
Lesley Fowler
0
1589
228
Ne faites pas un zoom sur vos lecteurs sur leur téléphone: offrez une version mobile de votre blog WordPress. Voici comment.
En ce qui concerne la gestion d'un blog, la première chose à laquelle vous devez penser est vos visiteurs. Une question clé que vous devriez vous poser: voulez-vous que votre blog soit facilement accessible en déplacement? Si la réponse est oui, vous devez vous assurer que le rendu de votre site Web est aussi parfait sur un smartphone que sur un ordinateur de bureau - et tout le reste entre les deux..
Vous pouvez rendre votre site Web mobile ou compatible avec les tablettes de plusieurs manières. Qu'il s'agisse d'un thème WordPress réactif qui s'adapte à différents appareils ou d'un plugin WordPress permettant de créer une version mobile dédiée, les options ci-dessous sont couvertes.
La meilleure chose à propos de ces solutions est qu’elles ne nécessitent absolument aucune connaissance en matière de codage. Vous pouvez avoir un site mobile opérationnel en quelques minutes, sans rien savoir de la conception ou du codage de sites Web..
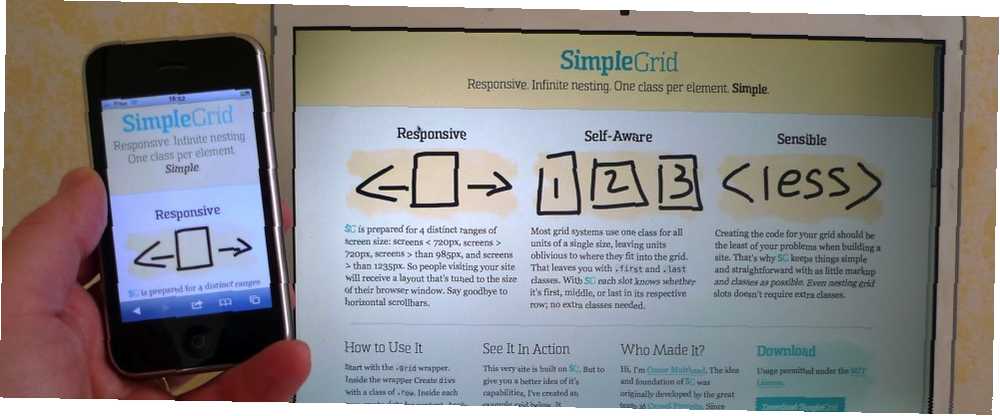
Thèmes réactifs
Le moyen le plus simple et le plus efficace de rendre votre blog WordPress convivial est de choisir un thème réactif. Les thèmes réactifs s'adaptent automatiquement à l'appareil que vous utilisez lorsque vous visitez un site. Donc, si vous êtes sur un ordinateur avec un écran plus petit, le site s’ajuste à la taille de cet écran. Si vous êtes sur un smartphone, il affichera automatiquement un thème pour mobile.
L'utilisation d'un thème responsive est pratique car vous n'avez pas besoin de plug-ins tiers ni de correctifs supplémentaires, et la solution tout-en-un simplifie grandement la vie. Alors, où trouvez-vous des thèmes réactifs décents?
Si vous recherchez un thème payant, Themeforest propose plus de 2 000 thèmes réactifs. Si vous préférez opter pour un thème gratuit, vous en trouverez plusieurs. Nous avons présenté quelques grands thèmes de portefeuille réactifs Créer un portefeuille incroyablement réactif avec l’un de ces thèmes WordPress gratuits Créer un portefeuille incroyablement réactif avec l’un de ces thèmes WordPress gratuits Ces jours-ci, il ne suffit pas d’avoir un site Web magnifique un photographe, artiste ou graphiste. De nos jours, si votre site n'est pas réactif, il y a des chances que vous perdiez une partie importante de…, par exemple.

Les thèmes réactifs ne sont pas géniaux si vous voulez créer un site Web de portefeuille. Cette liste de plus de 250 thèmes réactifs vous montre la grande variété disponible - et tous les thèmes énumérés sont gratuits.
Assurez-vous également de consulter la collection impressionnante de thèmes réactifs de Dessign, dont certains rappellent assez le style de Squarespace..
Plugins
Si vous avez déjà investi du temps, de l'effort ou de l'argent dans votre thème WordPress et que vous ne souhaitez pas passer à un thème réactif pour rendre votre site compatible avec les appareils mobiles, vous pouvez opter pour un plugin. L’inconvénient, cependant, de l’utilisation d’un plugin, c’est que vous perdez la personnalité de votre blog que vous avez peut-être choisie avec son thème et que vous devrez vous en servir avec le style qu’il fournit..
Une fonctionnalité importante offerte par tous ces plug-ins est de permettre aux téléspectateurs de basculer vers le site de bureau s'ils le souhaitent..
L’un des plugins les plus populaires que nous avons rencontré est WPTouch. Nous avons examiné le plugin il y a quelques années. Comment rendre votre blog Wordpress compatible avec Mobile avec WPtouch Comment rendre votre blog Wordpress compatible pour mobile avec WPtouch, et l'apparence du thème du plugin n'a pas beaucoup changé. WPTouch est un plugin plug-and-play, ce qui signifie que vous n'avez rien à faire pour que vos visiteurs voient une version mobile de votre site. Vous pouvez toutefois modifier les paramètres et personnaliser les icônes utilisées dans la version mobile de votre site. Si nous avons eu une plainte à propos du plugin, c'est que son apparence n'a pas du tout changé au fil des ans - il a donc l'air un peu daté.
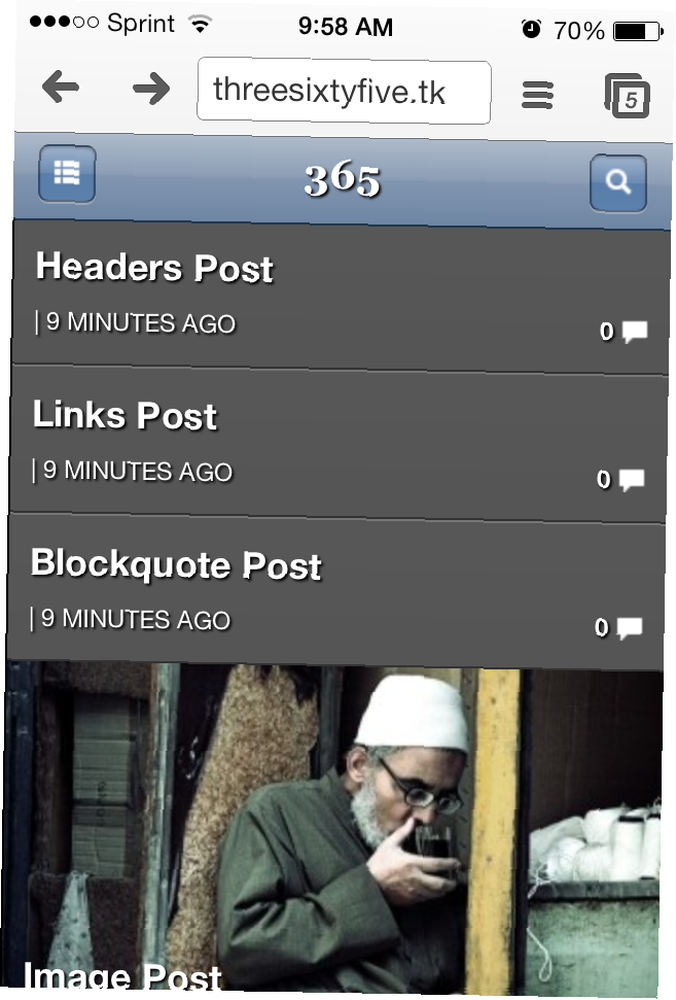
Voici à quoi ressemble votre site avec WPTouch activé:

Détecteur mobile est un autre excellent plugin et se distingue par plus de 5 000 appareils mobiles. Le plugin offre également une variété de thèmes à choisir. Certains de ces thèmes sont épurés, minimaux et modernes, ce qui donne une longueur d’avance sur WPTouch. Le meilleur de tous: il propose les versions mobiles des thèmes officiels de WordPress, Twenty Eleven et Twenty Twelve. Le thème WZ Mobile est une autre excellente option qui vous permet d'afficher vos images en vedette sur la page d'accueil..
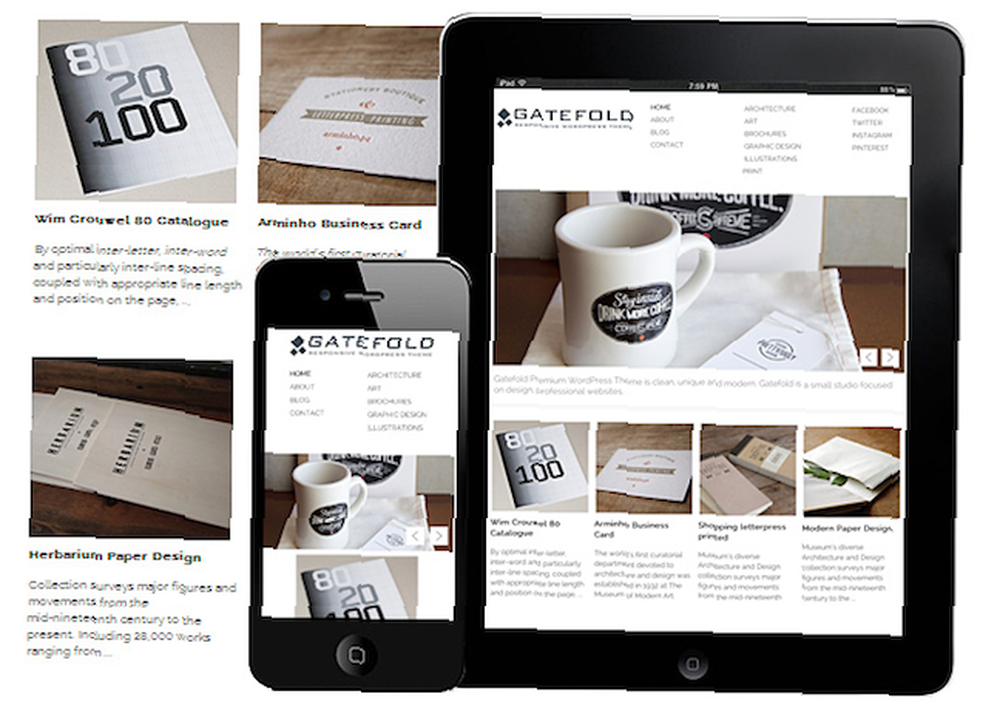
Voici à quoi ressemble votre site avec Mobile Detector activé, avec le thème WZ Mobile:

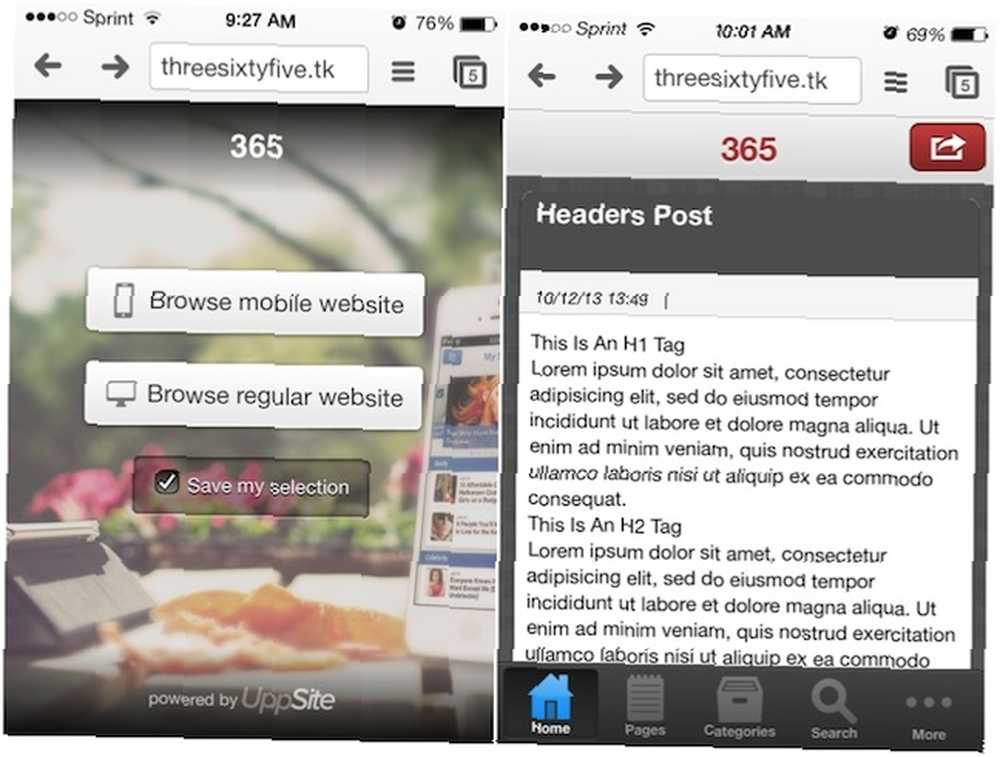
UppSite se distingue des autres plugins similaires en affichant une page de destination qui offre aux visiteurs le choix, lors du premier chargement de votre site, de parcourir la version mobile (HTML5) ou la version de bureau de votre site. Il peut également enregistrer leur sélection. C'est également l'un des plugins pour lesquels vous devez choisir certains paramètres, avant qu'il n'apparaisse sur votre blog. Au fur et à mesure de votre configuration, vous pouvez choisir le type de site que vous utilisez: un blog, un site professionnel ou une combinaison des deux..
En explorant les paramètres, vous constaterez qu'UppSite est un plugin riche en fonctionnalités. Lorsque vous configurez le plugin, vous pouvez choisir votre icône, le texte qui va avec et sa couleur..
Une fois que vous avez configuré le plug-in, il existe d'autres options de personnalisation, mais certaines d'entre elles sont limitées à la version premium du plug-in. La version gratuite vous permet entre autres de changer l’arrière-plan de votre page mobile et la barre du haut. Avec la version Premium, vous obtenez également une application téléchargeable pour iOS, Android et Windows Phone, et pouvez personnaliser votre page de destination, mais tout cela vous coûtera 99,99 $ par mois..
Voici à quoi ressemble votre site mobile avec UppSite activé:

De tous ces plugins, si nous devions en choisir un, ce serait Mobile Detector. Le travail est fait en un minimum d'étapes. Si vous avez besoin de quelque chose d'un peu plus robuste, sur lequel vous souhaitez davantage de contrôle pour votre site professionnel, UppSite pourrait être mieux adapté à vos besoins - si vous pouvez vous le permettre..
Outils Extra
Un autre moyen de vous assurer que votre blog WordPress est entièrement accessible via un mobile consiste à utiliser l'outil gratuit Embed Responsively. Cet outil vous permet d'intégrer des vidéos YouTube, des photos et vidéos Instagram, Google Maps et plus encore, tout en garantissant que l'intégration reste dans les limites de votre conception. Vous constaterez qu'avec certaines images intégrées, des vidéos peuvent chevaucher du contenu. Intégrer de façon réactive met fin à ces problèmes.
Pour en savoir plus sur Intégrer Responsively, consultez notre examen approfondi Comment intégrer YouTube, Vimeo, Instagram et Google Maps de manière interactive Comment intégrer YouTube, Vimeo, Instagram et Google Maps de manière réactive Un des mots les plus en vogue dans la conception en ligne Au cours des deux ou trois dernières années, le monde doit être «réactif». Avec l'avènement de la navigation sur tout, d'un écran de smartphone de 4 pouces à… .
Lequel devriez-vous choisir?
Si vous souhaitez offrir à vos visiteurs une expérience transparente dans laquelle la conception de votre site Web dans un navigateur de bureau s'étend à la conception dans un navigateur mobile, vous devez choisir un thème réactif. Cela vous facilitera également la vie et vous évitera de mettre à jour des plugins qui pourraient ne plus être supportés..
Si vous souhaitez avoir plus de contrôle sur la façon dont vos visiteurs visualisent votre site Web dans sa version mobile et que vous souhaitez réfléchir à des détails supplémentaires tels que la monétisation et l'engagement, un plugin est probablement préférable pour vous..
Avez-vous des conseils ou des astuces pour vous assurer que votre blog WordPress est prêt pour le mobile? Faites le nous savoir dans les commentaires.
Crédit d'image: Luc Legay











