
William Charles
0
1373
175
Avec toutes les discussions de bricolage Qu'est-ce qu'une fourche Bitcoin et que se passe-t-il ensuite? Qu'est-ce qu'une fourche Bitcoin et que se passe-t-il ensuite? Les crypto-monnaies sont passionnantes et intrigantes. À la différence de l'argent ordinaire, la crypto-monnaie peut "diviser" deux types de pièces différents. Mais comment font-ils cela, et que signifie fourche? , escroqueries, sites Web volant votre processeur pour exploiter des altcoins Les sites Web utilisent-ils votre processeur pour l'extraction de crypto-monnaie? Les sites Web utilisent-ils votre processeur pour l'extraction de cryptomonnaies? Les publicités en ligne étant impopulaires, le site de piratage en ligne infâme The Pirate Bay a trouvé une solution: utiliser chaque ordinateur visiteur pour exploiter les cryptomonnaies. Seriez-vous heureux si votre PC a été détourné de cette façon? , et la volatilité folle des prix, les crypto-monnaies (“crypto”) deviennent certainement plus grand public.
Si vous avez investi ou envisagez d'acheter des crypto-devises, vous aurez besoin d'un moyen de surveiller leurs prix en temps réel. Heureusement, vous pouvez facilement créer vous-même un tableau de bord crypto en utilisant uniquement HTML et CSS. Apprenez le HTML et le CSS avec ces tutoriels étape par étape. Apprenez le HTML et le CSS avec ces tutoriels étape par étape. Envie de HTML, de CSS et de JavaScript? Si vous pensez que vous avez le talent pour apprendre à créer des sites Web à partir de rien, voici quelques tutoriels étape par étape qui valent le coup d'être essayés.. .
Remarque: L’achat de cryptomonnaies est un investissement hautement spéculatif. N'investissez jamais plus que vous ne pouvez vous le permettre et soyez prêt à tout perdre du jour au lendemain..
Commencer
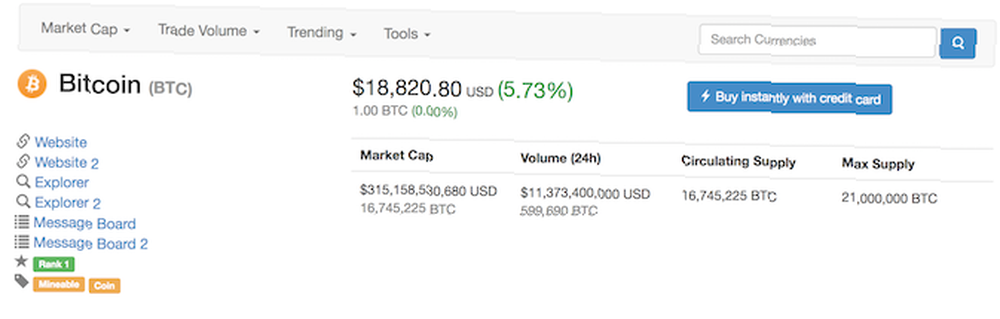
Ce tableau de bord est alimenté par un widget gratuit fourni par coinmarketcap.com. Cet excellent site Web présente les statistiques et les prix actuels de milliers de crypto-devises. Commencez par sélectionner la devise de votre choix ou en entrant une pièce dans l'outil de recherche en haut à droite.

Une fois sélectionné, vous serez dirigé vers le aperçu des pièces page, où diverses statistiques, graphiques et analyses sont affichés concernant la pièce choisie. Dirigez-vous vers le Outils languette. C'est là que vous verrez un widget prêt à l'emploi, montrant des données spécifiques sur la pièce choisie. N'hésitez pas à expérimenter avec Personnaliser ce widget paramètres, mais pour l'instant, le widget de base est suffisant. Copiez le code de la Site Widget boîte ou garder la page ouverte pour une utilisation ultérieure.
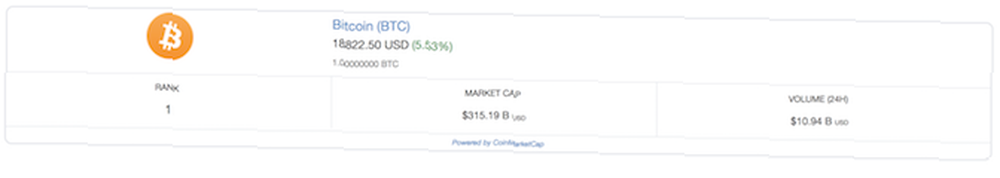
Voici à quoi ressemble le code du widget pour Bitcoin:
Que vous aimiez Bitcoin, Ethereum, Ripple, Dogecoin ou n’importe lequel des 1 000+ alternative (alt) pièces disponibles, ce processus est exactement le même: trouvez une pièce, puis copiez le code du widget.
Si vous voulez vous faire plaisir avec l’automatisation, vous pouvez utiliser le API Ticker et un outil de planification tel que Cron Comment planifier des tâches sous Linux avec Cron et Crontab Comment planifier des tâches sous Linux avec Cron et Crontab La possibilité d'automatiser des tâches est l'une de ces technologies futuristes déjà présentes. Chaque utilisateur Linux peut tirer parti du système de planification et des tâches utilisateur, grâce à cron, un service en arrière-plan facile à utiliser. effectuer presque tout ce que vous voulez. Cela dépasse un peu le cadre de cet article, mais vous pouvez créer une alerte par courrier électronique si le prix chute en dessous d'un certain seuil, par exemple..
Construire la page Web
Maintenant que vous avez le widget, vous devez créer une page HTML de base pour l'afficher. A l'aide de votre éditeur de texte préféré, créez un nouveau fichier HTML appelé dashboard.html.
Voici le code de démarrage dont vous avez besoin:
Crypto Dashboard Collez votre code de widget HTML entre le corps Mots clés. Pour revenir à Bitcoin, tout le code ressemble à ceci:
Crypto Dashboard 
C'est tout ce qu'on peut en dire. Ça l'est vraiment c'est simple créer votre propre tableau de bord crypto-monnaie.
Le rendre joli
Alors que ce tableau de bord est techniquement fini, c'est pas génial. Le widget remplit l'écran horizontalement, mais n'est pas très grand verticalement. Appelons-le avec des feuilles de style en cascade. 5 étapes pour apprendre le CSS et devenir un CSS de kick-ass Sorcier 5 étapes pour apprendre le CSS et devenir un CSS de kick-ass et cela a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique… (CSS).
Sous le Titre, ajouter un style étiquette:
À l'intérieur de ces balises de style, vous écrivez votre code CSS. Voici ce dont vous avez besoin:
.coinmarketcap-currency-widget width: 33%; marge: auto 100px; 
Ce simple CSS fait deux choses. Utilisation du modèle d'objet de document JavaScript et développement Web: Utilisation du modèle d'objet de document JavaScript et développement Web: Utilisation du modèle d'objet de document Cet article vous présente le squelette de document avec lequel JavaScript est utilisé. Ayant une connaissance pratique de ce modèle d'objet de document abstrait, vous pouvez écrire du JavaScript qui fonctionne sur n'importe quelle page Web. (DOM), il cible le coinmarketcap-currency-widget classe. Cette classe est le conteneur principal du widget. Cette commande demande donc à votre navigateur Web d’appliquer les styles suivants à cet élément particulier..
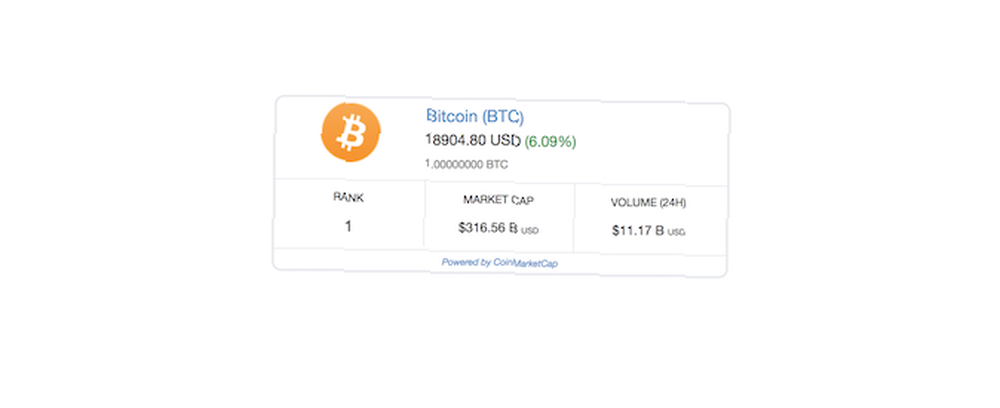
La largeur du widget est définie sur 33%, ce qui garantit qu'il ne semble plus étiré lorsqu'il est laissé à l'option par défaut (100% dans ce cas).
Enfin, une marge de 100 pixels est ajoutée en haut et en bas, la gauche et la droite obtenant une marge de auto. Cela éloigne le widget du haut de votre navigateur et le centre horizontalement..
Il n'y a presque aucune limite à la distance que vous pouvez aller avec votre style de ce widget. Peut-être que vous aimez le texte rouge ou un fond bleu? Que diriez-vous du texte clignotant? Le ciel est vraiment la limite!
Ajouter plus de pièces
Maintenant que vous avez compris les bases, il est temps d'ajouter plus de pièces. Même si vous ne possédez qu'une seule pièce, la diversification de votre tableau de bord présente plusieurs avantages..
Comme un règle lâche (bien que tout puisse arriver dans l'ouest des crypto-monnaies), les pièces de monnaie montent quand Bitcoin baisse, sauf que lorsque Bitcoin coule à pic, il emporte tout le reste.
En surveillant d’autres monnaies, vous pouvez souvent voir clairement que l’argent coule d’une monnaie à l’autre. Si vous souhaitez acheter une nouvelle pièce de monnaie, l'ajouter à votre tableau de bord signifie que vous pouvez éventuellement détecter une tendance ou un minimum journalier pour remporter une bonne affaire.!
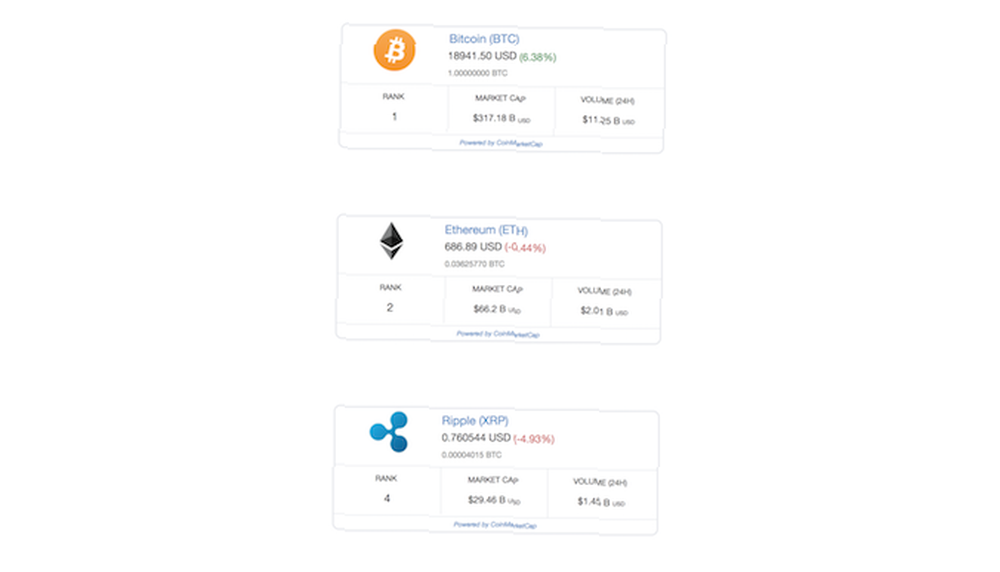
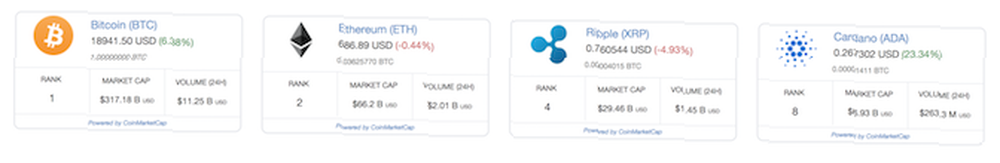
En suivant les étapes ci-dessus, allez-y et obtenez le code de widget pour toute autre devise que vous souhaitez suivre. Collez-les simplement sous le tracker Bitcoin comme ceci:

Vous n'avez pas besoin du currency.js pour chaque widget. Vous n'en avez besoin qu'une fois par page.
Si vous rechargez votre tableau de bord, vous verrez qu'il n'est pas très beau. Toutes les pièces sont empilées verticalement, et il y a des écarts énormes entre elles! Vous devrez modifier le CSS pour que ces widgets aient une meilleure apparence pour plusieurs pièces..
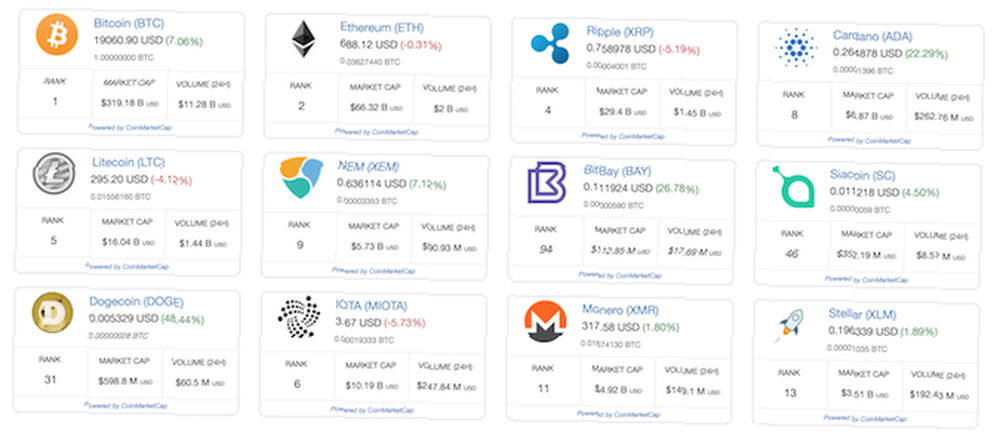
En ajustant la largeur et la marge de chaque conteneur de widgets, vous pouvez aligner plusieurs widgets horizontalement, comme ceci:
largeur: 23%; marge: 10 x 1%; float: gauche;
En utilisant cette même CSS, il est possible d’empiler autant de widgets que vous le souhaitez, bien que vous deviez peut-être le modifier légèrement après environ 12 widgets..

Une dernière touche finale consiste à recharger automatiquement le tableau de bord, en vous assurant de toujours bénéficier des prix les plus récents..
À l'intérieur de tête balises en haut de votre document, collez cette balise Meta:
Cela actualisera votre page toutes les X secondes, où X est spécifié à l'intérieur contenu. Le code ci-dessus actualisera la page toutes les 60 secondes. Changez-le en ce que vous voulez, à condition de saisir le nombre en secondes.
Rester sain d'esprit
Maintenant que votre tableau de bord de crypto-monnaie est terminé, vous n'avez plus besoin de vérifier coinmarketcap.com, ni coinbase.com, ni aucun site Web que vous utilisez pour surveiller vos achats. Il suffit de ne pas se rendre fou en vérifiant les prix chaque minute.
Laissez-le fonctionner sur votre ordinateur, ou peut-être même installez-vous-le sur un Raspberry Pi et laissez-le fonctionner dans votre couloir!
Si vous souhaitez consulter les prix en déplacement, consultez notre guide des meilleures applications Android de crypto-monnaie Restez à jour sur votre cryptoCurrency avec ces applications Android Restez à jour sur votre cryptoCurrency avec ces Android Suivre le changement de devise virtuelle et le day trading peuvent être amusants et augmenter vos profits après une bonne journée de travail. , et n'oubliez pas de lire notre guide sur tout ce que vous devez savoir avant d'acheter une crypto-monnaie.
Avez-vous construit un tableau de bord crypto? Où as-tu placé le tien? Faites-nous savoir dans les commentaires ci-dessous!











