
Gabriel Brooks
0
3657
106
 Cela fait partie d'une introduction en cours pour les débutants à la série de programmation Web jQuery. La première partie traite des bases de jQuery Tutoriel jQuery - Mise en route: notions de base et sélecteurs Tutoriel jQuery - Mise en route: bases et sélecteurs La semaine dernière, j'ai expliqué à quel point jQuery est important pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment… comment l'inclure dans votre projet et les sélecteurs. Dans la partie 2, nous poursuivrons avec une utilisation de base en examinant certaines méthodes que vous pouvez appliquer à ces éléments DOM, ainsi que quelques notions de base de la langue..
Cela fait partie d'une introduction en cours pour les débutants à la série de programmation Web jQuery. La première partie traite des bases de jQuery Tutoriel jQuery - Mise en route: notions de base et sélecteurs Tutoriel jQuery - Mise en route: bases et sélecteurs La semaine dernière, j'ai expliqué à quel point jQuery est important pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment… comment l'inclure dans votre projet et les sélecteurs. Dans la partie 2, nous poursuivrons avec une utilisation de base en examinant certaines méthodes que vous pouvez appliquer à ces éléments DOM, ainsi que quelques notions de base de la langue..
$ (sélecteur) .method ();
Si vous vous rappelez de la leçon 1, il s'agit de la structure de base d'une manipulation DOM dans jQuery. La manipulation du DOM n'est pas la seule chose que vous puissiez faire avec jQuery, bien sûr, mais c'est le point de départ le plus facile et le plus courant, c'est pourquoi nous l'avons choisi.
Pour récapituler rapidement, la partie sélecteur de cette instruction vous permet d'utiliser des noms, classes ou ID d'éléments de type CSS afin de localiser des parties du DOM. Par exemple, pour saisir tous les avec un nom de classe de .caché, nous utiliserions:
$ ('div.hidden')La deuxième partie de cette équation est la méthode à utiliser pour exécuter ces DIV une fois que nous les avons trouvées (si elles existent, ou elles ne peuvent être qu’une seule et même “correspondant à” article). N'oubliez pas que jQuery ne renverra jamais qu'un seul élément pour les sélections d'identifiant, car les identifiants doivent faire référence à des éléments uniques. Si vous voulez en avoir plusieurs, vous devez le définir comme une classe en CSS..
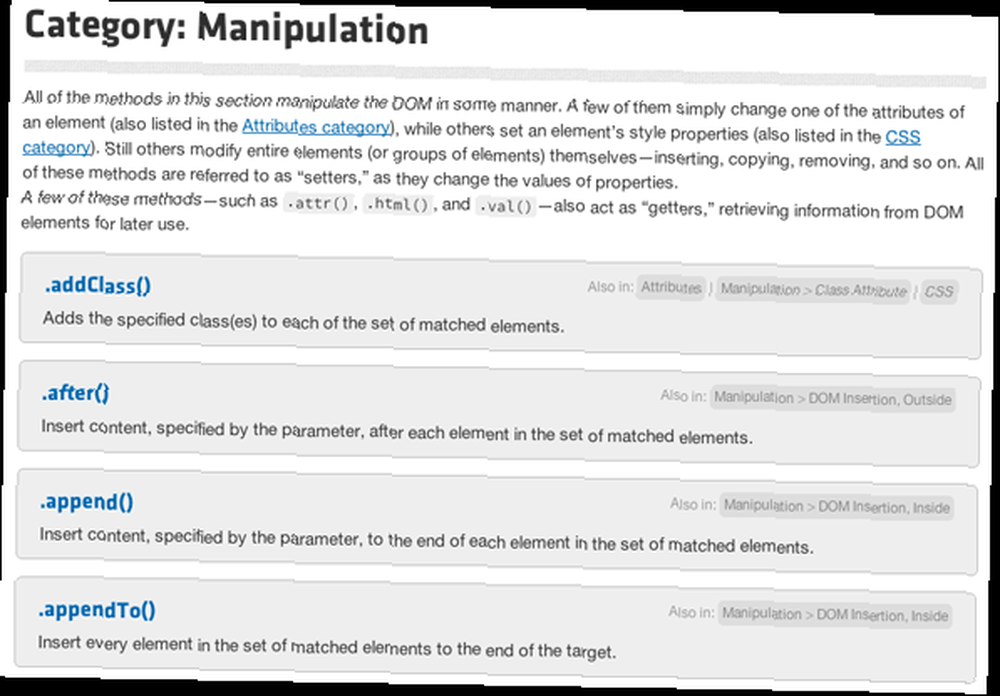
Sur les méthodes alors; que pouvez-vous faire avec des éléments du DOM de toute façon?
Tout d’abord, je vous ai présenté le .css méthode la dernière fois afin que vous puissiez l'utiliser pour les tests. Le format est simple:
.css ('propriété', 'valeur');Tout ce qui peut être défini par CSS peut donc être ajusté par jQuery - couleurs, transparence, emplacement, taille - pour n'en nommer que quelques-uns. Le changement est immédiat.
Si vous préférez animer les modifications CSS, j'ai de bonnes nouvelles pour vous; il y a aussi une méthode appelée .animer(). C'est un peu plus complexe cependant:
.animate ('property': 'value', rapidité);Par exemple:
.animate ('opacity': '0.25', 'height': '100px', 'fast');À ce stade, vous vous demandez peut-être à quoi servent les accolades; on les appelle un “littéral d'objet”, et sont généralement utilisés pour créer une liste de valeur de la propriété paires, un peu comme un tableau indexé si vous venez d'autres langues. Vous les utiliserez beaucoup dans jQuery, je vais donc le répéter: prenez l'habitude de vérifier correctement les crochets et les accolades!
Consultez cette page pour de nombreux exemples de travail de la méthode animate.
En plus de manipuler les propriétés CSS de quelque chose, vous pouvez en ajuster le contenu avec le .Les méthodes text (), .html () et .val () aussi (val est pour le contenu des éléments de formulaire). Ces méthodes agissent à la fois ensembleters et obtenirters; Si vous ne spécifiez pas de valeur, ils obtiendront la valeur actuelle. Si vous spécifiez une valeur, ils remplaceront la valeur actuelle.
Voici quelques exemples rapides:
Récupère la valeur actuelle du champ de nom dans le formulaire de commentaire et l'assigne à une variable comment_name:
var commenter_name = $ (# comment-form #name) .val ();Définissez la valeur de sur la valeur extraite de commenter_name:
$ ('span.name'). text (commenter_name);Nous avons ensuite une vaste sélection de méthodes pour cloner, déplacer, insérer ou supprimer des parties du DOM. Votre imagination est la limite, vraiment.
Supposons que vous souhaitiez insérer dynamiquement un bloc d’image publicitaire tous les 3 paragraphes dans la colonne de contenu, mais que vous le fassiez en Javascript pour que le chargement initial de la page puisse rester propre. Cela semble assez complexe, non? À peine…
$ ('div # content p: nième enfant (3n)'). après ('
Aussi, gardez à l'esprit qu'il pourrait y avoir plus d'une façon de faire quelque chose. Si, par exemple, vous ne pouvez pas déterminer le bon objet à insertAfter (), peut-être penser à trouver le suivant enfant en bas et en utilisant insertBefore () au lieu.
Chaînage des méthodes
Enfin, parlons un peu de l'enchaînement des méthodes, simplement parce que c'est génial. Tout d'abord, considérons les lignes de code suivantes:
$ ('nav # menu'). fadeIn ('fast'); $ ('nav # menu'). addClass ('beingShown'); $ ('nav # menu'). css ('margin-right', '10px');
Cela semble assez raisonnable, non? Mais vous pouvez faire la même chose en une seule ligne:
$ ('nav # menu'). fadeIn ('fast'). addClass ('beingShown'). css ('margin-right', '10px');
Cela fait exactement la même chose, et s'appelle chaînage de méthodes. Comme presque toutes les méthodes jQuery renvoient elles-mêmes un objet jQuery, chacune d’elles peut alimenter le suivant. Cela signifie moins de code - ce qui est toujours une bonne chose - mais il est également plus rapide.
Pourquoi? Eh bien, chaque fois que vous appelez la base jQuery $ commande et sélecteur, vous lui demandez de rechercher dans l’arborescence DOM la recherche d’un élément correspondant. Lorsque vous chaînez des méthodes, vous n'avez pas besoin de trop vous référer au DOM, car il sait où elles se trouvent et peut exécuter la méthode instantanément..
C'est tout pour aujourd'hui et je pense que nous avons probablement beaucoup couvert. Vous devriez maintenant être armé de la capacité d'effectuer des manipulations assez lourdes dans le DOM, alors lancez-vous, enchaînez vos méthodes et créez un véritable gâchis de page. Pour l'instant, vous voudrez placer vos scripts dans le pied de page afin de donner le temps de charger le reste de la page. La semaine prochaine, nous aborderons le problème de faire en sorte que jQuery ne fasse les choses que lorsque tout se soit chargé correctement avec les événements et le cas curieux de fonctions anonymes..
Si vous êtes tombé sur ce message, vous êtes probablement un développeur web et vous souhaitez peut-être consulter tous nos articles sur WordPress et nos blogs, voire notre page Meilleurs plugins WordPress..











