
Joseph Goodman
0
2856
574
 Cela fait des années que je suis amoureuse de WordPress en tant que plate-forme de blogging et CMS (système de gestion de contenu), car la mise à jour du contenu est aussi simple qu’un traitement de texte. C'est le point d'un droit CMS?
Cela fait des années que je suis amoureuse de WordPress en tant que plate-forme de blogging et CMS (système de gestion de contenu), car la mise à jour du contenu est aussi simple qu’un traitement de texte. C'est le point d'un droit CMS?
Un CMS donne à un concepteur de site Web la possibilité de concevoir un site et de simplement montrer au client (ou au chef de département ou à quiconque) comment faire le contenu se met à jour lui-même. Avec un site construit sur un CMS, les moins férus de technologie peuvent gérer plus facilement le contenu eux-mêmes. D'où le nom “système de gestion de contenu.”
Et si vous pouviez trouver l'un de ces modèles de site Web gratuits sur Internet et configurer facilement et rapidement le contenu pour qu'il soit édité comme un CMS? Maintenant, croyez-le ou non, c'est possible.
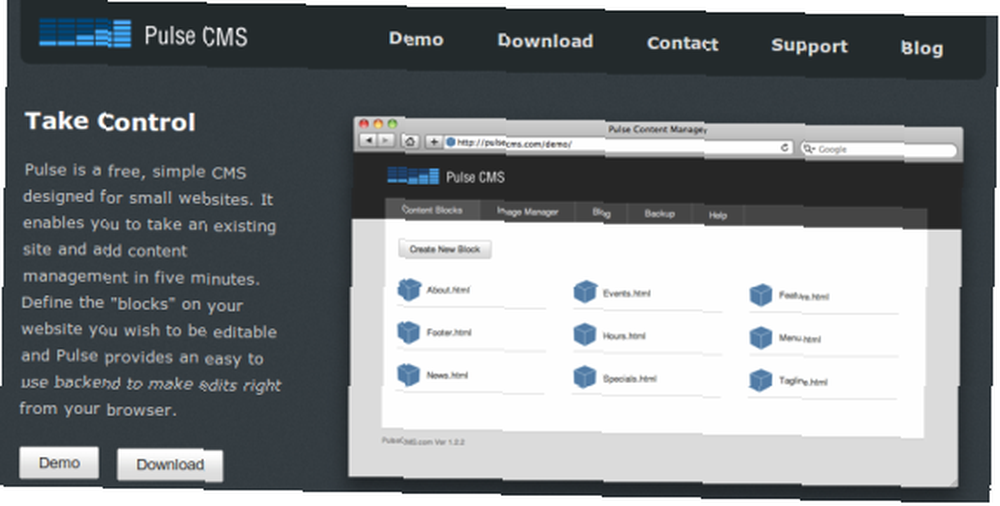
Dans cet article, je vais vous expliquer comment configurer un modèle de site Web à modifier comme un CMS à l'aide d'un outil appelé CMS Pulse.

Notez s'il vous plaît: Cet article s'adresse à ceux qui ont une connaissance préalable de la création de sites Web. L'idée est de pouvoir configurer le site de sorte que vous puissiez le transmettre à quelqu'un qui ne possède pas les compétences requises en conception de sites Web, afin qu'il puisse gérer lui-même les aspects de gestion du contenu du site..
Pour les besoins de ce tutoriel, je téléchargerai tout ancien modèle de site Web gratuit disponible sur Internet. Évidemment, si vous êtes un designer et avez déjà conçu un site, vous avez une longueur d’avance..
Première étape: téléchargement et installation du modèle de site Web
J'ai cherché des modèles de sites Web gratuits sur Google et je l'ai choisi sans raison particulière.

Si vous connaissez la configuration de sites Web, cette étape devrait être relativement simple. Je n’ai fait que décompresser les fichiers du site Web, transformé le fichier index.html en fichier PHP et tout transférer sur le serveur Web via FileZilla. Transférer des fichiers par FTP avec FileZilla Transférer des fichiers par FTP avec FileZilla .
J'ai changé le fichier en fichier PHP car le code intégré que nous utiliserons plus tard sera PHP. De cette façon, nous ne devrions pas avoir de problèmes.
Deuxième étape: Déterminez les pages à contrôler via le CMS et créez-les.
N'étant pas moi-même un concepteur de code ou de concepteur Web, j'ai triché et saisi le texte du fichier d'index au lieu de partir de zéro. Vous voudrez peut-être décider comment vous allez appeler chacun des fichiers de page afin de pouvoir configurer les liens de navigation avant de récupérer le texte du fichier index.php.

Notez que je configure uniquement le fichier aboutus.php pour ce test, mais vous voudrez configurer toutes vos pages de la même manière..
OK, alors maintenant j'ai à la fois un fichier index.php et un fichier aboutus.php. J'ai fait défiler l'écran vers le bas et j'ai trouvé les boîtes d'informations que je souhaitais soit être contrôlées par le CMS, soit que je voulais supprimer toutes ensemble. Si vous en savez assez sur le code, cela ne devrait pas poser trop de problème. La boîte que je veux être contrôlé, je viens de supprimer les informations par défaut et faire de la place pour le code incorporé. Vous verrez bientôt ce que nous allons faire, alors accrochez-vous.
Troisième étape: Téléchargez le logiciel et téléchargez-le sur votre serveur
La partie intéressante de cette étape est qu’aucune installation n’est nécessaire et qu’aucune table n’est créée. Fou cool, hein?
Rendez-vous sur le site Web de Pulse CMS et téléchargez le fichier zip.

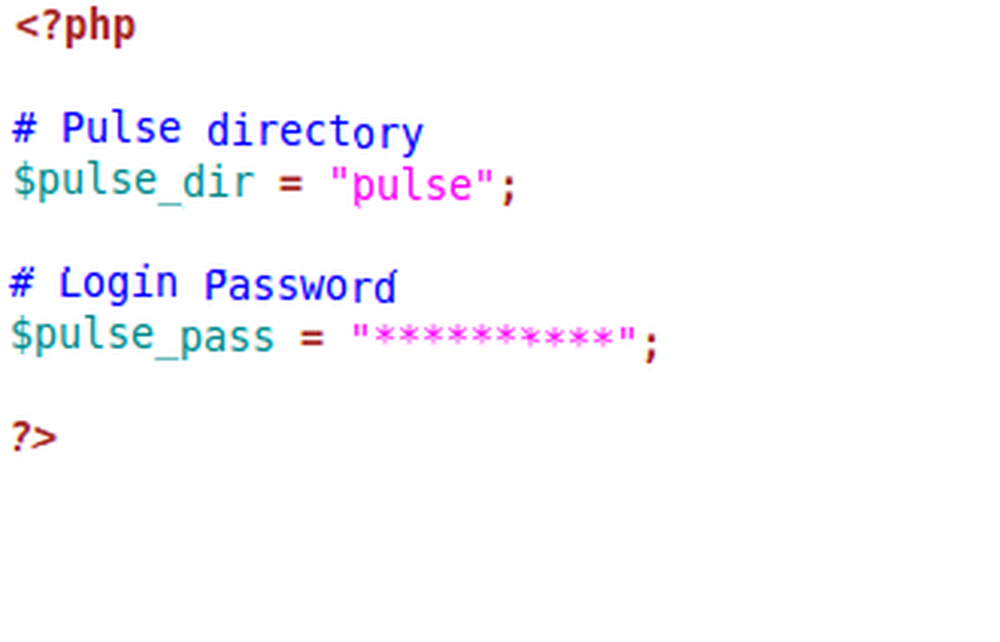
Décompressez le dossier. Avant de télécharger le dossier sur votre serveur, vous devrez modifier le “includes / config.php” déposer et changer le mot de passe par défaut.

Une fois terminé, chargez le dossier dans le répertoire contenant les fichiers du site Web. Maintenant, vous devriez pouvoir vous connecter en allant dans ce répertoire (anysite.com/pulse).

Quatrième étape: configurer des blocs, saisir des codes intégrés et les insérer dans des pages
Un bloc correspond à ce qu'ils appellent une région modifiable sur votre site Web. Étant donné que je suis en train de configurer une page À propos de nous à modifier via le système de gestion de contenu, c'est le bloc sur lequel je vais travailler. En fait, lorsque vous vous connectez pour la première fois à votre répertoire de pouls, vous remarquerez qu’il existe déjà un bloc appelé “A propos.html” c'est pourquoi j'ai choisi la page À propos de nous pour ce tutoriel.

Par souci de facilité, je laisserai le bloc tel quel:

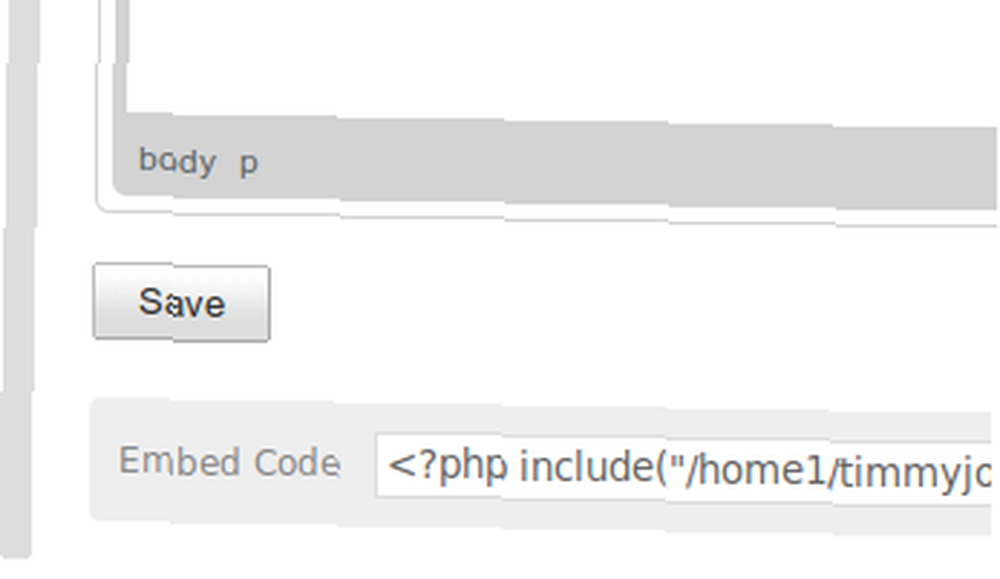
Et juste en saisissant le code d'intégration:

Ensuite, puisque les fichiers que nous avons créés sont maintenant des fichiers PHP, vous ne devriez pas avoir de problème avec la lecture du code une fois que vous l'avez collé à la place..
Maintenant, tout bloc que vous avez configuré doit contenir du contenu pouvant être modifié simplement en vous connectant au répertoire / pulse et en effectuant les modifications appropriées..

Pulse CMS possède une interface qui, semblable à WordPress, est aussi simple que d’utiliser un traitement de texte. En tant que concepteur Web, vous devriez pouvoir transmettre les informations de connexion au répertoire Pulse à une personne moins avertie en matière de technologie ou de conception et leur montrer rapidement comment effectuer les mises à jour elles-mêmes..
Connaissez-vous d'autres moyens, peut-être plus faciles, de configurer un site pour une gestion de contenu facile? Partagez s'il vous plait!











