
Gabriel Brooks
0
1124
176
 J'ai écrit un article sur la création d'une image pour votre site Web avec des régions ou des zones cliquables en utilisant GIMP Comment créer une carte-image à l'aide de GIMP Comment créer une carte-image à l'aide de GIMP. Ce type d'image cliquable s'appelle une carte d'image. Les cartes d’image existent depuis longtemps, mais elles sont encore largement utilisées pour donner aux concepteurs de sites Web de la souplesse..
J'ai écrit un article sur la création d'une image pour votre site Web avec des régions ou des zones cliquables en utilisant GIMP Comment créer une carte-image à l'aide de GIMP Comment créer une carte-image à l'aide de GIMP. Ce type d'image cliquable s'appelle une carte d'image. Les cartes d’image existent depuis longtemps, mais elles sont encore largement utilisées pour donner aux concepteurs de sites Web de la souplesse..
Dans les commentaires, quelqu'un m'a demandé s'il était possible d'utiliser Paint.NET (peut-il s'agir d'une alternative à Photoshop? 5 Alternatives gratuites à Photoshop, vous devriez essayer 5 Alternatives gratuites à Photoshop, que vous devriez essayer?). Pour cette raison, j’ai décidé non seulement d’installer et d’utiliser Paint.NET pour la première fois, mais également de comprendre comment créer des cartes avec de l’image..
Oui, j'ai dû quitter Ubuntu pendant quelques minutes et démarrer l'installation sous Windows (je sais qu'il existe une version Ubuntu mais je ne savais pas si tout fonctionnerait de la même manière), mais cela valait le coup de changer de rythme..
La conclusion à laquelle je suis arrivé était que oui, c'est possible mais vous aurez besoin de l'aide d'un plugin.
Téléchargez et installez le plugin
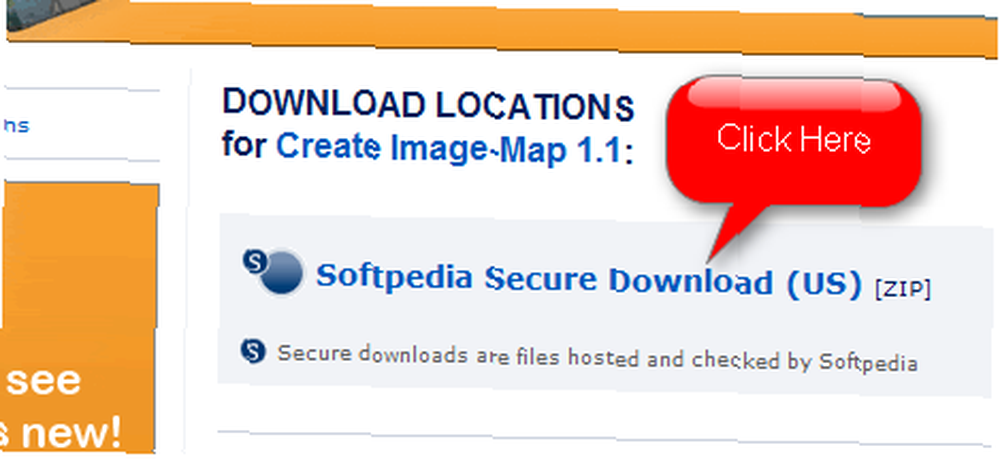
Les plugins sont assez faciles à implémenter dans Paint.NET et cela consiste essentiellement à télécharger les fichiers et à les placer dans le bon dossier. Le plugin nécessaire pour créer une carte d’image est appelé “Créer une carte d'image” et vous pouvez le télécharger à partir de ce lien. La page est un peu en désordre alors regardez la capture d'écran ci-dessous pour la trouver facilement.

Vous allez télécharger un fichier zip contenant les fichiers corrects. Une fois téléchargé, il suffit de les mettre ici: C / Program Files / Paint.NET / Effets
Maintenant, redémarrez Paint.NET et vous devriez l’avoir installé. Ouvrez l'image et vous devriez être tous ensemble.
Utilisez l'éditeur de carte-image pour obtenir le bon code
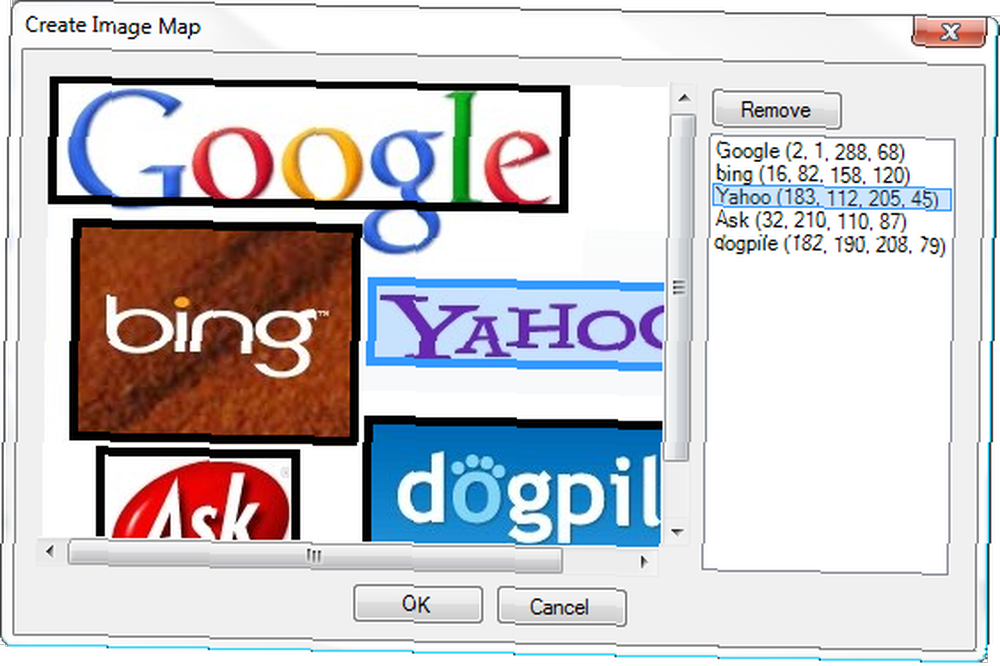
Ouvrez l'éditeur de carte-image: Effets -> Application d'image -> Créer une carte-image
Faites glisser (en prétendant que vous voyez une boîte) et nommez chaque point chaud.

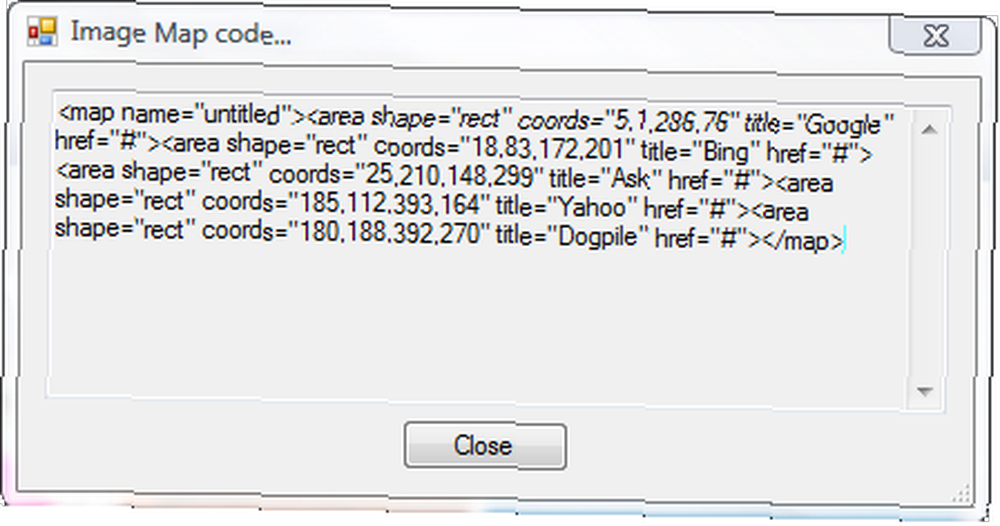
Cliquez sur OK lorsque vous avez terminé. Vous obtiendrez alors une fenêtre contextuelle contenant du code que vous devrez récupérer..

Modifier le code et le préparer pour votre site
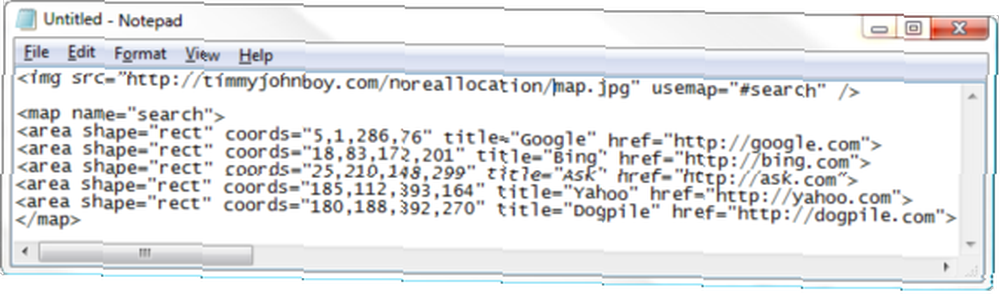
Ouvrez le Bloc-notes ou un éditeur de texte similaire et collez le code. Vous allez probablement vous retrouver avec tout le code sur une seule ligne. Le moyen le plus simple est de séparer les lignes comme je l'ai fait dans la capture d'écran ci-dessous..

Notez que j'ai ajouté une ligne de code en haut. Cette ligne de code spécifie l'emplacement de l'image sur le serveur (vous l'avez bien téléchargée?) Et le nom de la carte utilisée sur l'image..
Vous remarquerez également que j'ai nommé la carte. Pour lier l'image à la carte, vous devrez le faire. Également remplacer le “#” signes avec les URL des liens que vous voulez insérer.
Alors oui, il existe un autre moyen de créer une carte d’image. Il est également possible de le faire à la main sans l'aide d'un programme de retouche d'image, mais qui a le temps pour cela?
Qu'utilisez-vous pour créer des cartes-images?











