
Brian Curtis
0
1951
363
Lorsque vous construisez un nouveau site Web, vous voudrez qu'il soit compatible avec HTML5. Mais vous ne voulez pas non plus perdre de temps inutile à apprendre les subtilités de HTML5,?
Heureusement, le modèle Boilerplate HTML5 peut aider. Il s'agit d'un modèle frontal simple que vous pouvez utiliser pour créer un site Web HTML5 en quelques minutes seulement. Mais il est également suffisamment puissant pour que vous puissiez vous en servir comme base d’un site complexe et complet..
Ce didacticiel HTML5 Boilerplate aborde les éléments fournis dans le modèle, les notions de base sur l'utilisation de celui-ci, ainsi que des ressources pour un apprentissage plus approfondi. Je vais également vous montrer comment j'ai utilisé le modèle pour créer un site très basique avec seulement quelques lignes de code HTML..
Le modèle HTML5 Boilerplate
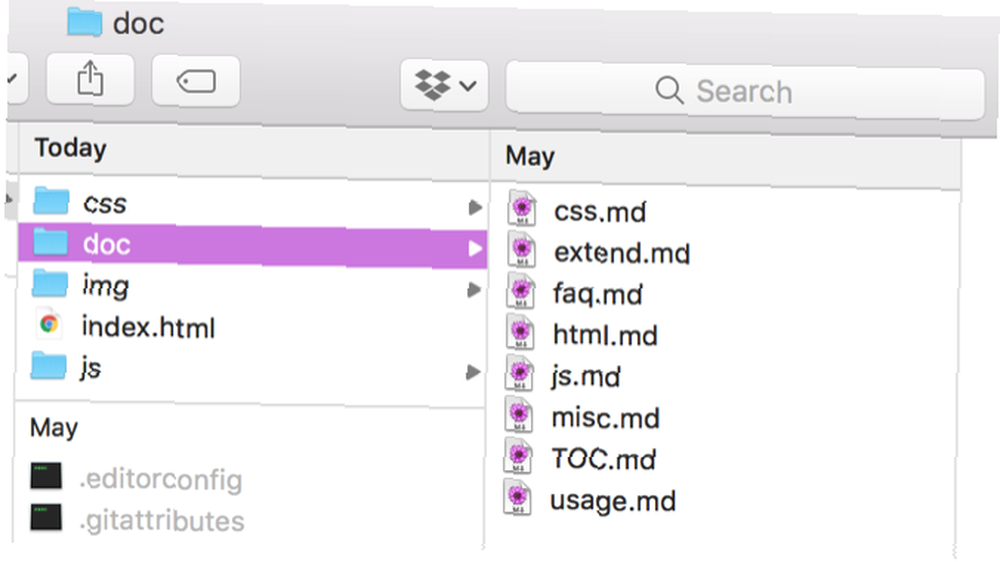
Lorsque vous téléchargez le modèle à partir de Boilerplate HTML5, vous obtenez un certain nombre de dossiers et de fichiers. Voici le contenu du fichier ZIP:
css --- main.css --- normalize.css doc img js --- main.js --- plugins.js --- fournisseur --- jquery.min.js --- modernizr.min.js .editorconfig .htaccess 404.html browserconfig.xml favicon.ico human.txt icon.png index.html robots.txt site.webmanifest tile.png tile-wide.pngNous ne reviendrons pas sur tous les éléments du modèle ici, mais uniquement sur les bases. Pour vous assurer que vous avez les ressources nécessaires pour utiliser tous les fichiers, nous allons commencer par les documents d'aide..
Documentation d'aide de Boilerplate HTML5
Boilerplate a une collection de documents d’aide hébergés dans GitHub. C’est une grande aide lorsque vous avez des questions techniques ou que vous vous demandez pourquoi quelque chose a été conçu de cette manière..
Presque tout dans la documentation est également inclus dans le dossier doc du modèle. Vous verrez un certain nombre de fichiers Markdown (.md) qui vous aideront à comprendre comment construire votre site Boilerplate..

Si vous voulez tout lire, commencez par TOC.md et suivez les liens à partir de là vers d'autres fichiers Markdown. Si vous recherchez de l'aide sur un problème spécifique, recherchez le fichier qui semble pouvoir être associé. utilisation.md est un bon point de départ.
À partir de HTML5 Boilerplate CSS
Le modèle Boilerplate HTML5 est fourni avec deux fichiers CSS: main.css et normalize.css..
Le deuxième fichier, normalize.css, aide différents navigateurs à rendre les éléments de manière cohérente. Pour en savoir plus sur son fonctionnement, consultez le projet normalize.css sur GitHub..
Pendant ce temps, main.css est l'endroit où vous introduirez le code dont vous avez besoin pour formater votre site avec CSS 10 Exemples de codes CSS simples à apprendre en 10 minutes 10 Exemples de codes CSS simples à apprendre en 10 minutes comment créer une feuille de style intégrée pour vous permettre de mettre en pratique vos compétences en CSS. Nous passerons ensuite à 10 exemples CSS de base. A partir de là, votre imagination est la limite! . Le code CSS standard inclus dans le modèle est le résultat de recherches menées par les développeurs et la communauté HTML5 Boilerplate. Il est lisible et s'affiche bien dans différents navigateurs..
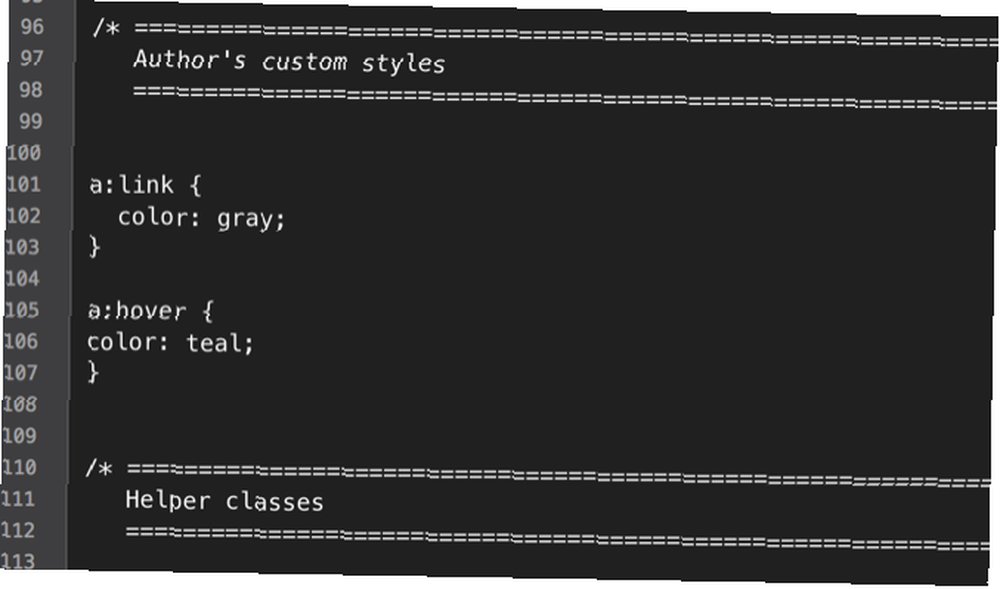
Si vous souhaitez ajouter votre propre CSS, vous pouvez l'ajouter à la section Styles personnalisés de l'auteur. Je vais ajouter un peu de style de lien pour notre page d'exemple:

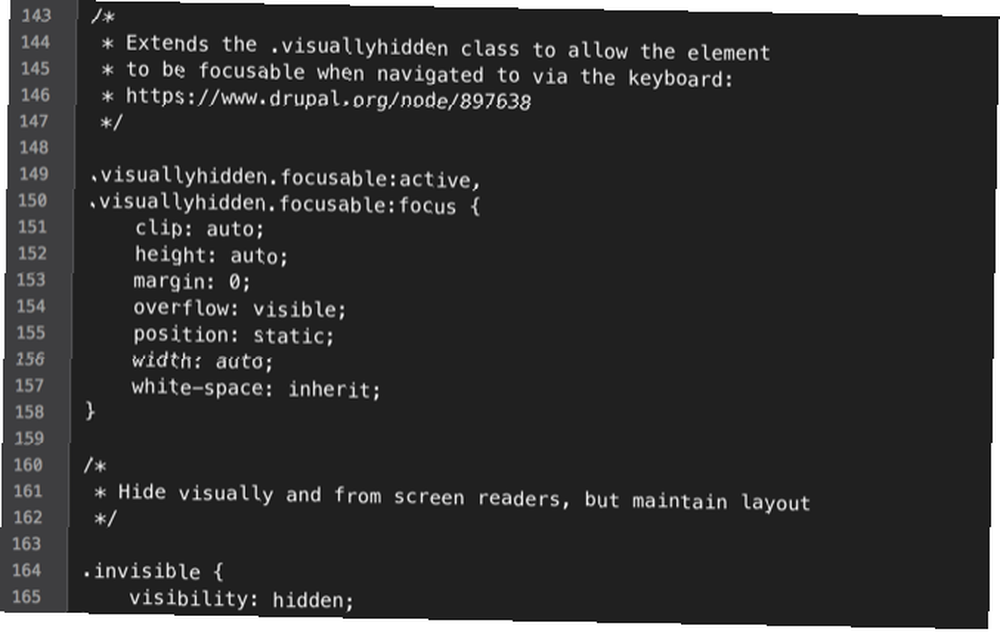
Un certain nombre de classes d’aide utiles sont également incluses dans le CSS de base. Certains d'entre eux cachent des éléments des navigateurs standard et des lecteurs d'écran (ou une combinaison des deux).
Vous trouverez également dans le fichier principal.css un support pour une conception réactive et des paramètres d'impression utiles..
Tous ces éléments sont clairement expliqués par les commentaires dans le CSS:

En général, vous pouvez commencer avec le CSS de base.
Ajout de votre propre code HTML au modèle
Boilerplate comprend deux fichiers HTML: 404.html et index.html.
La page d'index est l'endroit où vous créerez votre page d'accueil (ou votre seule page, si vous optez pour un simple site Web d'une seule page: 3 raisons pour lesquelles cela peut fonctionner pour votre idée Site Web pour une seule page: 3 Raisons pour lesquelles cela peut fonctionner pour votre idée).
Si vous ouvrez la page d'index dans un navigateur, vous verrez une seule ligne de texte. Mais regarder dans le HTML révèle beaucoup plus caché dans le code. Le code de Google Analytics est la seule chose à changer. Votre guide pour Google Analytics Votre guide pour Google Analytics Avez-vous une idée de la provenance de vos visiteurs, des navigateurs que la plupart d'entre eux utilisent, des moteurs de recherche qu'ils utilisent? , ou laquelle de vos pages est la plus populaire? (trouver le texte “UA-XXXXX-Y” et remplacez-le par votre propre code de suivi).
Le reste du code HTML de la page d'index contient des informations sur les applications Web, des notifications pour les anciens navigateurs et des scripts Java utiles. Lorsque vous commencez, vous ne devriez pas avoir besoin de jouer avec tout cela.
Le fait de les pré-renseigner est toutefois un bon moyen de s’assurer que votre site est prêt à tirer le meilleur parti de HTML5..
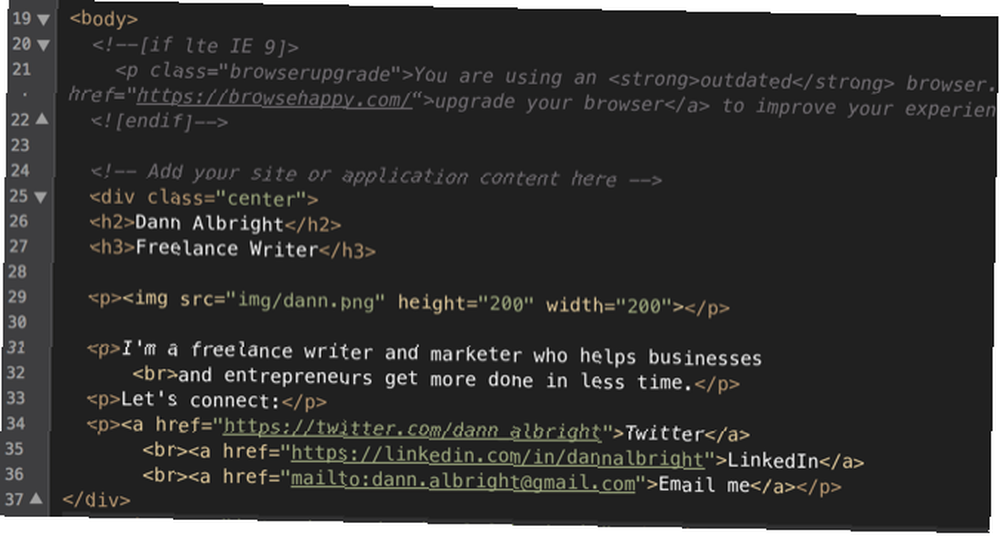
Pour créer votre page, insérez votre code HTML entre les balises du fichier. Voici quelques informations de base que je vais ajouter sur moi-même:

Voulez-vous créer plus de pages? Créez des copies de ce fichier et renommez-les afin que vous n'ayez pas à copier et coller tout le code HTML. Puis ajoutez votre contenu.
Si vous souhaitez personnaliser votre page 404, modifiez simplement le fichier HTML. Vous ne savez pas quoi mettre sur votre page 404? Découvrez ces excellents exemples de conception de 404 pages Comment faire une grande page d'erreur 404 et 10 exemples Comment faire une grande page d'erreur 404 et 10 exemples Une page d'erreur 404 bien conçue peut faire la différence entre un site Web ennuyeux et un site Web mémorable. .
Ajout d'un favicon (et d'autres icônes)
Voulez-vous remplacer votre favicon? Alors favicon.ico est le fichier que vous devez remplacer.
Si vous n'en avez pas encore, vous devrez en créer un. Vous pouvez utiliser un générateur de favicon en ligne ou concevoir le vôtre. Assurez-vous simplement que c'est 16 x 16 pixels et a le type de fichier .ico.
C'est une bonne idée de réfléchir à votre favicon. Utilisez ces fameux favicons Vos icônes préférées: 14 Favicons qui se démarquent de la foule Vos icônes préférées: 14 Favicons qui se démarquent de la foule Une fois que vous commencez à remarquer des favicons, vous réalisez à quel point elles diffèrent. La plupart sont ennuyeux, prévisibles et instantanément oubliables. Mais certains sont assez bons pour se démarquer de la foule. pour guider votre brainstorming. Assurez-vous que lorsque vous ajoutez le nouveau favicon, il s'appelle favicon.ico..
Vous remarquerez peut-être qu'il existe trois autres images dans le répertoire racine de votre site: icon.png, tile.png et tile-wide.png. Quels sont ces pour?
- icon.png est utilisé pour les icônes tactiles Apple. Si vous créez une application Web, cette icône sera utilisée lorsqu'un utilisateur d'iPhone ou d'iPad ajoute l'application à son écran d'accueil..
- tile.png et tile-wide.png sont pour Windows ' “épingle” fonctionnalité, et apparaîtra dans Windows 10.
C'est une bonne idée de fournir des icônes pour tous ces cas, mais si vous ne créez pas d'application Web, la priorité peut être moindre..
Ajout de fonctionnalités supplémentaires
Une fois que vous avez ajouté votre code HTML et un favicon (ainsi que les CSS que vous souhaitez inclure), votre site est prêt à être publié. C'est aussi facile d'utiliser HTML5 Boilerplate. Téléchargez-le sur votre serveur, et vous avez terminé!
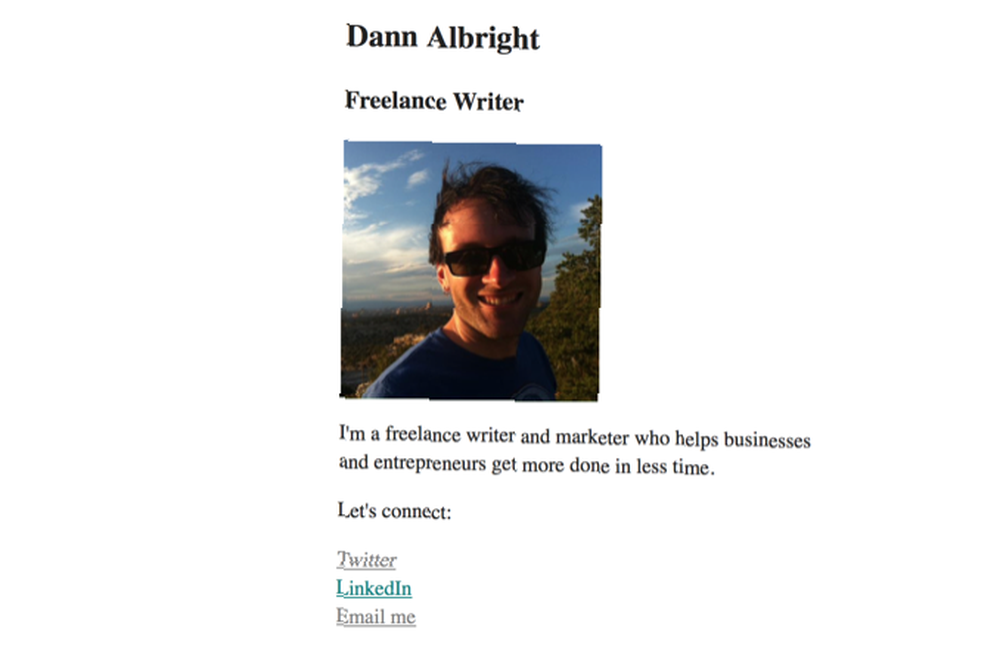
Voici à quoi ressemble notre page:

Comme vous pouvez le constater, quelques lignes de texte ont créé un site Web entièrement fonctionnel (même s’il est un peu fade). Ce n'est pas beaucoup, mais cela n'a pris que quelques minutes. Et c'est très extensible avec HTML5. C'est la puissance du modèle Boilerplate.
Mais vous pouvez faire beaucoup plus avec le modèle Boilerplate si vous le souhaitez. Si vous recherchez quelque chose de spécifique, il y a de fortes chances que vous le trouviez dans la documentation d'aide..
Si vous n'êtes pas sûr de ce que vous pouvez faire avec HTML5, mais que vous aimeriez le savoir, il existe de nombreux didacticiels de conception de sites Web Vous avez besoin d'un didacticiel de conception de site Web? Utilisez ces 10 ressources géniales Besoin d'un didacticiel de conception de site Web? Utiliser ces 10 ressources géniales La conception de sites Web est une compétence formidable. Elle vous permet de créer votre propre site Web et peut être un excellent chemin vers une nouvelle carrière. Voici comment apprendre les bases. pour vous aider.











