
Lesley Fowler
0
4579
309
L'un des avantages de l'utilisation de WordPress est sa grande flexibilité. Ce n'est pas juste pour les articles et les pages: les types d'articles personnalisés peuvent étendre les fonctionnalités de base à pratiquement n'importe quoi.
Voyons ce que vous pourriez faire avec les types de publication personnalisés, ainsi qu'un exemple pratique rapide expliquant comment créer une liste d'événements en utilisant un type de publication personnalisé appelé un événement.
Remarque: Ce didacticiel doit être considéré à des fins éducatives uniquement, afin que vous puissiez apprendre le code utilisé pour créer des types de publication personnalisés. Si vous voulez réellement un excellent plugin pour la liste d'événements pour votre site WordPress, essayez le calendrier d'événements, bien développé et gratuit..
Quels sont les types de publication personnalisés dans WordPress?
En règle générale, un site WordPress comprend deux types de contenu: des articles de blog datés et des pages statiques. La plupart d'entre nous qui avons créé un blog WordPress Configurez votre blog avec WordPress: le guide ultime Configurez votre blog avec WordPress: le guide ultime Vous souhaitez créer votre propre blog sans savoir comment faire? Faites appel à WordPress, la plateforme de blogging la plus puissante disponible à ce jour. sont familiers avec le fait que les pages doivent être utilisées pour des choses comme “À propos de moi” ou “Informations de contact”, pendant que les articles réguliers vont sur votre blog.
Mais au-delà de cela, si vous voulez ajouter un autre type de contenu spécial qui ne correspond pas vraiment à l'ordre chronologique du blog et qui n'est certainement pas statique? C'est là qu'interviennent les types d'articles personnalisés.
Une demande assez courante pour les sites de clubs ou de groupes est d'avoir un calendrier des événements. Une solution qui pourrait être appliquée consiste à créer une catégorie distincte d’événements. Le problème, c’est qu’ils seront affichés dans la chronologie principale du blog, et nous devons vraiment séparer les deux concepts..
Pour cela, créons un nouveau type de publication appelé event, qui aura sa propre section séparée de l'interface d'administration.
Comment créer un type de message personnalisé dans WordPress
Nous ferons cela en ajustant directement vos fichiers de thème. Vous pouvez obtenir le même effet avec un plugin, mais pour démontrer le concept et la pratique, il est simplement plus facile de les écrire directement. Si cela ne vous convient pas, envisagez d'utiliser le plug-in Mes fonctions personnalisées, qui vous permet d'ajouter du code de manière non destructive..
Mes fonctions personnalisées
Ouvrez votre thème functions.php fichier, stocké dans le dossier du thème à l'intérieur wp-content / themes; ou utilisez le plugin My Custom Functions, que vous trouverez sur Réglages > PHP Inserter. A la fin du fichier, ajoutez ce code:
add_action ('init', 'events_init'); function events_init () $ args = array ('labels' => array ('name' => __ ('Events'), 'singular_name' => __ ('Event'),), 'public' => true, 'has_archive' => vrai, 'rewrite' => tableau ("slug" => "événements"), 'prend en charge' => tableau ('vignette', 'éditeur', 'titre', 'champs personnalisés')) ; register_post_type ('events', $ args); Assurez-vous de le faire avant la fermeture php (?>), s'il y en a un dans votre functions.php fichier.
Prenez le temps de relire le code. Il déclare certaines propriétés (telles que les étiquettes de l'interface), explique comment les réécritures (URL) doivent être gérées, ainsi que les fonctionnalités prises en charge par ce post-type. Vous pouvez, par exemple, ajouter un champ personnalisé à votre type d'article personnalisé avec la propriété supports.
Dans ce cas, nous avons déclaré que notre type d'événement prend en charge les vignettes, un éditeur de contenu pour la description de l'événement, un titre d'événement et des champs personnalisés. Nous avons également ajouté has_archive, de sorte que la navigation vers la page des événements ouvre une archive de tous les événements, semblable à un blog.
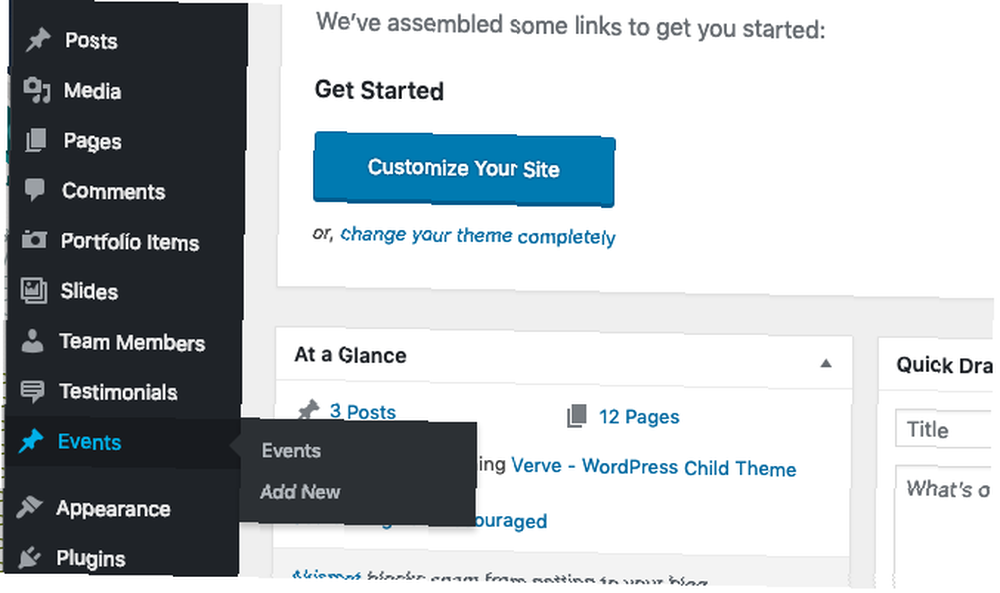
Ça y est, maintenant si vous enregistrez votre thème et rechargez votre blog, en supposant que vous n'avez aucune erreur, vous devriez maintenant voir une nouvelle section des événements sur votre barre latérale d'administration. Yay!

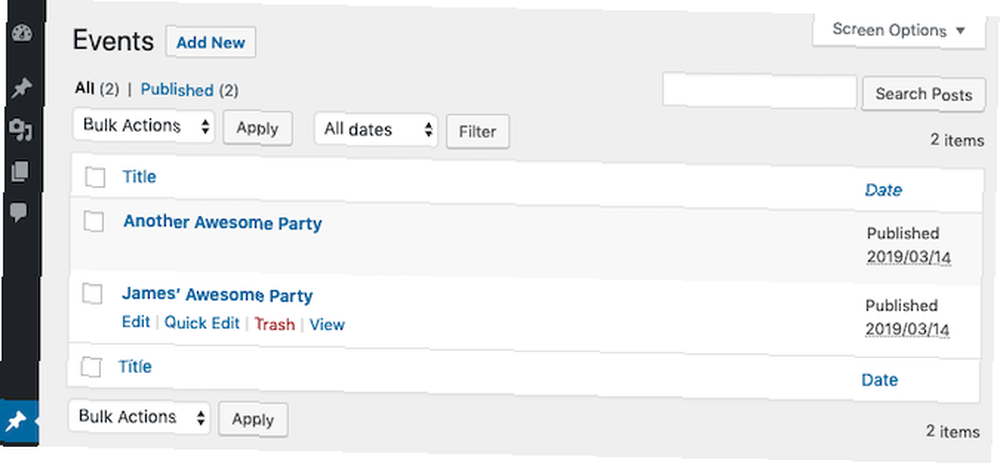
Ajoutez quelques exemples d'événements maintenant.

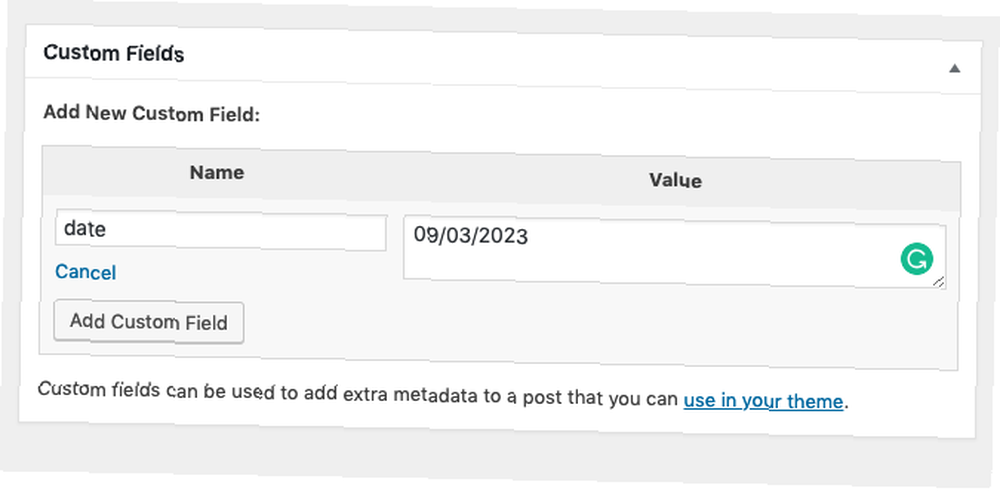
Puis, puisqu'il s'agit d'un événement, créez un champ personnalisé appelé rendez-vous amoureux pour indiquer quand l'événement se produira. Utilisation mm / jj / aaaa format.

Notez que nous devons utiliser des champs personnalisés pour spécifier la date réelle de l'événement plutôt que la date de publication, car la date de publication représente le moment où l'avis est publié. Etant donné que vous ajouterez probablement des événements qui se produiront dans le futur, il serait inutile de définir la date de publication sur la date de l'événement..
Si vous essayez d'afficher l'événement à ce stade, vous risquez d'obtenir une erreur 404. En effet, WordPress doit régénérer la structure de votre URL Permalink pour prendre en compte ce nouveau type de publication. Dirigez-vous vers le Paramètres> Permaliens page, et cliquez à nouveau sur enregistrer.
Vous devriez maintenant pouvoir voir le post de l'événement individuel. Notez que la première partie de l’URL, après votre nom de domaine, est /événements/. Nous avons choisi ceci dans cette ligne de code:
'rewrite' => array ("slug" => "events"),Personnaliser la page de liste d'événements
Maintenant que vous avez tous ces événements fantastiques sur votre blog, il serait bien de les lister quelque part. Pour cela, nous allons créer un modèle de page spécial afin que vous puissiez ensuite ajouter cette page à vos éléments de menu habituels à côté de À propos ou Contact..
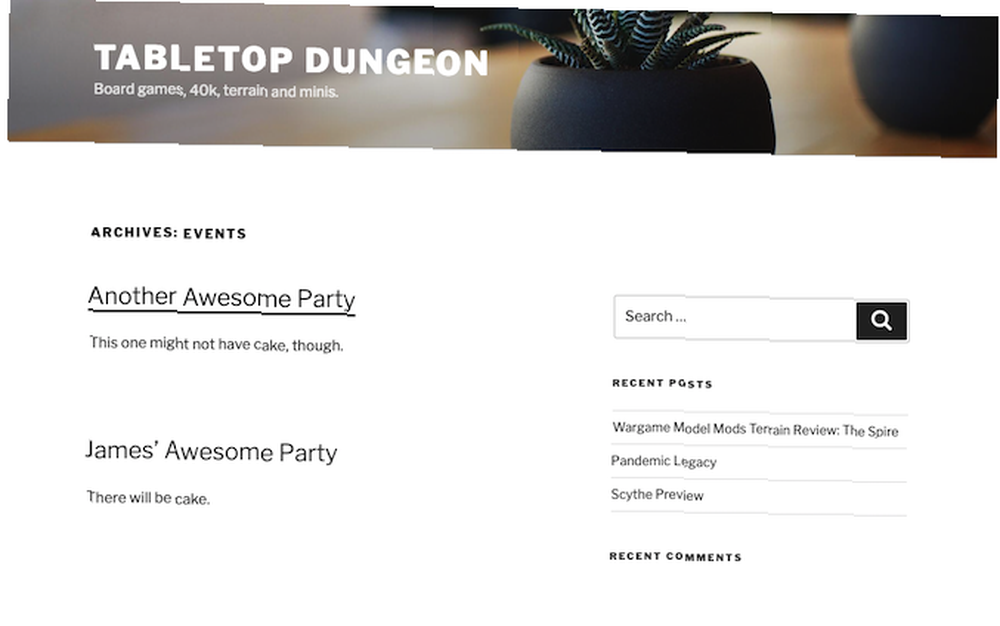
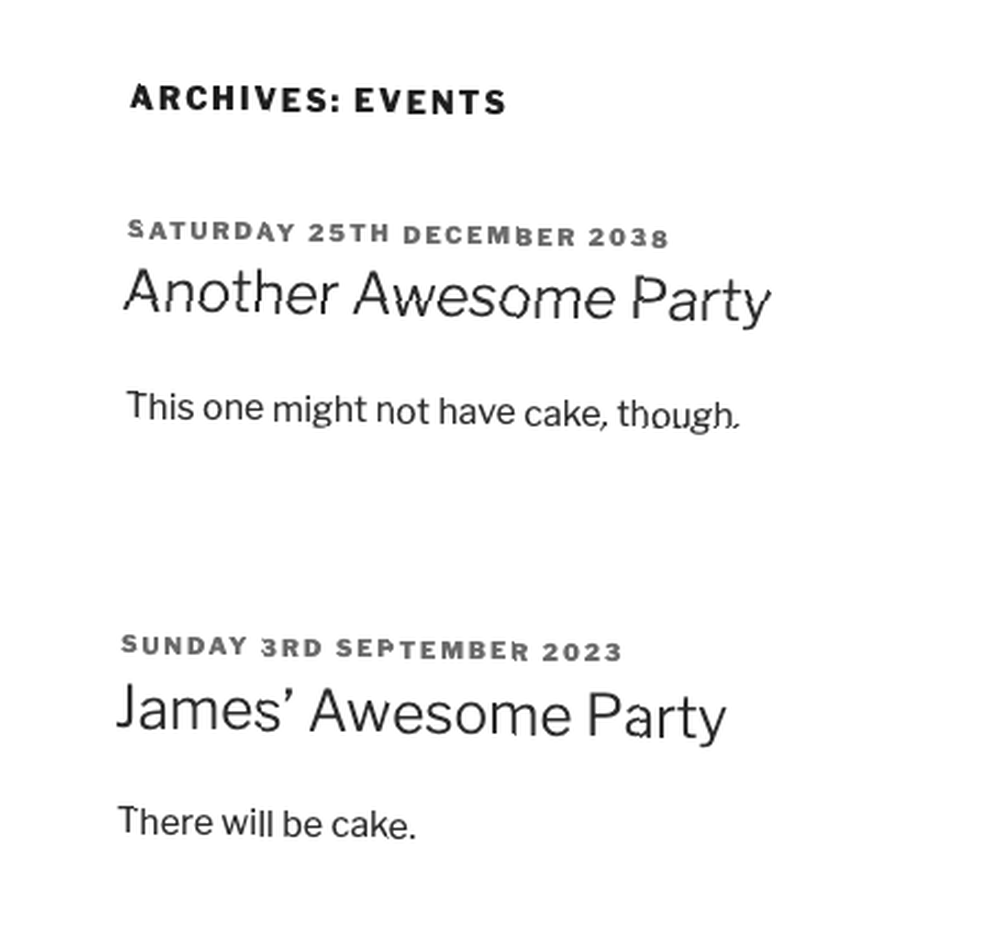
Comme nous avons déjà spécifié que le type de publication Event doit avoir une archive, vous pouvez aller de l'avant et voir quelle est la valeur par défaut en visitant /événements/. Sur le thème standard Twenty-Seventeen sur mon site de test, j'ai eu ceci:

La personnalisation de cette sortie dépendra du thème que vous utilisez et la couverture de l’ensemble du système de templates WordPress est bien en dehors du cadre de cet article. Cependant, dans l’intérêt de ce tutoriel, je suppose que vous utilisez Twenty-Seventeen.
Commencez par créer une copie de archive.php, et le renommer en archive-events.php. Il s'agit d'une convention de dénomination standard qui signifie que WordPress utilisera automatiquement ce modèle pour afficher l'archive du type de publication d'événements..
Après avoir examiné le dossier, les vingt-dix-sept auteurs ont fourni un mécanisme de formatage de post, qui est trop complexe pour nos besoins:
/ * * Inclut le modèle spécifique au post-format pour le contenu. * Si vous souhaitez remplacer ceci dans un thème enfant, incluez un fichier * appelé content -___. Php (où ___ est le nom du format Post) et qui sera utilisé à la place. * / get_template_part ('template-parts / post / content', get_post_format ()); Remarque: Un thème enfant est recommandé car toute mise à jour du thème d'origine écrasera vos modifications. Cet article de support WordPress décrit le processus de création d'un thème enfant pour Twenty-Seventeen. Par souci de brièveté, je vais juste travailler sur le thème original et ne pas m'inquiéter si mon travail est perdu dans une mise à jour ultérieure.
Coupez tout ce bloc et collez plutôt le suivant. Il ne s'agit que d'une copie simplifiée du contenu de ces modèles de format de publication, par souci d'apprentissage:
','');?> Si vous enregistrez et prévisualisez à nouveau la page des événements, vous remarquerez qu'elle comporte maintenant des dates. Mais ils ont tort. Ils affichent actuellement la date de publication au lieu de la date de l'événement. Dans une dernière étape, changeons cela en la date réelle à laquelle l'événement aura lieu. Trouver le bit qui génère le temps, twenty_seventeen_time_link (), et le remplacer par ce qui suit:
date ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))Cela prend la date du champ de méta post que nous avons défini, puis en utilisant le PHP rendez-vous amoureux() fonction pour formater quelque chose de plus lisible.

Prochaines étapes?
Si vous n'êtes pas satisfait de votre hôte Web actuel, nous vous recommandons vivement d'utiliser un hôte WordPress géré tel que WP Engine, que nous utilisons nous-mêmes pour nos sites sœurs. Sinon, InMotion Hosting propose des forfaits abordables, qui le sont encore moins avec notre remise spéciale lorsque vous utilisez ce lien..
Ensuite, notez que lorsque nous avons créé le type de publication d'événement, nous avons déjà codé la prise en charge des vignettes en vedette. Utilisez notre guide pour afficher les images en vedette et les miniatures Le Guide complet pour les vignettes et les tailles d'image présentées dans WordPress Le guide complet pour les vignettes et les tailles d'image présentées dans WordPress Voici tout ce que vous devez savoir sur les tailles d'image dans WordPress et sur la gestion des images en vedette. saisir et afficher une image sélectionnée dans les archives de la liste des événements.











