
Michael Cain
0
1919
354
Le traitement est un outil puissant qui permet la création d’art par le code. C'est la combinaison d'une bibliothèque Java pour travailler avec des graphiques et d'un environnement de développement intégré (IDE) qui vous permet d'écrire et d'exécuter du code facilement..
Il existe de nombreux projets pour débutants en graphisme et en animation qui utilisent Traitement, mais il est également capable de manipuler la vidéo en direct..
Aujourd'hui, vous allez réaliser un diaporama vidéo en direct de différents effets contrôlés par la souris, à l'aide de la vidéothèque Processing. En plus de retourner la vidéo en direct, vous apprendrez à la redimensionner, la colorier et à la faire suivre le curseur de la souris..
Configuration du projet
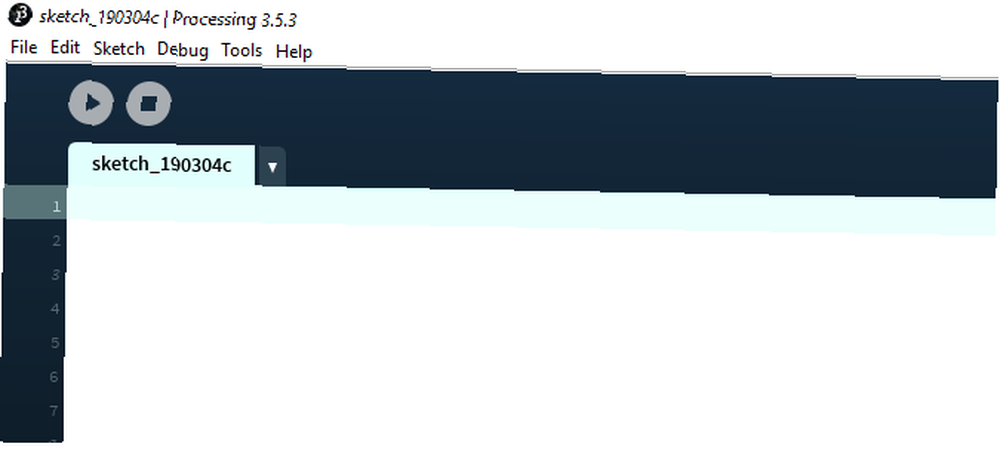
Pour commencer, téléchargez Processing et ouvrez une esquisse vierge. Ce tutoriel est basé sur un système Windows, mais il devrait fonctionner sur n’importe quel ordinateur doté d’une webcam..

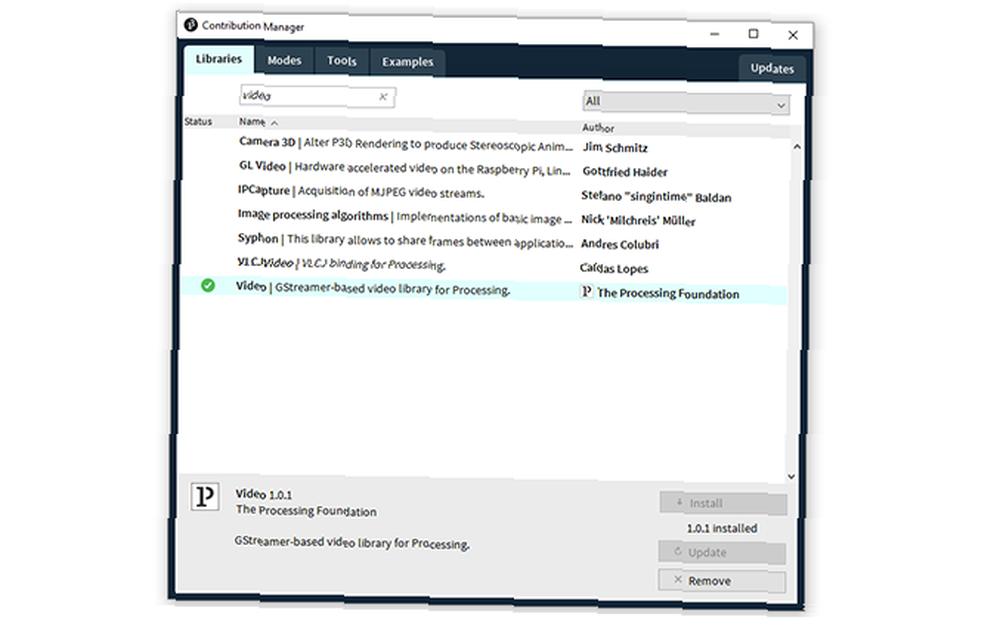
Vous devrez peut-être installer la bibliothèque Processing Video, accessible sous Esquisse> Importer une bibliothèque> Ajouter une bibliothèque. Rechercher Vidéo dans la zone de recherche et installez la bibliothèque à partir de La base de traitement.

Une fois installé, vous êtes prêt à partir. Si vous souhaitez ignorer le codage, vous pouvez télécharger l'esquisse complète. Il vaut bien mieux le faire soi-même à partir de rien, cependant!
Utiliser une webcam pour le traitement
Commençons par importer la bibliothèque et créer un installer une fonction. Entrez les informations suivantes dans l'esquisse de traitement vide:
import processing.video. *; Capture cam; void setup () taille (640 480); cam = nouvelle capture (this, 640, 480); cam.start (); Après avoir importé la vidéothèque, vous créez un Capturer instance appelée came pour stocker les données de la webcam. Dans installer, le Taille fonction met en place un 640 × 480 Fenêtre de taille pixel pour travailler.
La ligne suivante affecte came à une nouvelle instance de Capturer, pour ce esquisse, de la même taille que la fenêtre, avant de dire à la caméra de s’allumer avec cam.start ().
Ne vous inquiétez pas si vous ne comprenez pas toutes les parties pour le moment. En bref, nous avons demandé à Processing de créer une fenêtre, de trouver notre appareil photo et de l'allumer! Pour l'afficher nous avons besoin d'un dessiner une fonction. Entrez ceci ci-dessous le code ci-dessus, en dehors des accolades.
void draw () if (cam.available ()) cam.read (); image (cam, 0,0); le dessiner La fonction s'appelle chaque image. Cela signifie que plusieurs fois par seconde, si la caméra a des données disponible vous lis les données de celui-ci.
Ces données sont ensuite affichées sous forme de image, à la position 0, 0, qui est en haut à gauche de la fenêtre.
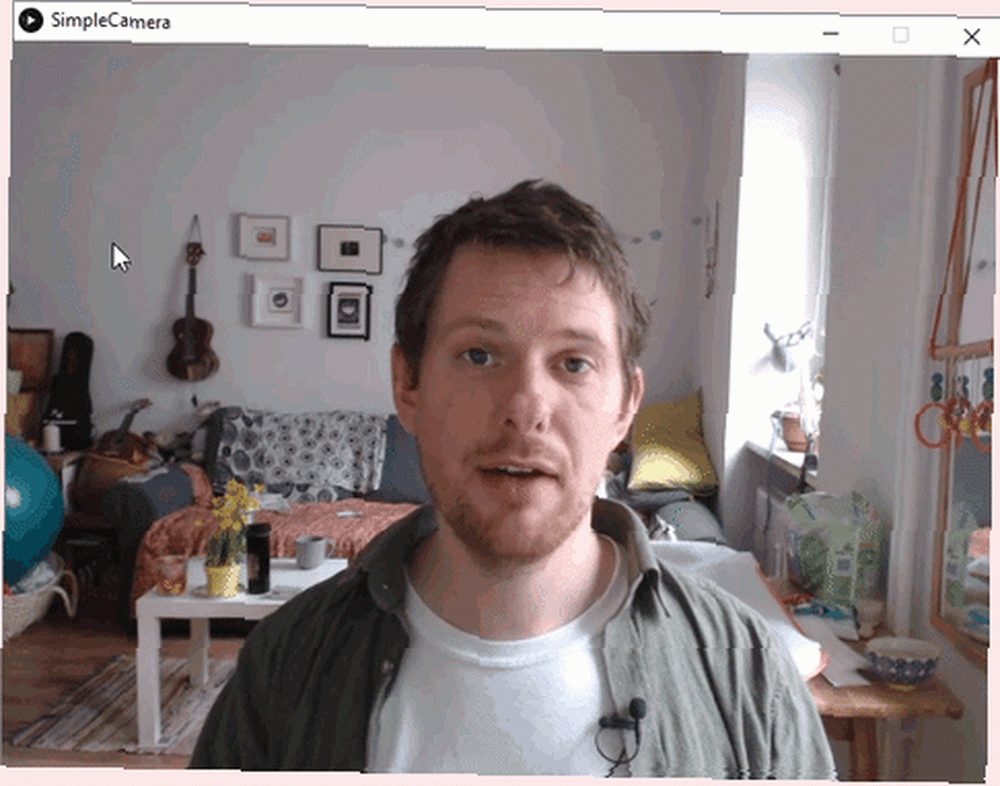
Enregistrez votre croquis et appuyez sur le bouton de lecture en haut de l'écran..

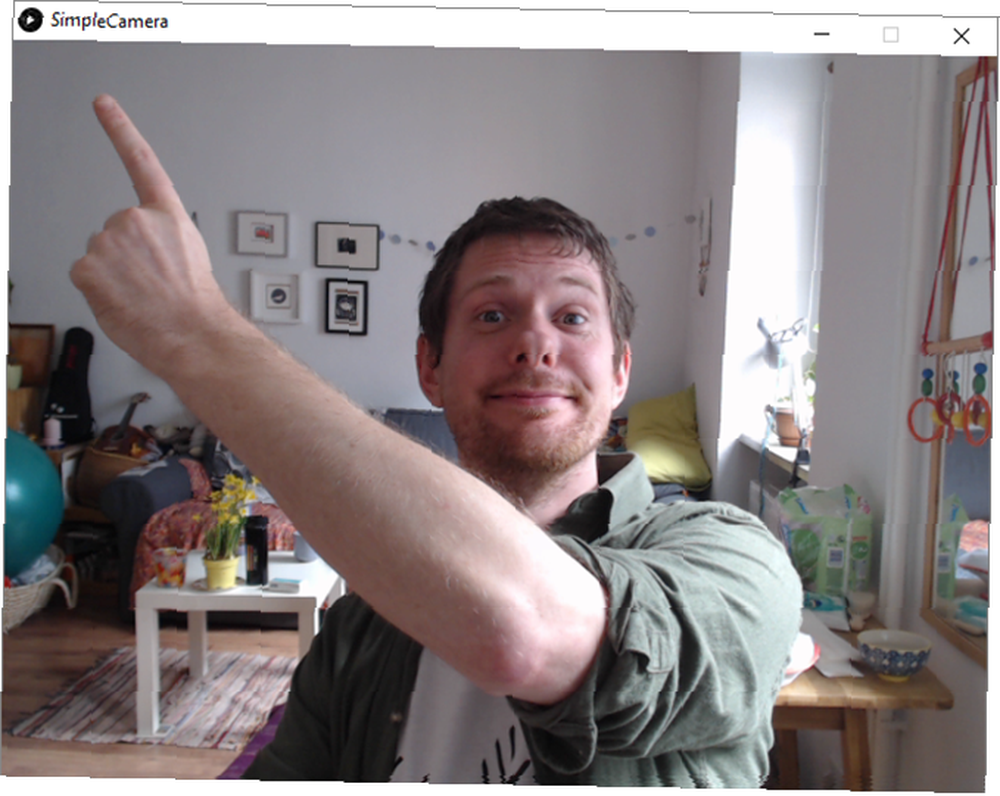
Succès! Les données stockées par came est correctement imprimé à l'écran chaque image. Si vous rencontrez des problèmes, vérifiez soigneusement votre code. Java a besoin de tous les crochets et points-virgules au bon endroit! Le traitement peut également nécessiter quelques secondes pour accéder à la webcam. Si vous pensez que cela ne fonctionne pas, attendez quelques secondes après le lancement du script..
Retourner l'image
Maintenant que vous avez une image webcam en direct, manipulons-la. Dans la fonction draw, remplacez image (came, 0,0); avec ces deux lignes de code.
échelle (-1,1); image (cam, -width, 0); Enregistrez et réexécutez l'esquisse. Pouvez-vous voir la différence? En utilisant un négatif échelle valeur, tous les X les valeurs (les pixels horizontaux) sont maintenant inversées. Pour cette raison, nous devons utiliser la valeur négative de la fenêtre largeur positionner l'image correctement.
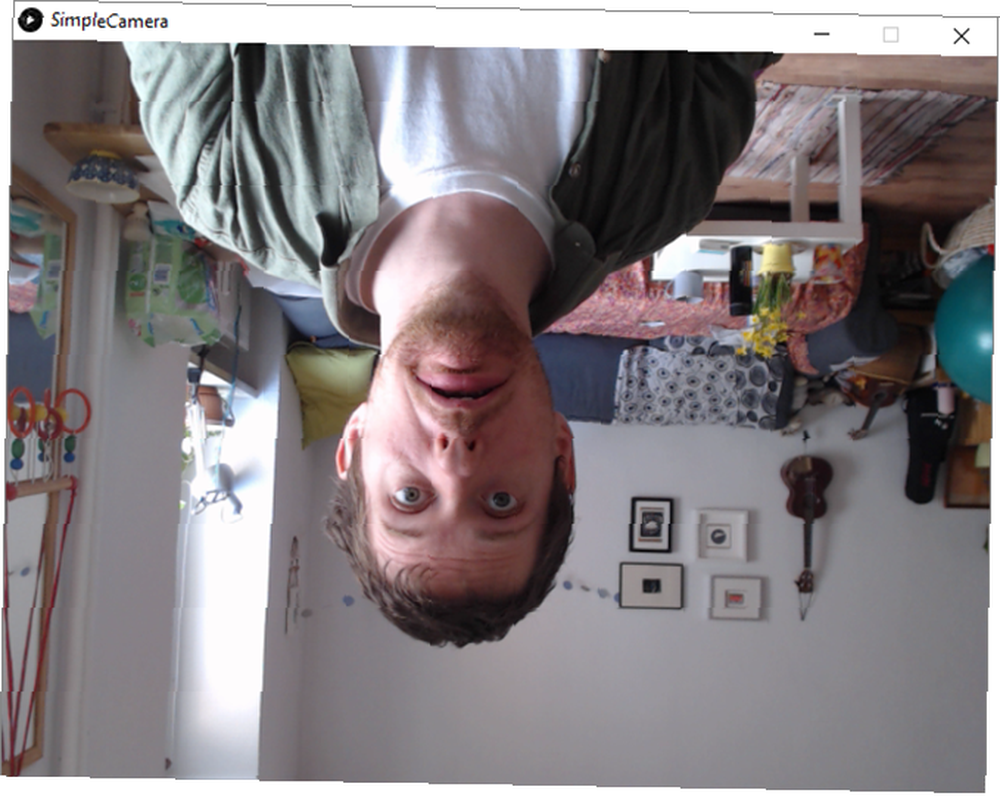
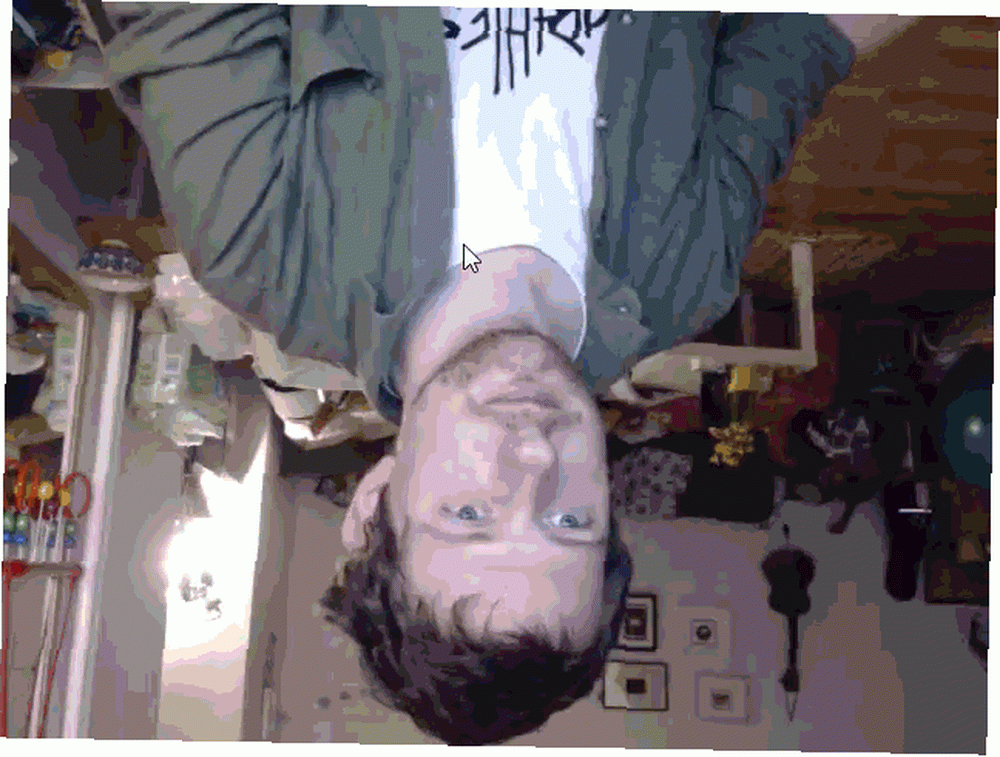
Renverser l'image à l'envers ne nécessite que quelques petites modifications.
échelle (-1, -1); image (cam, -width, -height); 
Cette fois, les deux X et y les valeurs sont inversées, ce qui retourne l'image de la caméra en direct. Jusqu'à présent, vous avez codé une image normale, une image inversée horizontalement et une image inversée verticalement. Mettons en place un moyen de faire du vélo entre eux.
Faire le cycle
Au lieu de réécrire votre code à chaque fois, nous pouvons utiliser des nombres pour les parcourir. Créer un nouveau entier en haut de votre code appelé commutateur.
import processing.video. *; commutateur int = 0; Capture cam; Nous pouvons utiliser la valeur de switcher pour déterminer l’évolution de l’image de la caméra. Lorsque l’esquisse commence, vous lui attribuez une valeur de 0. Nous pouvons maintenant utiliser la logique pour changer le sort de l’image. Mettez à jour votre dessiner méthode pour ressembler à ceci:
void draw () if (cam.available ()) cam.read (); if (sélecteur == 0) image (cam, 0,0); else if (sélecteur == 1) échelle (-1,1); image (cam, -width, 0); else if (sélecteur == 2) échelle (-1, -1); image (cam, -width, -height); else println ("Switcher = 0 again"); commutateur = 0; Maintenant, les trois variations du code vont se déclencher en fonction de la valeur du commutateur. Si cela ne correspond pas à l'un de nos si ou sinon les déclarations, les autre Cette clause est réinitialisée à 0. La logique est une compétence importante à apprendre pour les débutants. Vous pouvez en apprendre plus à leur sujet et beaucoup d'autres choses grâce à un excellent didacticiel de programmation YouTube. Les 17 meilleurs didacticiels de programmation YouTube Les 17 meilleurs didacticiels de programmation YouTube J'aimerais vous indiquer quelques-unes des meilleures séries de programmes YouTube que nous ayons trouvées. Tous ces éléments sont suffisants pour vous familiariser avec les fonctions de programmeur débutant. !
Utiliser la souris
Le traitement comporte des méthodes intégrées pour accéder à la souris. Pour détecter le moment où l'utilisateur clique sur la souris, ajoutez le mousePressed fonctionne au bas de votre script.
void mousePressed () switcher ++; Le traitement écoute tous les clics de souris et interrompt le programme pour qu'il exécute cette méthode lorsqu'il en détecte une. Chaque fois que la méthode est appelée, la valeur de switcher augmente d’une unité. Enregistrez et exécutez votre script.

À présent, lorsque vous appuyez sur le bouton de la souris, les différentes orientations des vidéos sont passées en revue avant de revenir à l'original. Jusqu'à présent, vous venez d'inverser la vidéo, faisons maintenant quelque chose d'un peu plus intéressant.
Ajouter plus d'effets

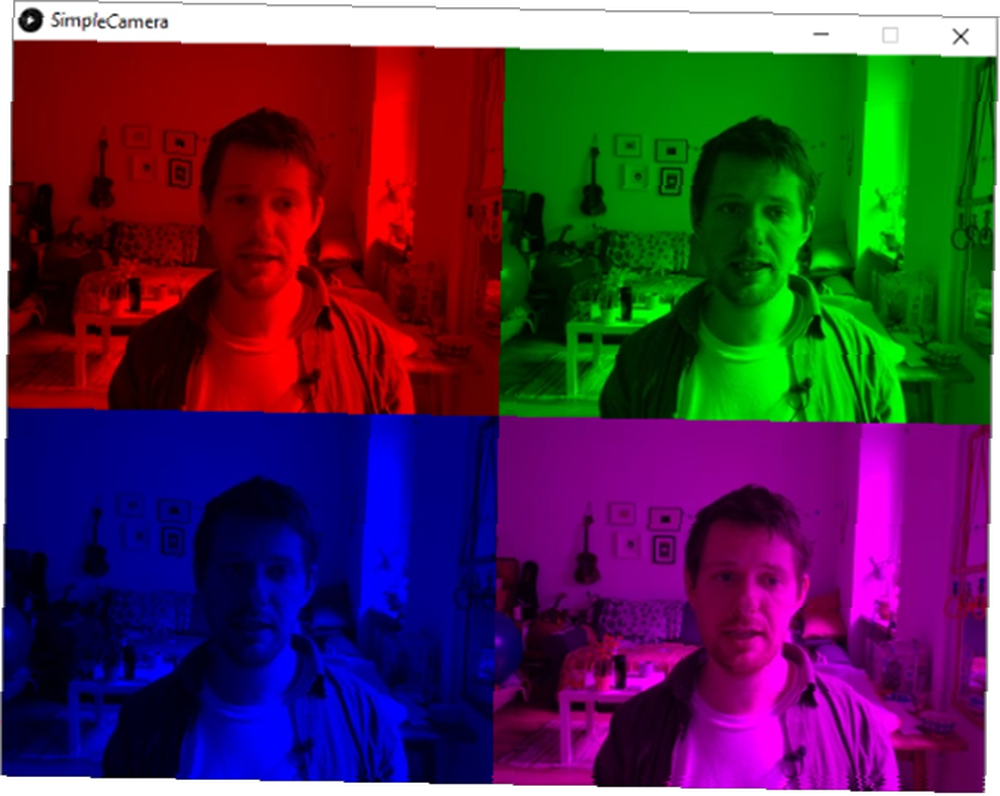
Vous allez maintenant coder un effet d'image en direct quadrichromie semblable aux œuvres d'art célèbres d'Andy Warhol. Ajouter plus d'effets est aussi simple que d'ajouter une autre clause à la logique. Ajoutez ceci à votre script entre le dernier sinon si déclaration, et autre.
else if (commutateur == 3) teinte (256, 0, 0); image (came, 0, 0, largeur / 2, hauteur / 2); teinte (0, 256, 0); image (came, largeur / 2, 0, largeur / 2, hauteur / 2); teinte (0, 0, 256); image (came, 0, hauteur / 2, largeur / 2, hauteur / 2); teinte (256, 0, 256); image (came, largeur / 2, hauteur / 2, largeur / 2, hauteur / 2); Ce code utilise le image fonction permettant de créer quatre images de caméra distinctes dans chaque coin de l’écran et de les rendre toutes de moitié.
le teinte Cette fonction ajoute de la couleur à chaque image de la caméra. Les chiffres entre parenthèses sont rouge, vert et bleu (RVB) valeurs. Teinte colore tout le code suivant avec la couleur choisie.
Enregistrez et jouez pour voir le résultat. Essayez de changer les numéros RVB dans chaque teinte fonction pour changer les couleurs!
Le faire suivre la souris
Enfin, faisons en sorte que l'image en direct suive la position de la souris à l'aide de fonctions utiles de la bibliothèque de traitement. Ajoutez ceci au-dessus du autre une partie de votre logique.
else if (sélecteur == 4) image (cam, mouseX, mouseY, width / 2, height / 2); Ici, vous positionnez l’image de votre appareil photo à mouseX et souris. Ces valeurs sont intégrées dans les valeurs de traitement qui renvoient le pixel pointé par la souris..
C'est tout! Cinq variations de la vidéo en direct par le code. Cependant, lorsque vous exécutez le code, vous remarquerez quelques problèmes.
Finition du code

Le code que vous avez créé jusqu'à présent fonctionne, mais vous remarquerez deux problèmes. Tout d’abord, une fois que la variation à quatre couleurs apparaît, tout est ensuite teinté de violet. Deuxièmement, lorsque vous déplacez la vidéo avec la souris, cela laisse une trace. Vous pouvez résoudre ce problème en ajoutant quelques lignes en haut de la fonction de dessin..
void draw () teinte (256,256,256); fond (0); // dessine la fonction continue normalement ici! Au début de chaque image, ce code réinitialise la couleur de teinte en blanc et ajoute une couleur d'arrière-plan noire pour arrêter la vidéo laissant des traces. Maintenant, lorsque vous testez le programme, tout fonctionne parfaitement!

Effets Webcame: Art From Code
Le traitement est très puissant, et vous pouvez l'utiliser pour faire beaucoup de choses. C'est une excellente plate-forme pour créer de l'art avec du code, mais elle convient également au contrôle de robots!
Si Java n'est pas votre truc, il existe une bibliothèque JavaScript basée sur Processing appelée p5.js. Il est basé sur un navigateur, et même les débutants peuvent l’utiliser pour créer de superbes animations réactives. Comment scripter une animation de robot sensible à la voix dans p5.js Comment créer un script d’animation de robot sensible à la voix dans p5.js ? Montrez-leur ce guide pour construire une tête de robot animée réactive. !
Crédit d'image: Syda_Productions / Depositphotos











