
Michael Cain
0
3608
998
Vous êtes-vous déjà demandé comment envoyer des données entre deux langages de programmation? A déjà essayé d'envoyer un objet ou plusieurs données?
Aujourd'hui, je vais vous montrer comment utiliser JSON pour envoyer des données JavaScript à Python. Je vais expliquer comment installer un serveur Web, ainsi que tout le code dont vous avez besoin.
Conditions préalables
Vous aurez besoin de quelques choses pour démarrer avec ce projet. Je vais utiliser Mac, sur lequel Python est déjà installé. Vous devriez pouvoir suivre raisonnablement bien en utilisant Linux. Si vous utilisez Windows, vous devrez télécharger et installer Python et peut-être améliorer vos compétences en ligne de commande. Guide du débutant pour la ligne de commande Windows Guide du débutant pour la ligne de commande Windows La ligne de commande vous permet de communiquer directement avec votre ordinateur et lui demander d'effectuer diverses tâches. .
Vous aurez besoin de pip, un gestionnaire de paquets pour Python. Ceci est installé par défaut avec les versions de Python supérieures à 2.7.9.
Configuration du serveur
Vous avez besoin d'un serveur pour servir Python à une page Web. Il y a beaucoup d'options pour cela. Si vous avez déjà une configuration de serveur, vous pouvez ignorer cette étape..
Vous pouvez utiliser de nombreuses options ici. La tornade est un bon choix, tout comme Twisted (j'ai déjà écrit sur Twisted pour une caméra réseau DIY). Je vais utiliser Flask pour ce projet.
Installez Flask en utilisant pip (via la ligne de commande):
pip installer la fioleC'est tout! Il y a quelques options à configurer, mais à condition de l'installer correctement, vous êtes prêt à partir.
Vous voudrez peut-être envisager d’utiliser un environnement virtuel Python. Apprenez à utiliser l’environnement virtuel Python. Apprenez à utiliser l’environnement virtuel Python. Que vous soyez un développeur Python expérimenté ou débutant, il est essentiel d’apprendre à configurer un environnement virtuel. pour tout projet Python. Cependant, ceci est entièrement optionnel.
Configuration Python
Créez un nouveau fichier dans votre éditeur de texte préféré ou dans votre environnement de développement intégré (IDE). J'utilise Sublime Text 3 et PyCharm, mais utilisez ce que vous préférez.
Maintenant, effectuez une configuration initiale de Flask:
depuis l'importation du flacon Flask app = Flask (__ name__)Cela importe les modules requis et configure votre application. Maintenant mettre en place un chemin:
@ app.route ("/ output") def output (): renvoie "Hello World!"Ceci configure un chemin, qui est comme une page d'un site web. Cela peut parfois être appelé un point final ou un route.
le def output () la ligne définit un une fonction ou méthode appelé sortie, qui s'exécutera à chaque appel de ce noeud final. Ces méthodes ne doivent pas nécessairement utiliser le même nom que le noeud final - appelez-le comme un nom approprié. À l'intérieur de cette méthode est simple Bonjour le monde! chaîne. Enfin, configurez votre script pour qu’il s’exécute réellement à la demande:
si __name__ == "__main__": app.run ()Allez-y et enregistrez ce script sous json_io.py dans un endroit approprié. Retournez à votre terminal et accédez au dossier de votre projet. Exécutez le script:
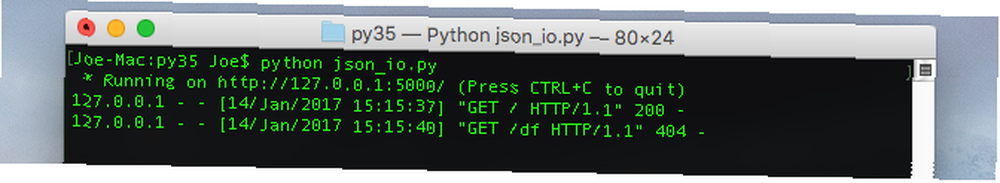
python json_io.pyLe mot python est utilisé pour indiquer à l'ordinateur que le fichier suivant doit être exécuté en tant que script Python. Le nom de fichier ci-après est le nom du fichier que vous souhaitez exécuter en tant que Python. Si tout fonctionne correctement, vous devriez voir un message d'état dans le terminal:
* En cours d'exécution sur http://127.0.0.1.1000/ (Appuyez sur CTRL + C pour quitter)Cela vous montre l'adresse IP sur laquelle votre serveur est exécuté, ainsi que le port. Ceux-ci seront 127.0.0.1 et 5000. Vous pouvez appuyer sur CTRL > C pour arrêter cette course, mais ne le faites pas pour l'instant.
Entrez l'adresse dans votre navigateur, et vous devriez voir Bonjour le monde! apparaissent à l'écran. Vous avez maintenant configuré avec succès un serveur Python et écrit votre premier script! Vous devrez redémarrer le serveur (arrêter le script, puis le réexécuter) si vous apportez des modifications..
Si vous souhaitez afficher vos scripts sur un autre ordinateur du même réseau, modifiez app.run () à:
app.run ("0.0.0.0", "5010")Il y a deux parties dans cette ligne. Le premier indique à Flask de servir les fichiers sur votre adresse IP locale (veillez à ce que 0.0.0.0, même si ce n’est pas votre adresse IP). La deuxième partie spécifie le port. Vous pouvez changer le port si vous le souhaitez. Exécutez le script à nouveau (n'oubliez pas de sauvegarder et de redémarrer).
Vous devriez maintenant pouvoir accéder à vos scripts à partir d'un autre ordinateur du même réseau. Assurez-vous d’utiliser votre adresse IP (exécuter ifconfig dans la ligne de commande) et le port que vous avez entré précédemment. Vous devrez peut-être configurer votre pare-feu si vous en utilisez un..
La console vous montrera la réponse HTTP et l'adresse IP de tout périphérique qui se connecte à votre serveur:

Remarquez comment le point final / df a renvoyé une erreur 404? Le point final n'est pas configuré! Si vous souhaitez y accéder par Internet, examinez la redirection de port Qu'est-ce que la redirection de port et comment peut-elle m'aider? [MakeUseOf explique] Qu'est-ce que la redirection de port et comment peut-elle m'aider? [MakeUseOf explique] Pleurez-vous un peu à l'intérieur quand quelqu'un vous dit qu'il y a un problème de transfert de port et que c'est la raison pour laquelle votre nouvelle application brillante ne fonctionnera pas? Votre Xbox ne vous laissera pas jouer, vos téléchargements torrent refusent… .
Modèles
Maintenant que votre serveur est entièrement configuré, il est temps d'écrire des modèles. Vous utiliserez JSON pour envoyer des données entre Python et Javascript, ce que facilitent les modèles. Nous avons écrit à propos de JSON, qu'est-ce que JSON? Présentation d'un profane Qu'est-ce que JSON? Présentation d'un profane Que vous envisagiez de devenir développeur Web ou non, il est judicieux de savoir au moins ce qu'est le JSON, pourquoi c'est important et pourquoi il est utilisé partout sur le Web. dans le passé, alors allez lire si vous n'êtes pas sûr.
Vous devrez utiliser un langage de template. Jinja2 est livré avec un flacon, aucune configuration supplémentaire n'est donc nécessaire..
Un langage de modélisation fonctionne avec un serveur Web. Il prend la sortie de vos scripts Python (le code principal) et facilite la sortie pour l'utilisateur à l'aide de HTML (le frontal). Il est important de noter que les modèles doivent ne pas être utilisé pour la logique! Conservez la logique en Python et utilisez des modèles seulement pour afficher les données. Cela devient très compliqué si vous essayez de vous complexifier avec le modèle.
Créez un dossier dans votre répertoire de projet appelé des modèles. Flask reconnaît les fichiers de ce dossier en tant que fichiers modèles. Ne placez aucun script Python ici, c'est ici que vous pouvez placer vos fichiers HTML..
Créez un fichier appelé index.html. À l'intérieur, placez le code suivant:
prénom C’est le moyen d’accéder à une donnée appelée prénom, qui se trouve dans vos scripts. Retournez à votre json_io.py. script et modifier le sortie une fonction. Au lieu de revenir Bonjour le monde, entrez ce code:
return render_template ("index.html", name = "Joe")Cela chargera le index.html fichier que vous avez créé précédemment, et remplacez le prénom balise de modèle pour la chaîne Joe. Vous pouvez utiliser cette méthode pour charger n’importe quelle page dans votre dossier de modèles et leur transmettre toute quantité de données..
Le code
Maintenant que vous savez comment fonctionnent les modèles, voici le code HTML complet dont vous avez besoin. Collez ceci dans votre index.html fichier:
// configure certains JSON pour qu'ils utilisent var cars = ["make": "Porsche", "modèle": "911S", "make": "Mercedes-Benz", "modèle": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // configurer le bouton, cliquez sur document.getElementById ("theButton"). onclick = function () doWork (); function doWork () // ajax le JSON au serveur $ .post ("receiver", cars, function () ); // arrête le lien en rechargeant la page event.preventDefault (); Ceci enverra des données utilisant AJAX à Python:
Cliquez moiNotez que cela n'inclut pas CSS, ni aucun en-tête HTML. Celles-ci sont obligatoires pour les pages Web (cet exemple fonctionnera sans elles). Consultez-les sur W3Schools si vous en avez envie..

Il n'y a pas trop de choses dans ce dossier. Une liste JSON de voitures de rallye est configurée. Il y a un peu de texte et un bouton. Lorsque le bouton est enfoncé, jQuery est utilisé pour POSTER la liste des voitures sur le serveur. Cela ira à la receveur point final que vous créerez ensuite. Assurez-vous de lire notre guide sur jQuery si vous voulez en savoir plus sur la façon dont cela fonctionne dans ce contexte..
Voici le code dont vous avez besoin json_io.py:
#! flask / bin / python import sys de flask import Flask, render_template, demande, redirection, importation de réponses aléatoire, json app = Flask (__ name__) @ app.route ('/') def output (): # sert le retour du modèle d'index render_template ('index.html', name = "Joe") @ app.route ('/ receiver', methods = ['POST']) def worker (): # read json + réponse data = request.get_json () result = "for item in data: # boucle sur chaque résultat de ligne + = str (item ['make']) + '\ n' renvoie le résultat si __name__ == '__main__': # run! app.run ()Ce code définit deux points d'extrémité. Celui par défaut (/) sert la page HTML précédente. Lorsque le bouton est enfoncé, un POSTER demande est faite à la /receveur point final. La deuxième partie de la définition de la route (méthodes = ['POST']) définit comment accéder à cette page. Comme POSTER est le seul moyen spécifié, cette route refusera toute autre requête http (telle que OBTENIR).
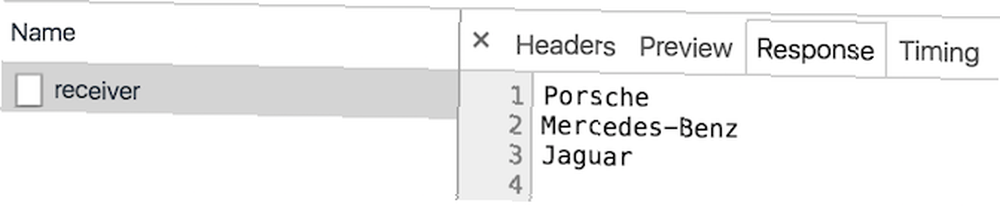
Ce /receveur endpoint boucle simplement sur chaque ligne JSON et ajoute la marque de voiture à une chaîne, qui est ensuite renvoyée après la boucle. Le JSON est stocké dans le Les données variable, et comme request.get_json () a été utilisé, Python sait qu’il s’agit d’un objet JSON. le article variable à l'intérieur du pour la boucle peut être considéré comme une rangée de données. On peut accéder à différents éléments de chaque ligne en utilisant leur nom entre crochets (item ['make']).
Ouvrez les outils de développement de votre navigateur (CMD > ALT > je sur Mac OS / Chrome) et accédez au menu réseau languette. Appuyez sur le bouton. La réponse du serveur devrait apparaître:

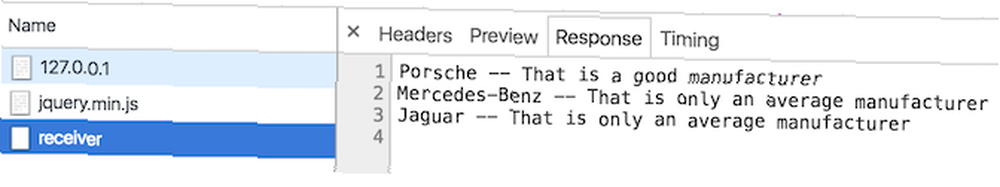
Essayez de modifier le JSON initial et voyez ce qui se passe. Modifions le Python à faire quelque chose différent, selon le JSON. Voici le nouveau code dont vous avez besoin pour le pour la boucle:
pour l'article dans les données: # boucle sur chaque ligne make = str (article ['make']) si (make == 'Porsche'): result + = make + '- C'est un bon fabricant \ n' sinon: result + = make + '- Ce n'est qu'un fabricant moyen \ n' Cela utilise une simple instruction if pour modifier la sortie, en fonction de l'entrée. Vous pouvez facilement l'adapter pour écrire dans une base de données ou exécuter un morceau de code différent. Voici à quoi cela ressemble maintenant:

Vous devez maintenant avoir une solide connaissance de la configuration d’un serveur Python et de la manière dont vous pouvez répondre aux requêtes JSON..
. .











