
Michael Fisher
0
1858
134
L'analyse du Web est extrêmement utile pour automatiser certaines tâches effectuées régulièrement sur des sites Web. Vous pouvez écrire un robot d'exploration pour interagir avec un site Web, comme le ferait un humain.
Dans un article précédent Comment créer un robot d'exploration Web de base pour extraire des informations d'un site Web? Comment créer un robot d'exploration de base Web pour extraire des informations d'un site Web Vous pouvez écrire un robot pour naviguer sur le site et extraire ce dont vous avez besoin. , nous avons couvert les bases de l’écriture d’un webcrawler. Qu'est-ce que le Web Scraping? Comment collecter des données à partir de sites Web Qu'est-ce que le Web Scraping? Comment collecter des données à partir de sites Web Vous êtes-vous déjà perdu beaucoup de temps à lire des données sur des pages Web? Voici comment trouver les données souhaitées avec le raclage Web. en utilisant le module python, scrapy. La limite de cette approche est que le robot d'exploration ne prend pas en charge javascript. Cela ne fonctionnera pas correctement avec les sites Web qui font un usage intensif de javascript pour gérer l'interface utilisateur. Dans de telles situations, vous pouvez écrire un robot qui utilise Google Chrome et par conséquent, peut gérer le javascript comme un navigateur Chrome normal piloté par l'utilisateur..
L’automatisation de Google Chrome implique l’utilisation d’un outil appelé Sélénium. C'est un composant logiciel qui se situe entre votre programme et le navigateur et vous aide à utiliser le navigateur dans votre programme. Dans cet article, nous vous présentons l'intégralité du processus d'automatisation de Google Chrome. Les étapes comprennent généralement:
- Mise en place du sélénium
- Utilisation de Google Chrome Inspector pour identifier des sections de la page Web
- Écriture d'un programme Java pour automatiser Google Chrome
Dans le cadre de cet article, examinons comment lire Google Mail à partir de Java. Bien que Google fournisse une API (Application Programming Interface) pour la lecture du courrier, nous utilisons dans cet article Selenium pour interagir avec Google Mail afin de démontrer le processus. Google Mail fait un usage intensif de javascript et constitue donc un bon candidat pour apprendre le sélénium..
Mise en place du sélénium
Pilote Web
Comme expliqué ci-dessus, Selenium consiste en un composant logiciel qui s'exécute en tant que processus séparé et effectue des actions pour le compte du programme java. Ce composant s'appelle Pilote Web et doit être téléchargé sur votre ordinateur.
Cliquez ici pour accéder au site de téléchargement de Selenium, cliquez sur la dernière version et téléchargez le fichier correspondant au système d'exploitation de votre ordinateur (Windows, Linux ou MacOS). C'est une archive ZIP contenant chromedriver.exe. Extrayez-le dans un endroit approprié tel que C: \ WebDrivers \ chromedriver.exe. Nous utiliserons cet emplacement plus tard dans le programme Java.
Modules Java
La prochaine étape consiste à configurer les modules Java requis pour utiliser Selenium. En supposant que vous utilisez Maven pour générer le programme java, ajoutez la dépendance suivante à votre POM.xml.
org.seleniumhq.selenium selenium-java 3.8.1 Lorsque vous exécutez le processus de construction, tous les modules requis doivent être téléchargés et configurés sur votre ordinateur..
Sélénium Premiers Pas
Commençons par le sélénium. La première étape consiste à créer un ChromeDriver exemple:
Pilote WebDriver = new ChromeDriver (); Cela devrait ouvrir une fenêtre Google Chrome. Laissez-nous naviguer vers la page de recherche Google.
driver.get ("http://www.google.com"); Obtenez une référence à l'élément d'entrée de texte afin que nous puissions effectuer une recherche. L'élément de saisie de texte porte le nom q. Nous localisons des éléments HTML sur la page en utilisant la méthode WebDriver.findElement ().
WebElement element = driver.findElement (By.name ("q")); Vous pouvez envoyer du texte à n'importe quel élément en utilisant la méthode sendKeys (). Envoyons un terme de recherche et finissons-le avec une nouvelle ligne afin que la recherche commence immédiatement.
element.sendKeys ("terminateur \ n"); Maintenant qu'une recherche est en cours, nous devons attendre la page de résultats. Nous pouvons le faire comme suit:
nouveau WebDriverWait (pilote, 10) .until (d -> d.getTitle (). toLowerCase (). startsWith ("terminator")); Ce code indique en gros à Selenium d'attendre 10 secondes et de revenir lorsque le titre de la page commence par terminateur. Nous utilisons une fonction lambda pour spécifier la condition à attendre.
Maintenant nous pouvons obtenir le titre de la page.
System.out.println ("Title:" + driver.getTitle ()); Une fois la session terminée, la fenêtre du navigateur peut être fermée avec:
driver.quit (); Et cela, mes amis, est une simple session de navigation contrôlée par Java via sélénium. Cela semble assez simple, mais vous permet de programmer beaucoup de choses que vous devriez normalement faire à la main..
Utilisation de Google Chrome Inspector
Google Chrome Inspector Résoudre les problèmes de site Web avec les outils de développement Chrome ou Firebug Résoudre les problèmes de site Web de Chrome Outils ou Firebug Si vous avez suivi mes didacticiels jQuery jusqu'à présent, vous avez peut-être déjà rencontré des problèmes de code et vous ne savez pas comment les résoudre. leur. Confronté à un élément de code non fonctionnel, il constitue… un outil précieux pour identifier les éléments à utiliser avec Selenium. Cela nous permet de cibler l'élément exact de Java pour extraire des informations, ainsi qu'une action interactive telle que cliquer sur un bouton. Voici un guide d'introduction sur l'utilisation de l'inspecteur.
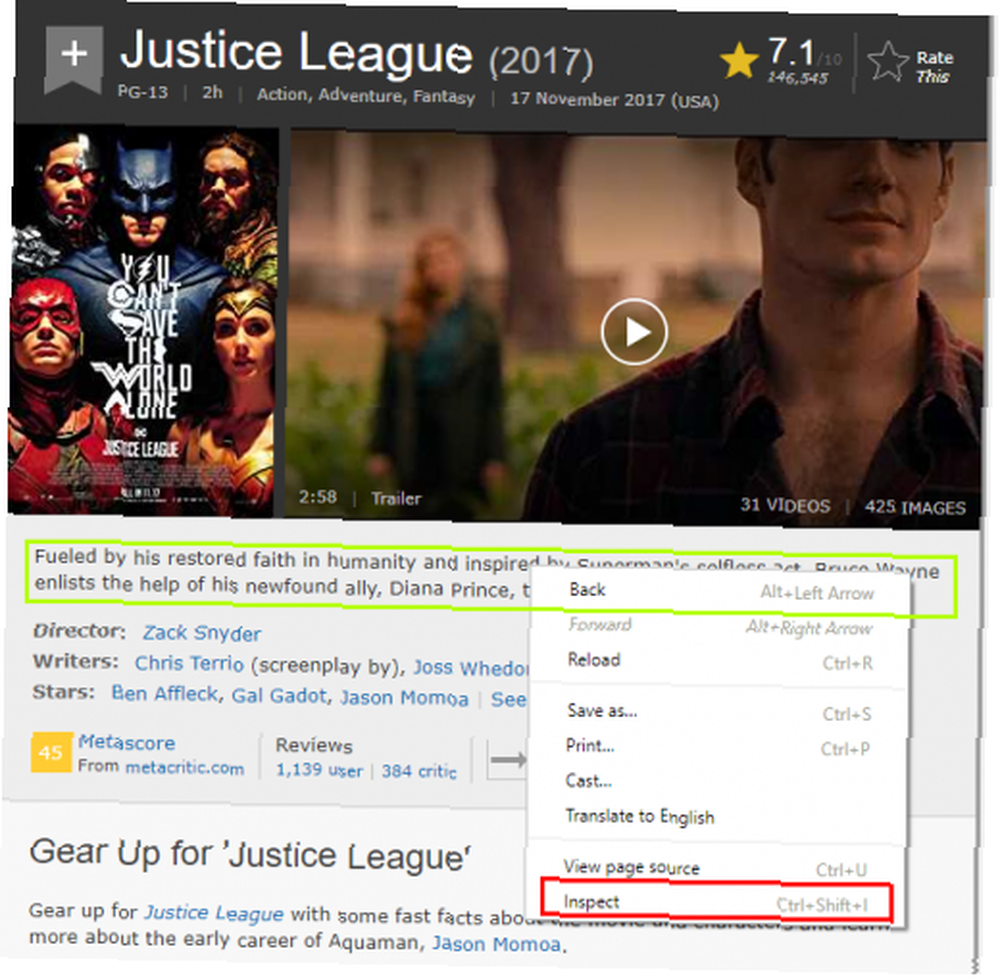
Ouvrez Google Chrome et accédez à une page, par exemple la page IMDb de Justice League (2017)..
Trouvons l'élément que vous voulez cibler, dites le résumé du film. Faites un clic droit sur le résumé et sélectionnez “Inspecter” du menu contextuel.

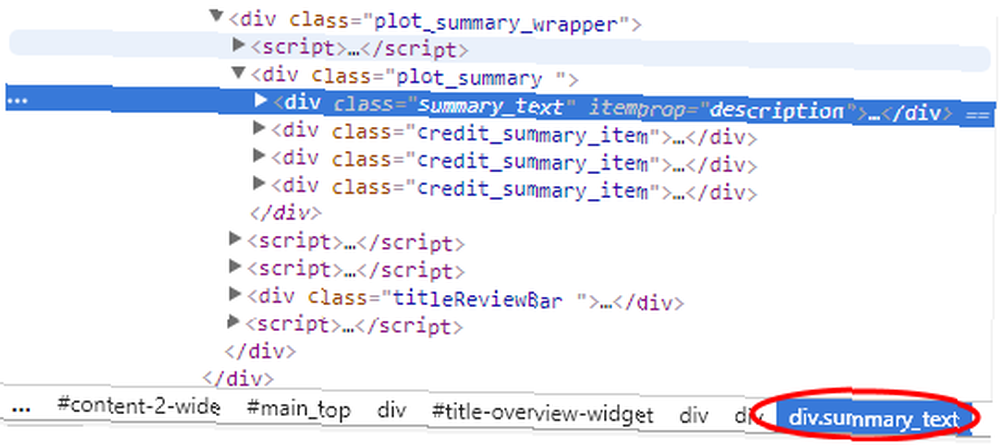
Du “Éléments” onglet, nous pouvons voir que le texte résumé est un div avec une classe de summary_text.

Utiliser CSS ou XPath pour la sélection
Selenium prend en charge la sélection d'éléments de la page à l'aide de CSS. (Le dialecte CSS supporté est CSS2). Par exemple, pour sélectionner le texte récapitulatif de la page IMDb ci-dessus, nous écririons:
WebElement summaryEl = driver.findElement (By.cssSelector ("div.summary_text")); Vous pouvez également utiliser XPath pour sélectionner des éléments de manière très similaire (allez ici pour les spécifications). Encore une fois, pour sélectionner le texte résumé, nous ferions:
WebElement summaryEl = driver.findElement (By.xpath ("// div [@ class = 'summary_text']")); XPath et CSS ont des fonctionnalités similaires pour que vous puissiez utiliser celui avec lequel vous êtes à l'aise.
Lecture de Google Mail à partir de Java
Voyons maintenant un exemple plus complexe: récupérer Google Mail..
Démarrez le pilote Chrome, accédez à gmail.com et attendez que la page soit chargée..
Pilote WebDriver = new ChromeDriver (); driver.get ("https://gmail.com"); nouveau WebDriverWait (pilote, 10) .until (d -> d.getTitle (). toLowerCase (). startsWith ("gmail")); Ensuite, recherchez le champ email (il est nommé avec l’id identifiantId) et entrez l'adresse email. Clique le Prochain bouton et attendez que la page de mot de passe se charge.
/ * Tapez nom d'utilisateur / email * / driver.findElement (By.cssSelector ("# identifierId")). SendKeys (email); driver.findElement (By.cssSelector (". RveJvd")). click (); new WebDriverWait (pilote, 10) .until (d ->! d.findElements (By.xpath ("// div [@ id = 'mot de passe']")). isEmpty ()); Maintenant, nous entrons le mot de passe, cliquez sur le bouton Prochain cliquez à nouveau sur le bouton et attendez le chargement de la page Gmail.
/ * Tapez le mot de passe * / driver .findElement (By.xpath ("// div [@ id = 'mot de passe'] // entrée [@ type = 'mot de passe']")) .sendKeys (mot de passe); driver.findElement (By.cssSelector (". RveJvd")). click (); new WebDriverWait (pilote, 10) .until (d ->! d.findElements (By.xpath ("// div [@ class = 'Cp']")). isEmpty ()); Récupère la liste des lignes de courrier électronique et passe en boucle sur chaque entrée.
Liste des lignes = pilote .findElements (By.xpath ("// div [@ class = 'Cp'] // table / tbody / tr")); pour (WebElement tr: rows) Pour chaque entrée, récupérez le De champ. Notez que certaines entrées De peuvent avoir plusieurs éléments en fonction du nombre de personnes dans la conversation..
/ * From Element * / System.out.println ("De:"); for (WebElement e: tr .findElements (By.xpath (".// div [@ class = 'yW'] / *")))) System.out.println ("" + e.getAttribute ("email") + "," + e.getAttribute ("name") + "," + e.getText ()); Maintenant, va chercher le sujet.
/ * Subject * / System.out.println ("Sub:" + tr.findElement (By.xpath (".// div [@ class = 'y6']")). GetText ()); Et la date et l'heure du message.
/ * Date / Heure * / WebElement dt = tr.findElement (By.xpath ("./ td [8] / *")); System.out.println ("Date:" + dt.getAttribute ("title") + "," + dt.getText ()); Voici le nombre total de lignes d'email dans la page.
System.out.println (rows.size () + "mails."); Et enfin, nous avons terminé et nous avons quitté le navigateur..
driver.quit (); Pour récapituler, vous pouvez utiliser Selenium avec Google Chrome pour analyser les sites Web utilisant fortement le javascript. Et avec Google Chrome Inspector, il est assez facile de définir le CSS ou XPath requis pour extraire ou interagir avec un élément..
Avez-vous des projets qui tirent profit de l'utilisation de Selenium? Et à quels problèmes êtes-vous confronté? S'il vous plaît décrire dans les commentaires ci-dessous.











