
Owen Little
0
3642
803
 Que feriez-vous si votre première impression d’un site Web était que le chargement prend une éternité??
Que feriez-vous si votre première impression d’un site Web était que le chargement prend une éternité??
Si votre propre site Web se charge lentement, vous perdrez l’attention de vos visiteurs avant même que votre site Web n’ait eu le temps de faire bonne impression. De plus, Google a pris en compte la vitesse de la page dans ses classements de recherche. Vous voyez donc qu'il est important de surveiller de près la vitesse de chargement des pages de votre site Web.
Effectuer un test de vitesse sur votre site web est très simple.
Il existe de nombreux services qui exécutent des tests automatisés. Vous trouverez ci-dessous des ressources utiles qui vous aideront à analyser non seulement la vitesse de chargement de votre site Web, mais également ce qui le ralentit. Les recommandations vous indiquent quels changements sont nécessaires pour réussir le test de vitesse, qui est la capacité d’attention de vos visiteurs..
Test de vitesse du site Web [n'est plus disponible]
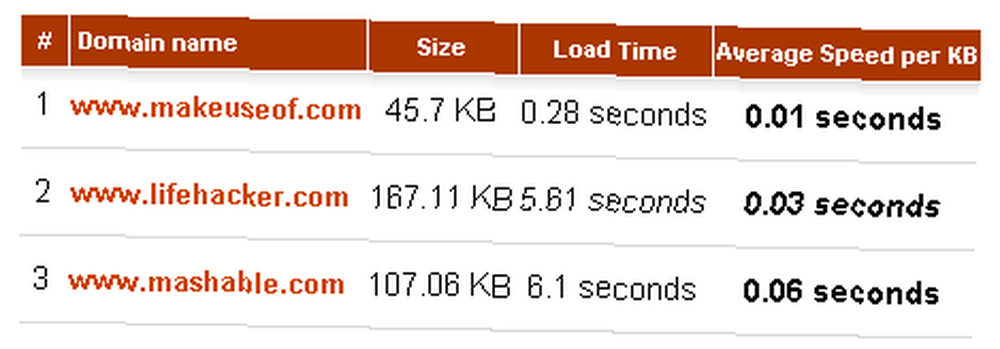
C'est le meilleur outil pour un test de vitesse rapide et simultané de plusieurs domaines. Vous pouvez entrer jusqu'à 10 domaines et le site renverra un résultat comprenant la taille de la page, le temps de chargement total et la vitesse moyenne par Ko. Apparemment, MakeUseOf.com a été optimisé pour un chargement rapide.

Ce test ne vous donne qu'une idée de la nécessité d'agir ou non. Il n'analyse pas les éléments de votre site Web qui ralentissent sa vitesse de chargement. Toutefois, cela révèle la taille globale de votre page de démarrage. Règle de base: plus il est petit, plus il se charge rapidement.
Cependant, comme le montre l'exemple ci-dessus, cela n'est pas toujours vrai. Par conséquent, une analyse plus approfondie s'impose..
Analyseur de pages Web
Avec Web Page Analyzer, vous pouvez diagnostiquer une URL ou son code (X) HTML. Le rapport de vitesse de page Web fournit un diagnostic approfondi ainsi que des indices sur la manière d’améliorer votre site Web..
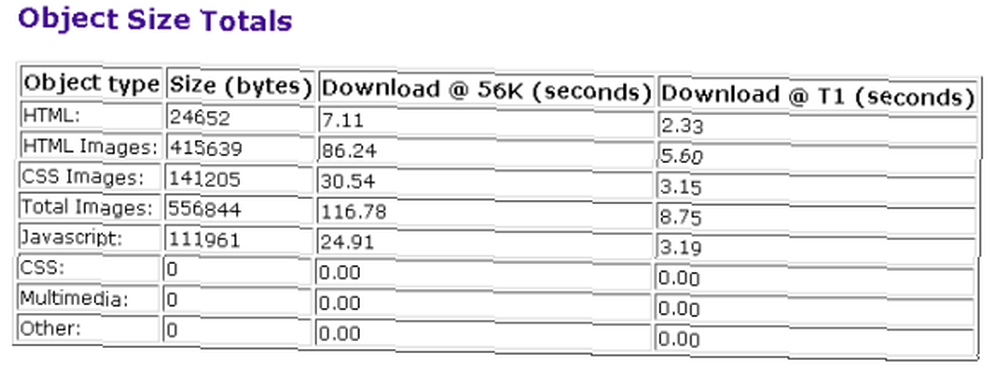
Dans la section "Totaux de la taille des objets", le temps total de chargement est divisé en objets, y compris HTML, les images, les scripts et les fichiers multimédias. Ces chiffres montrent clairement ce qui ralentit votre site web.

Les conclusions des données brutes sont tirées de la section «Analyse et recommandations» au bas du rapport. La liste non seulement vous indique où vous devez vous améliorer et recommande des mesures à prendre, elle vous félicite également pour ce qui a déjà été bien fait..
Firebug & YSlow
YSlow est une extension Firefox développée par Steve Souders, le type embauché par Yahoo! pour accélérer leur site Web et qui a écrit deux livres sur le thème de l'accélération des sites Web. YSlow s'intègre à Firebug, il est donc essentiel que vous installiez ces deux extensions. Firebug est un outil de développement Web intégré à une extension Firefox. Il vous aide à inspecter votre code HTML, à déboguer JavaScript et à analyser l'utilisation du réseau et les performances de votre site Web..
Une fois installé, vous trouverez les boutons Firebug / YSlow dans votre barre d’état. Dans la fenêtre d'analyse de Firebug, YSlow occupe son propre onglet. Cet outil complexe prendra un moment à digérer car il y a une tonne de fonctionnalités regroupées dans une douzaine de sous-onglets..
L'aspect principal est la classification du site. Plus de 20 points sont notés et contribuent à la performance globale. Pour chaque point, des suggestions sont faites sur la manière d'améliorer la note donnée..

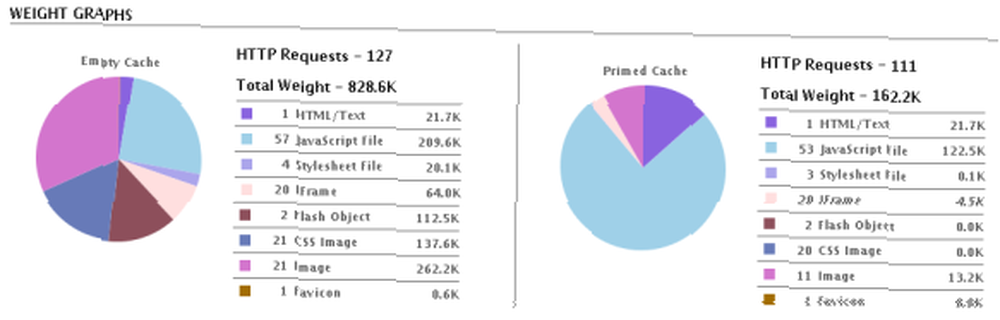
Les composants sont triés par type dans un tableau qui répertorie leur taille et leur temps de réponse, ainsi que d'autres caractéristiques. Ceci est utile pour trouver des éléments qui ralentissent votre site Web. Les statistiques révèlent le poids du site sur un cache vide ou amorcé et le répartissent en composants tels que HTML, JavaScript ou des images..

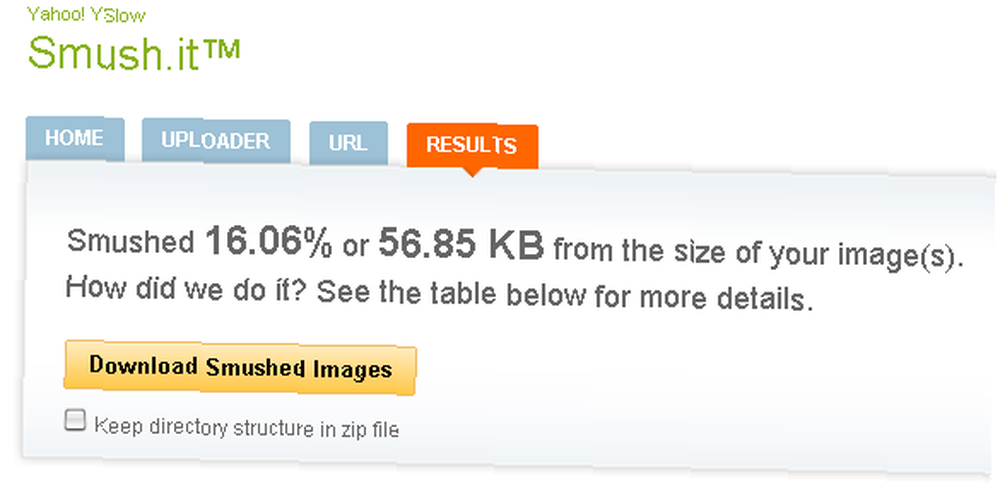
Enfin, YSlow fournit des outils permettant d’afficher tout le code JavaScript ou CSS, de recevoir une vue imprimable des notes, des listes de composants et des statistiques, et mieux encore, Smush.it peut compresser toutes les images de votre site Web pour économiser la taille, puis le temps de chargement de la page..

Avec l'aide de tous ces services, vous devez maintenant savoir exactement ce qui ralentit votre site Web..
Si vous avez entre temps développé un intérêt marqué pour le sujet, lisez ce résumé d’une thèse de doctorat sur les performances de page Web..
Consultez également les articles suivants sur MakeUseOf:
- 5 conseils HTML pour créer un site Web gratuit à chargement rapide 5 conseils HTML pour créer un site Web à chargement rapide gratuit 5 conseils HTML pour créer un site Web à chargement rapide gratuit par Guy.
- Comment installer Firebug sur IE, Safari, Chrome & Opera Comment installer Firebug sur IE, Safari, Chrome & Opera Comment installer Firebug sur IE, Safari, Chrome & Opera de Jorge.
- Guide de l'amateur pour personnaliser la conception de site Web avec FireBug Guide de l'amateur pour personnaliser la conception de site Web avec FireBug Guide de l'amateur pour personnaliser la conception de site Web avec FireBug par Ann.
Quels conseils devez-vous partager pour améliorer les sites Web à chargement lent??
Crédits image: vierdrie











