êtes génial - et n'hésitez pas à partager vos commentaires ou peut-être quelques ressources supplémentaires dans les commentaires..











