
Owen Little
0
2524
619
 Avez-vous des sites Web que vous visitez souvent, tels que Twitter, Gmail, Facebook ou notre bien-aimé MakeUseOf? Avez-vous déjà souhaité pouvoir les ouvrir rapidement et indépendamment, en les séparant de nombreux autres onglets de votre navigateur??
Avez-vous des sites Web que vous visitez souvent, tels que Twitter, Gmail, Facebook ou notre bien-aimé MakeUseOf? Avez-vous déjà souhaité pouvoir les ouvrir rapidement et indépendamment, en les séparant de nombreux autres onglets de votre navigateur??
En fait, vous pouvez. Cet objectif peut être atteint de différentes manières. L'une d'elles consiste à créer un navigateur spécifique au site à l'aide de Fluid. Une autre voie plus aventureuse consiste à créer des HUD de ces sites Web à l’aide de l’action Automator et de l’automatiseur de sites Web popup..
HUD quoi?
Juste au cas où vous vous le demanderiez, HUD signifie Heads-Up Display:
Éléments de l'interface graphique de l'ordinateur qui permettront la transmission d'informations concernant la tâche en cours dans une application de bureau en cours d'exécution dans une fenêtre distincte conçue pour ne pas distraire de la tâche en cours. (Wikipédia)
Pourquoi quelqu'un voudrait-il utiliser le HUD? La clé est dans les mots “information”, “séparé”, et “pas distraire”. Les HUD sont généralement utilisés pour afficher des informations rapides sur des éléments spécifiques d'une tâche en cours d'exécution. Les exemples les plus simples sont les petites fenêtres des jeux FPS affichant le niveau de santé et de puissance, le type d'arme et les munitions restantes..
Sur Mac OS X, nous pouvons voir de nombreux exemples de HUD sous la forme de modes d'affichage pour les applications Exposé et Dashboard, de palettes d'outils flottantes dans iPhoto, d'affichages des boutons et de commandes en plein écran QuickTime, etc..
La nature de HUD le rend parfait pour afficher des (mini) fenêtres rapides et indépendantes de nos sites préférés.
Processus de construction d'automator
La première chose à faire est de télécharger l’action Web Website Popup Automator et de l’installer sur votre système. L'installation nécessite un accès administrateur..

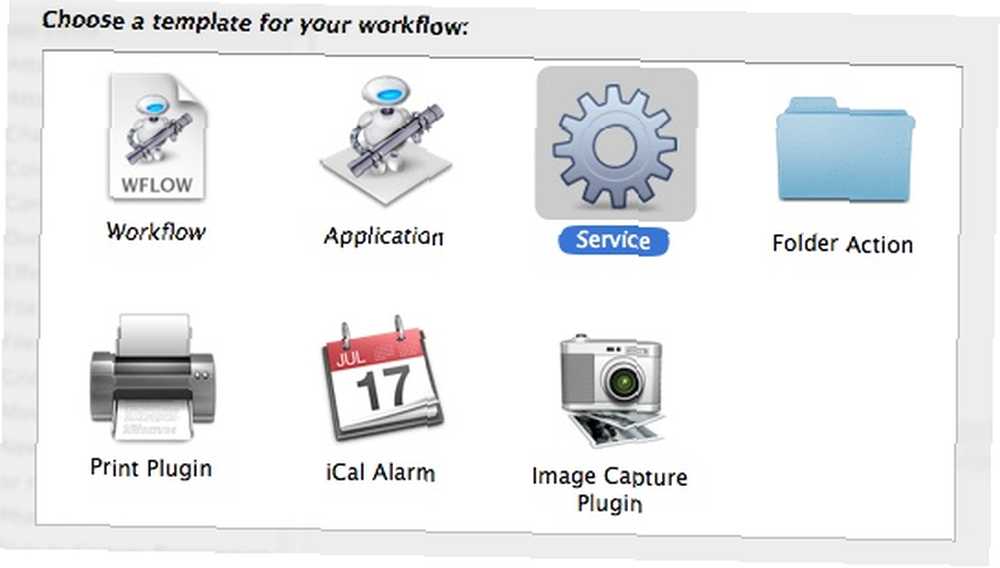
Étant donné que Website Popup est une action de l'automation, nous avons besoin d'Automator pour l'utiliser. Ouvrez l'application et choisissez le modèle que vous souhaitez utiliser. Pour notre projet aujourd'hui, je vous suggère d'utiliser soit “Application” ou “Un service”. Les deux choix créeront des flux de travail indépendants et faciles d’accès, mais personnellement, je choisirais Service sur application, car vous pouvez définir le service pour qu’il soit toujours disponible dans le menu Service..

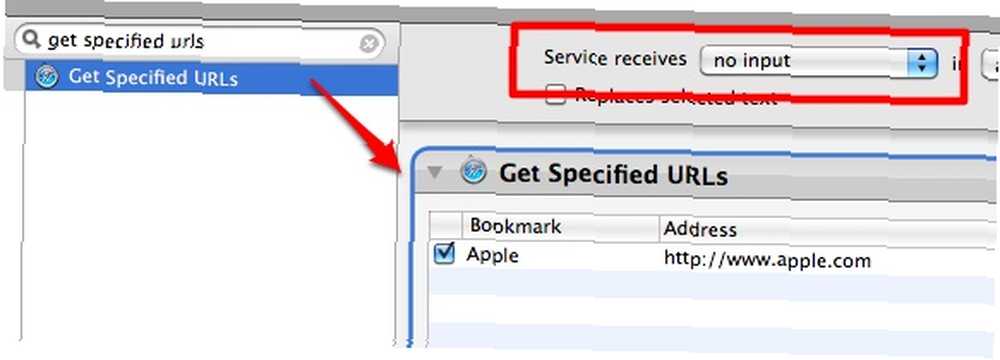
Configurez le service pour qu'il ne reçoive aucune entrée et ajoutez “Obtenir les URL spécifiées” action de la bibliothèque (vous pouvez utiliser la fonction de recherche pour trouver rapidement toute action spécifiée). Puis changez l'adresse Web dans l'action en l'URL que vous voulez ouvrir.

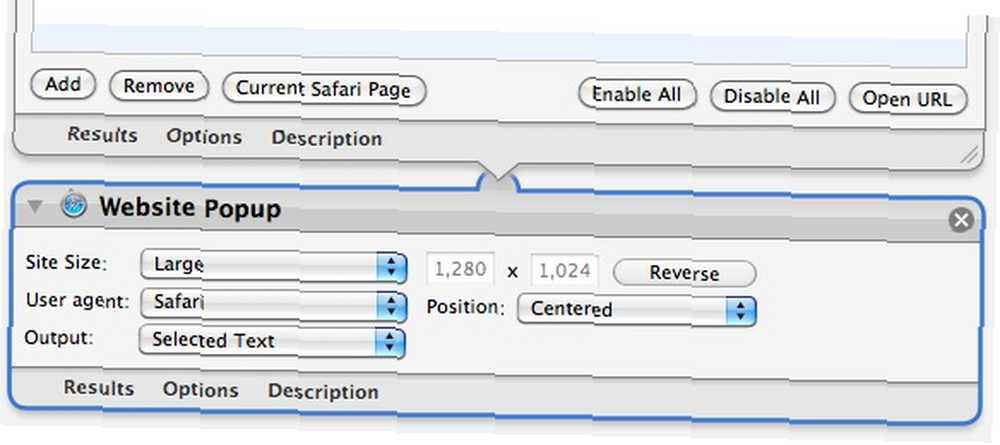
Ensuite, ajoutez “Site PopUp” action. Vous remarquerez qu'il y a plusieurs paramètres que vous pouvez ajuster dans cette action..

Le premier paramètre est le “Taille du site”. Vous avez la possibilité de définir la palette HUD sur “Grand“, “Moyen“, “iPhone“, “iPhone (paysage)” et “Douane” taille avec les zones de taille où vous pouvez écrire le nombre en pixels.
Le deuxième paramètre est le “Agent utilisateur”. Vous pouvez choisir si vous souhaitez que le site détecte votre HUD comme “Safari” ou “iPhone”.
le “Position” Ce réglage vous permettra de déterminer la position pour ouvrir le HUD. Vous pouvez définir la valeur pour être “Centré” ou “Au pointeur“.
Je ne comprends pas vraiment la fonction du dernier réglage - le “Sortie“. Je n'ai trouvé aucune différence dans le résultat, quelle que soit l'option choisie. Alors je le laisse juste être.
Une fois que tout est défini, enregistrez le flux de travail et attribuez-lui un nom approprié..

Raccourcis, rinçage et répétition
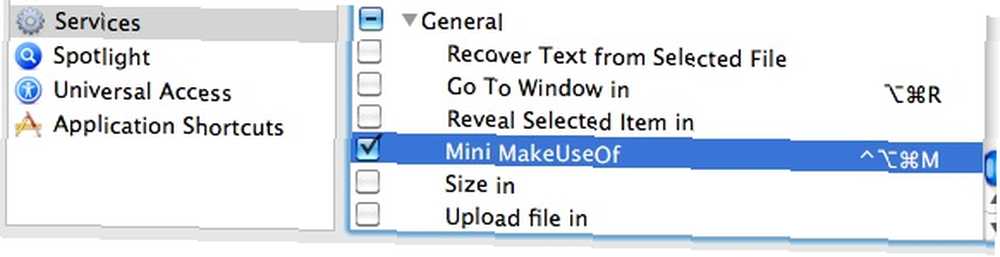
Vous venez de terminer la construction d'une palette de HUD sur l'un de vos sites préférés. La touche finale que vous pouvez appliquer est de lui attribuer une combinaison de touches de raccourci pour pouvoir y accéder rapidement..
L’attribution du raccourci vous oblige à aller à “Préférences Système - Clavier - Raccourcis clavier - Services“.

Vous êtes maintenant prêt à ouvrir votre site favori via l'affichage tête haute à tout moment et depuis n'importe quelle application à l'aide de la touche de raccourci attribuée..
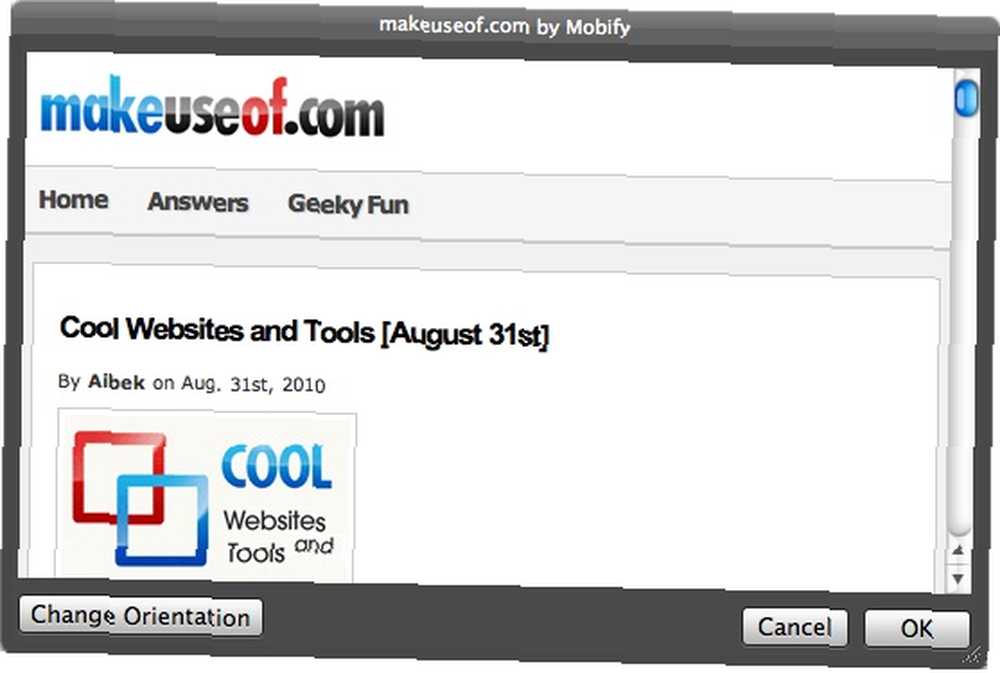
Pour illustrer ces possibilités, voici deux HUD de MakeUseOf que j'ai construits. Le premier utilise les options de l'iPhone comme taille de site et agent d'utilisateur. J'ai une petite fenêtre et la version mobile de MakeUseOf.

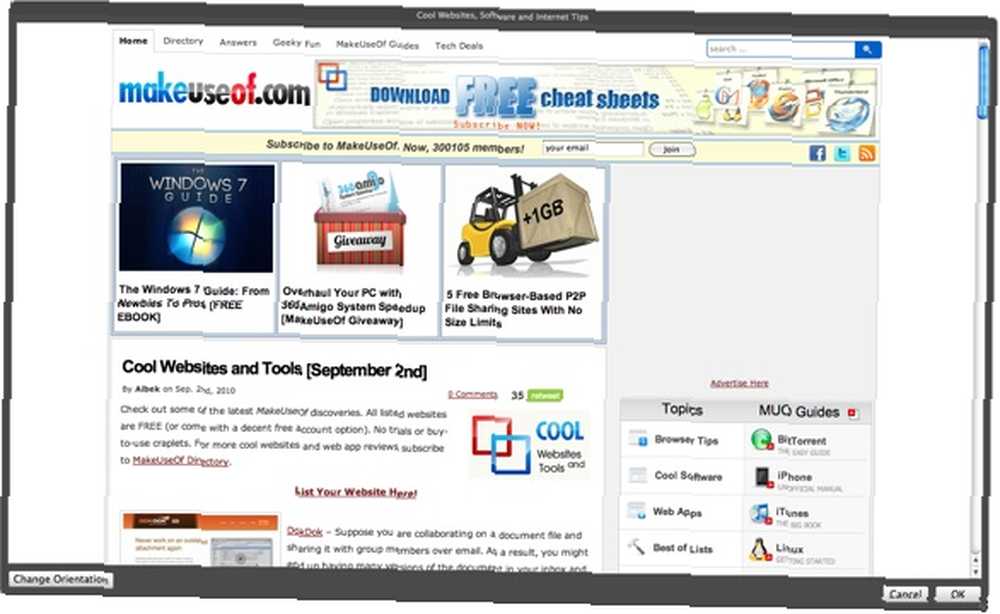
Alors que le second utilise “Grand” en taille de site et “Safari” en tant qu'agent d'utilisateur. En conséquence, j'ai eu une fenêtre plein écran et la version complète du site MakeUseOf.

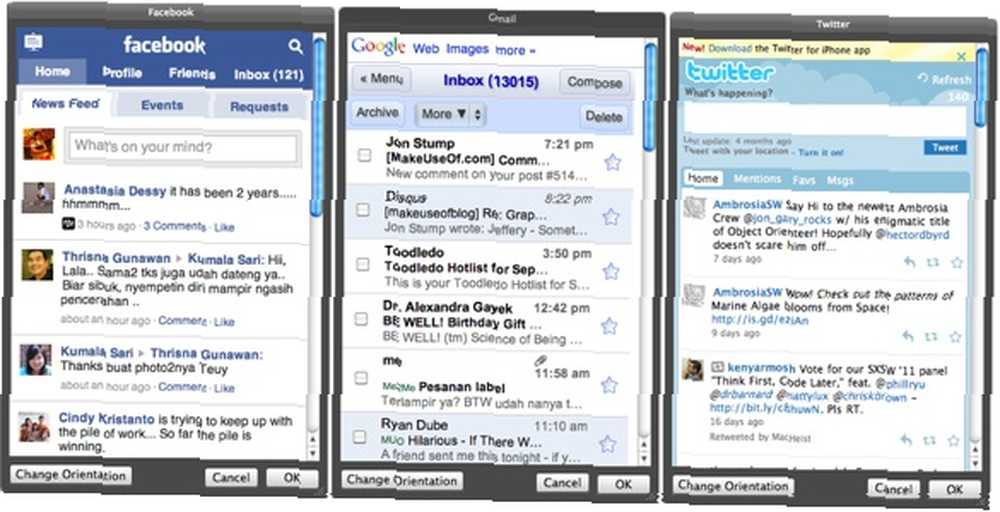
Vous pouvez utiliser cette méthode avec les autres sites Web de votre choix. Il suffit de rincer et de répéter. Voici des exemples d'autres mini HUD que j'ai construits pour Facebook, GMail et Twitter..

Les applications Web sont les candidats parfaits pour être transformées en palettes HUD. Ci-dessus sont mes choix. Et vous? À quels sites ou applications Web souhaitez-vous accéder à l'aide de cette méthode? Partagez votre liste en utilisant les commentaires ci-dessous.











