
Joseph Goodman
0
3485
244
 En tant que concepteur de logo, il m'est souvent demandé de créer un logo pour les propriétaires de blogs. La plupart du temps, les blogs ont ce style Web 2.0 qui consiste en un design simple, des couleurs attrayantes, un jeu de trois couleurs et des sites Web propulsés par WordPress.
En tant que concepteur de logo, il m'est souvent demandé de créer un logo pour les propriétaires de blogs. La plupart du temps, les blogs ont ce style Web 2.0 qui consiste en un design simple, des couleurs attrayantes, un jeu de trois couleurs et des sites Web propulsés par WordPress.
Si vous portez une attention particulière à leurs logos, vous pouvez voir ce qu’ils ont en commun: un texte brillant, réfléchi (souvent) et de couleur claire. En réalité, il ne faut pas vraiment à un artiste talentueux pour créer un tel logo. Dans ce didacticiel, je vais vous montrer comment créer un joli logo simple et attrayant pour votre blog dans Photoshop..
Ainsi, avant de me déposer un e-mail pour commander un logo pour votre blog, essayez-le vous-même (diable, est-ce que je perds mon argent ici?) Juste pour découvrir que vous ne pouvez pas le rendre meilleur que moi.
- Ouvrez Adobe Photoshop et créez un nouveau document (Ctrl + N ou Fichier-> Nouveau) Définissez la largeur et la hauteur sur 400 et 100 pixels, respectivement. Résolution 72 pixels / pouce, laissez l’arrière-plan en blanc. Remarque: ces paramètres de taille et de résolution sont uniquement adaptés au Web. Pour l’impression, utilisez une résolution plus élevée (300 pixels / pouce, par exemple)..
- A l'aide de l'outil Texte, choisissez une police claire et arrondie comme Arial, définissez une taille de 60 et tapez du texte (c'est-à-dire le titre de votre blog). Définissez la couleur bleu ciel (code hexadécimal: # 0099cc):

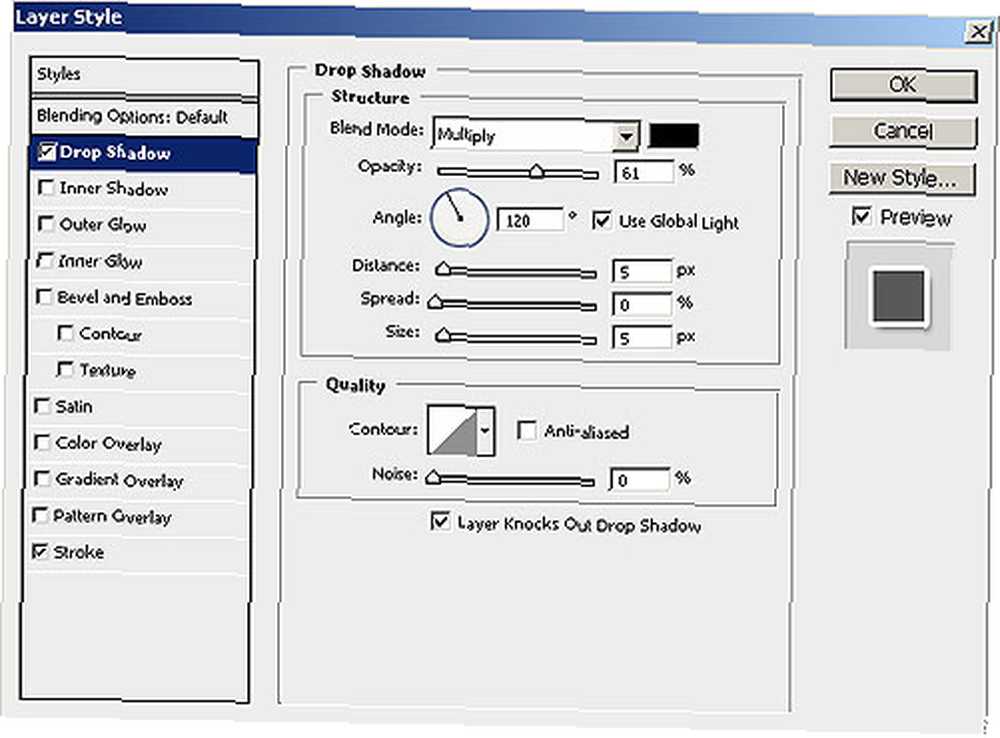
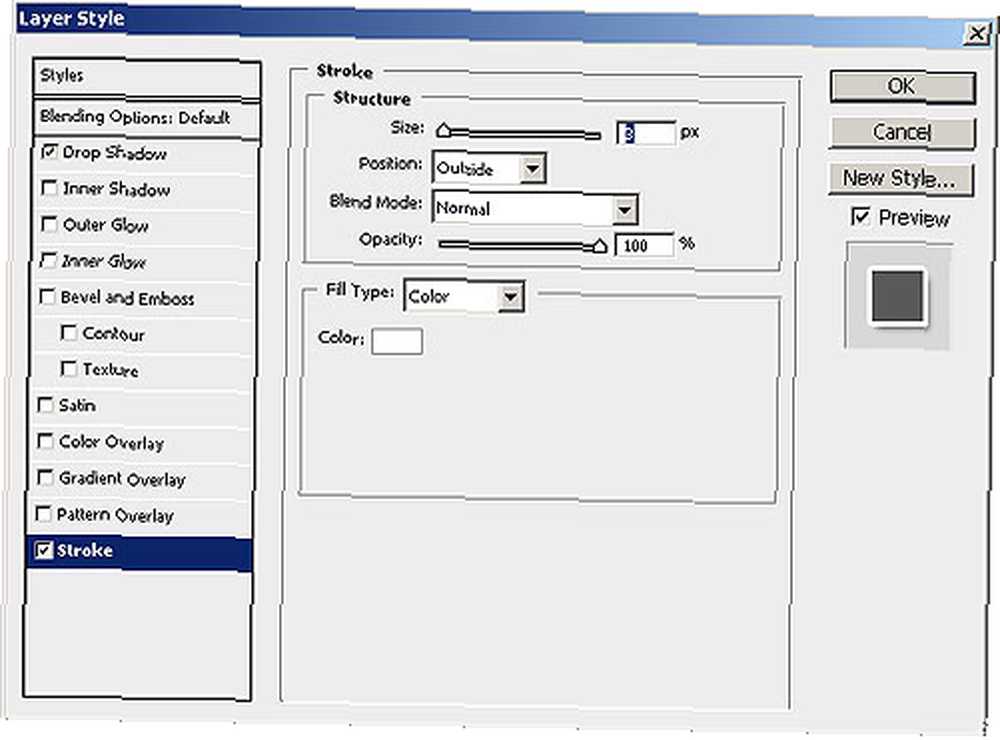
- Cliquez avec le bouton droit sur votre calque de texte, sélectionnez Mélange options et définir comme indiqué sur les captures d'écran ci-dessous:
(Ombre portée: Structure: Mode de mélange - Multiplier, Opacité - 61%, Angle - 120, Distance - 5, Réparties - 0, Taille - 5;
Course: Structure: Taille - 3, Position - Extérieur, Mode Fusion - Normal.)


- Cliquez sur D'accord. Voici ce que vous avez dû proposer:

Presque fini. Dans la prochaine étape, nous allons ajouter un effet brillant au texte.
- Ctrl + clic sur votre calque de texte pour choisir le texte uniquement:

- Créer un nouveau calque (Ctrl + Maj + N ou Couche-> Nouvelle couche-> OK).
- Utiliser l'outil Pot de peinture
 , remplir la sélection avec la couleur blanche:
, remplir la sélection avec la couleur blanche:

- Désélectionner (Ctrl + D) et avec l'outil Elliptical Marquee
 faire une sélection comme ci-dessous:
faire une sélection comme ci-dessous:

- Nous devons maintenant inverser la sélection. Pour cela, appuyez sur Ctrl + Maj + I ou faites un clic droit sur la sélection et choisissez Sélectionnez Inverse. presse Effacer et désélectionnez:

- Définissez l'opacité de ce calque sur 32:

- Jetez un coup d'œil au titre de votre blog maintenant glacé:

- Ajoutons quelques mots-clés sous le titre. En utilisant la même police, taille 12 et couleur gris clair (code hexadécimal: # b0b0b0), tapez quelque chose comme je l'ai fait “L'Internet. La vie. Futur.”?? (Je ne sais pas pourquoi, juste du haut de ma tête, vous utilisez le vôtre bien sûr) juste sous le texte principal:

Terminé!
Un conseil pour enregistrer votre logo avec un fond transparent:
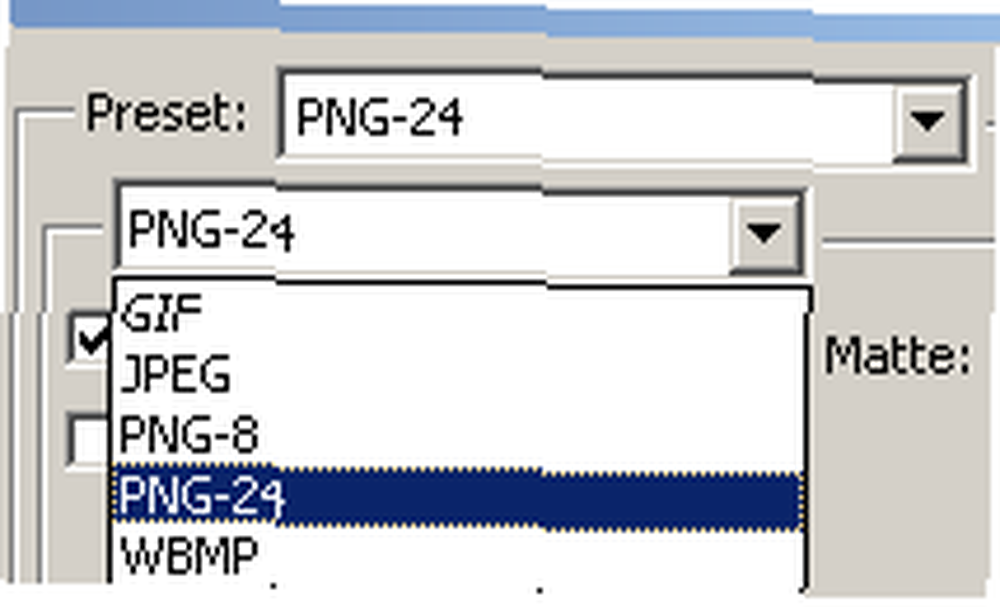
 Cache le Contexte couche en cliquant sur l'icône œil sur sa gauche. Aller à Fichier-> Enregistrer pour le Web et les périphériques (c'est possible “Enregistrer pour le Web“, en fonction de votre version de Photoshop, j'utilise CS4) ou appuyez sur Ctrl + Alt + Maj + S. Dans le coin supérieur droit de la fenêtre pop-up, vous verrez les préréglages comme indiqué sur la capture d'écran:
Cache le Contexte couche en cliquant sur l'icône œil sur sa gauche. Aller à Fichier-> Enregistrer pour le Web et les périphériques (c'est possible “Enregistrer pour le Web“, en fonction de votre version de Photoshop, j'utilise CS4) ou appuyez sur Ctrl + Alt + Maj + S. Dans le coin supérieur droit de la fenêtre pop-up, vous verrez les préréglages comme indiqué sur la capture d'écran:

Choisir PNG-24, cochez la case Transparence et cliquez sur sauvegarder. Maintenant, vous pouvez l'utiliser sur n'importe quel fond de votre conception web.
Comme vous pouvez le constater, avec un peu de connaissance, vous pouvez créer un logo simple pour votre blog dans Photoshop, en attendant que le concepteur termine son travail sur votre logo unique..
J'espère que vous trouverez ce tutoriel simple et facile. Toutes les suggestions, idées et questions sont les bienvenues - n'hésitez pas à les laisser ici dans les commentaires.











