
Owen Little
0
3060
795
 Avez-vous déjà voulu ajouter une carte-image à votre site Web? Une image est un graphique contenant des zones réactives reliées à des URL. Ils sont utilisés comme un moyen de donner au concepteur de sites Web une plus grande souplesse de conception, en ce sens qu'ils peuvent insérer des liens presque à l'endroit souhaité. Oui, les cartes-images peuvent aider beaucoup.
Avez-vous déjà voulu ajouter une carte-image à votre site Web? Une image est un graphique contenant des zones réactives reliées à des URL. Ils sont utilisés comme un moyen de donner au concepteur de sites Web une plus grande souplesse de conception, en ce sens qu'ils peuvent insérer des liens presque à l'endroit souhaité. Oui, les cartes-images peuvent aider beaucoup.
Plusieurs logiciels de conception peuvent aider un concepteur à créer une carte-image, mais nombre d'entre eux sont très coûteux. J'ai choisi d'apprendre à utiliser GIMP parce que c'est gratuit. Suivez ces étapes simples pour créer votre propre carte-image à l'aide de GIMP..
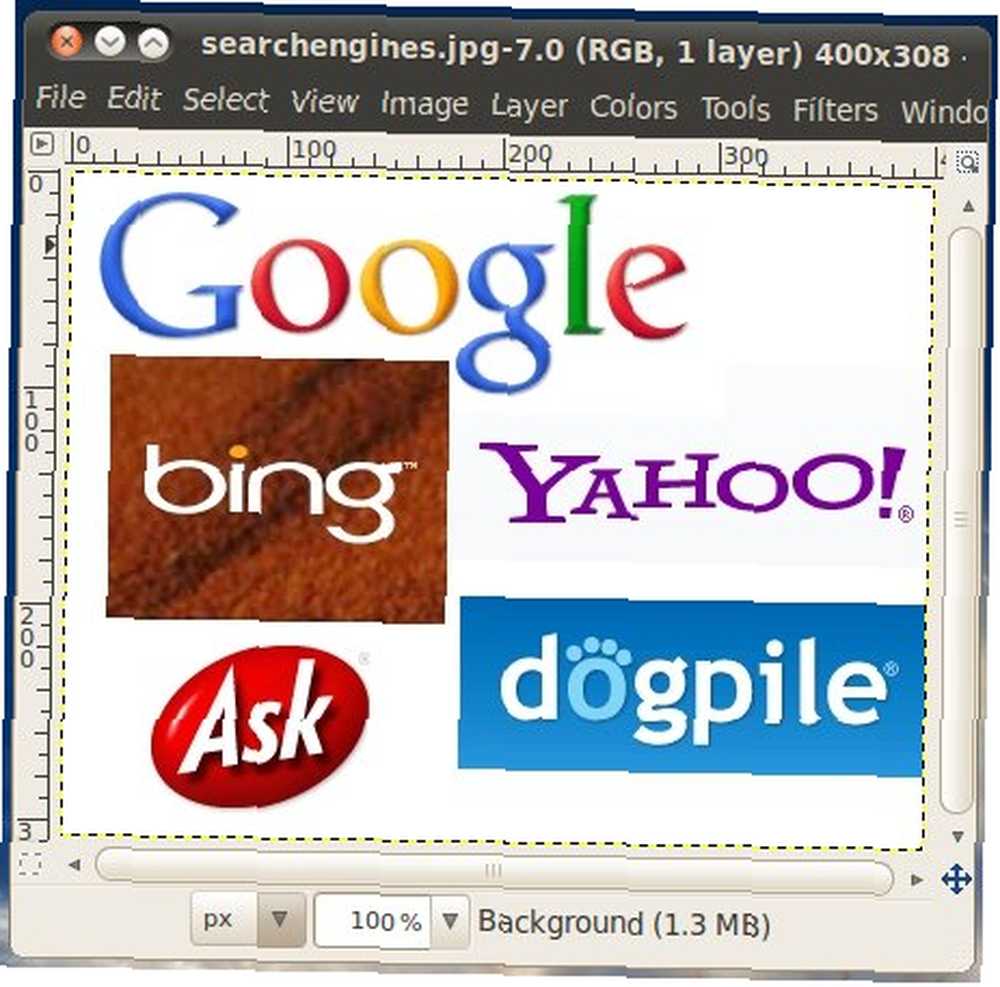
1. Créez ou trouvez l'image que vous souhaitez utiliser
Toute image fera l'affaire et tout dépend de ce que vous essayez d'accomplir en tant que designer. J'ai vu des cartes d'image où les visages sont cliquables qui vous amènent au bios de chaque personne. Pour cet exemple, je vais ajouter plusieurs logos graphiques que je rendrai plus tard cliquables..

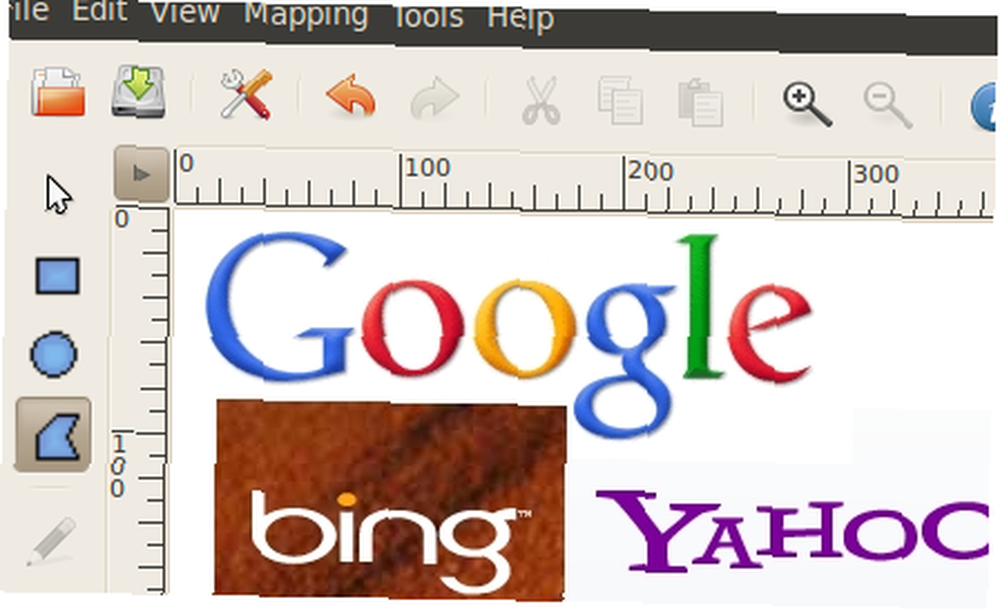
2. Ouvrez l'éditeur de carte d'image dans GIMP & Start Mapping
Une fois que vous avez l'image où vous le souhaitez, trouvez le menu Outils -> Web -> Image Map. Cela devrait faire apparaître l'éditeur de carte-image où plusieurs outils vous sont proposés. Vous pouvez utiliser différentes formes pour obtenir l'effet souhaité.

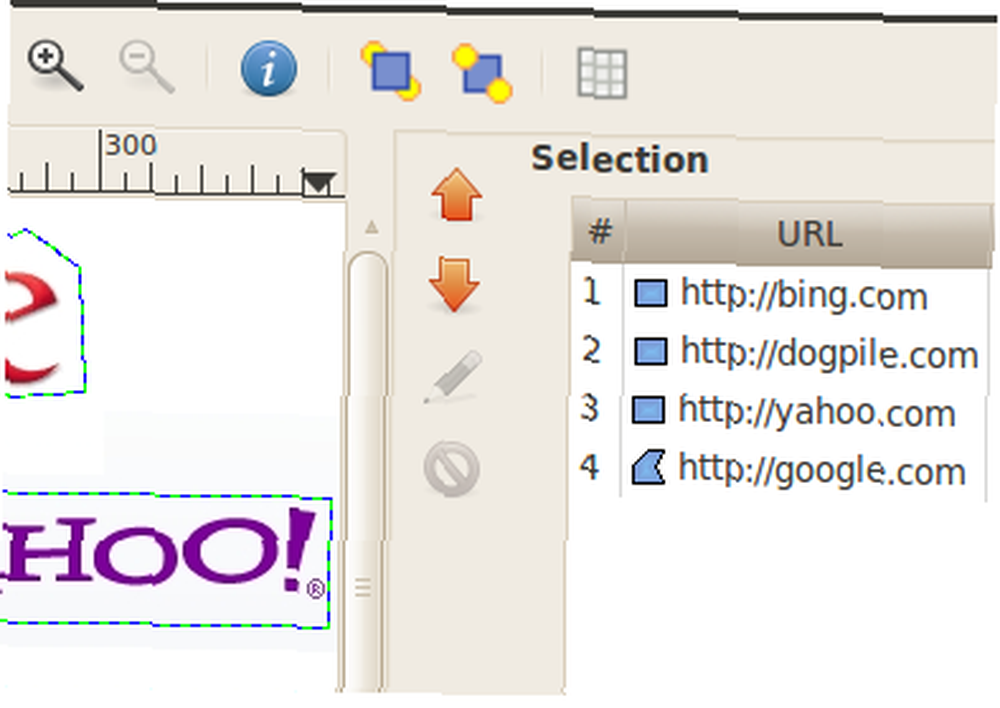
Il existe également deux espaces de travail: la carte-image et la liste des liens mappés..

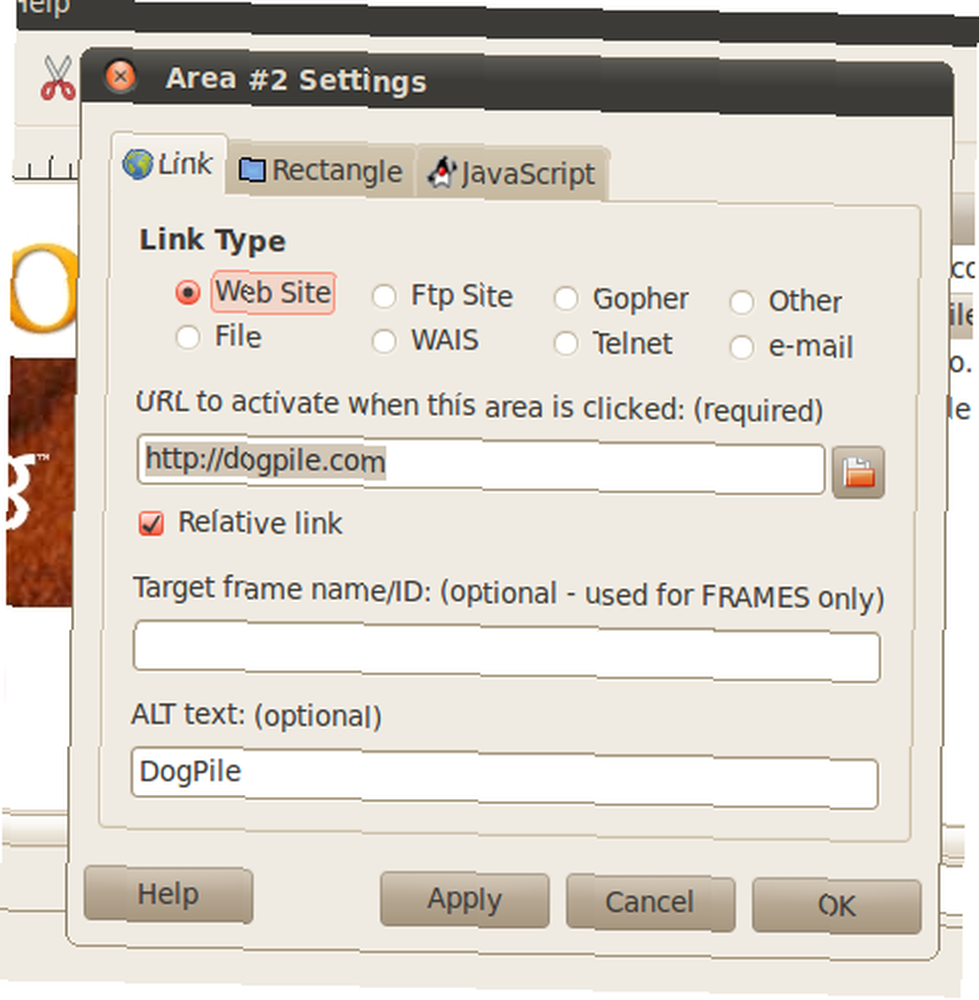
L'utilisation de l'éditeur devrait se révéler explicite. Fondamentalement, vous utilisez l'outil de forme le plus à même de couvrir la zone à lier à l'URL. Vous remarquerez que lorsque vous finissez chaque forme, une fenêtre contextuelle apparaît pour que vous puissiez la remplir. Les paramètres les plus élémentaires à remplir se trouvent dans le premier onglet. Remplissez l'adresse et le texte ALT et ça devrait aller..

3. Obtenez le code
Il est bon de savoir qu'après tout le travail de conception, vous avez besoin du code. Vous voyez, les cartes-images sont réellement écrites en HTML et pour que vous puissiez réellement obtenir la carte-image sur votre site, vous devez saisir le code. Avec GIMP, c'est facile à faire. Il suffit d'aller à Voir-> Source pour voir le code source.

Vous remarquerez que j'ai mis en évidence une partie du code. C'est l'adresse où se trouve l'image en cours de mappage. Si le fichier contenant le code et le fichier image ne se trouvent pas dans le même répertoire, vous voudrez y placer l'emplacement correct de l'image..
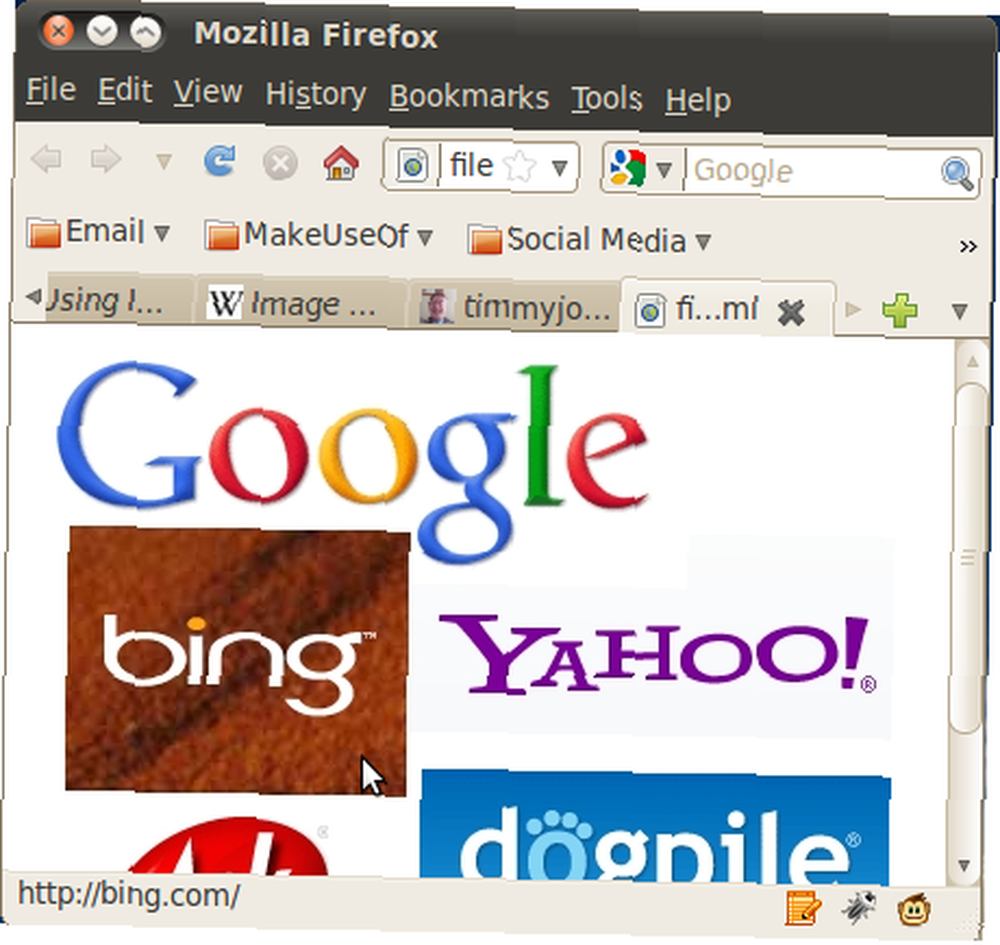
4. Testez la carte d'image
Si vous enregistrez le fichier, vous remarquerez qu’il ne s’agit que d’un fichier contenant le code mais avec une extension de fichier de carte. Modifiez l'extension du fichier en HTML, assurez-vous qu'il n'y a pas de point à l'avant du nom du fichier, assurez-vous que l'image se trouve dans le même dossier que le fichier HTML et vous devriez pouvoir le tester. Double-cliquer sur le fichier HTML devrait l'ouvrir dans votre navigateur Web par défaut.

Voilà un moyen simple et gratuit de créer une carte-image pour votre site Web à l'aide de GIMP. Créez-vous des cartes-images? Si oui, quels outils utilisez-vous pour le faire?











