
Brian Curtis
0
2158
45
Prêt à essayer le codage? Codea peut aider.
Créer une application iPad n'est pas facile, mais ce n'est certainement pas impossible. Tout le monde doit commencer quelque part, et il existe de nombreuses applications et services conçus pour rendre vos premiers pas aussi agréables que possible..
Codea est l'une de ces options. C'est un achat de 15 $ sur l'App Store, mais il transforme votre iPad en une suite de création d'applications plutôt performante. Si vous trouvez l'idée de coder décourageante, mais que vous avez envie de l'essayer, le camp de codage pour débutants: devez-vous en prendre un? Camp d'entraînement pour les débutants: devriez-vous en prendre un? Des camps de démarrage de codage complets fournissent une entrée dans l'espace de codage. Découvrez ce qu'ils sont, ce que vous allez apprendre et si c'est le bon choix pour votre parcours de programmation! , cela pourrait bien être la réponse.
Premiers pas
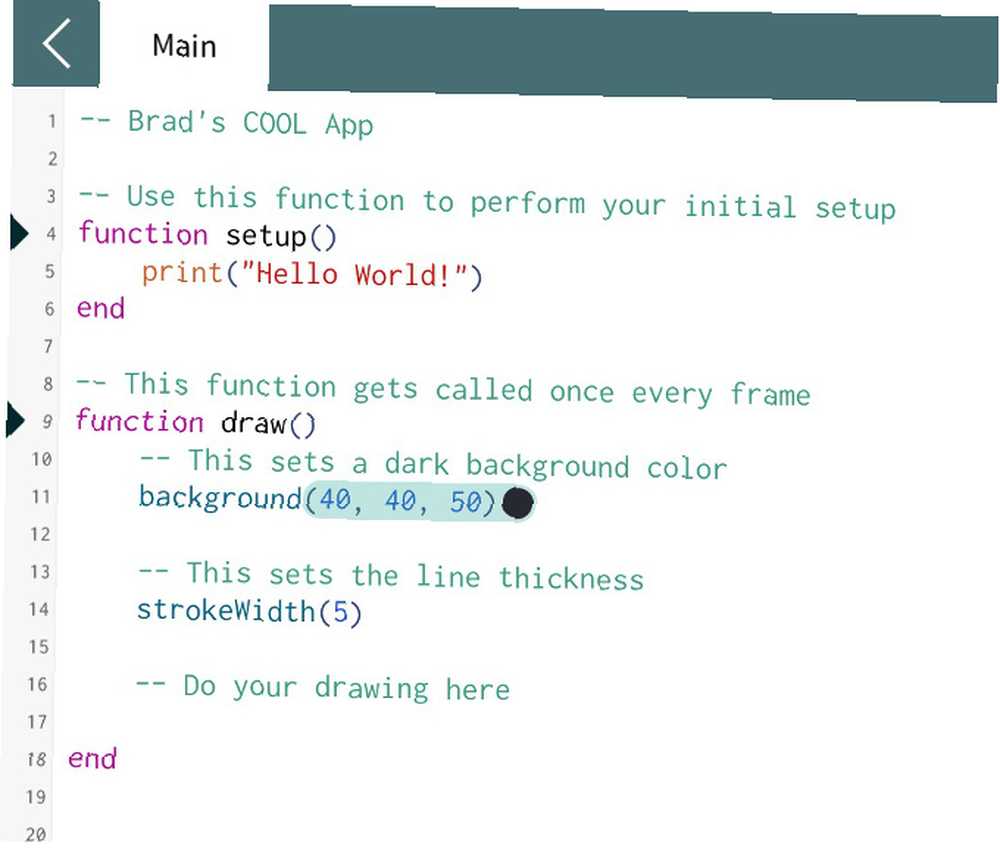
Lorsque vous démarrez un nouveau projet dans Codea, vous verrez un script de base Hello World. Que vous débutiez dans le codage ou que vous débutiez dans le programme, ça vaut la peine de le bricoler pendant un petit moment..

Tout cela est assez basique. le installer fonction est appelée une fois, alors que la dessiner la fonction est appelée en permanence. Ceci est une considération importante lorsque vous décidez où placer votre propre code dans le script.
La ligne 5 affiche simplement Hello World! sous forme de texte dans la console. Pendant ce temps, la ligne 11 définit la couleur d'arrière-plan et la ligne 13, la largeur du trait avec lequel nous allons dessiner dans un instant, comme décrit dans les notes de l'auteur..

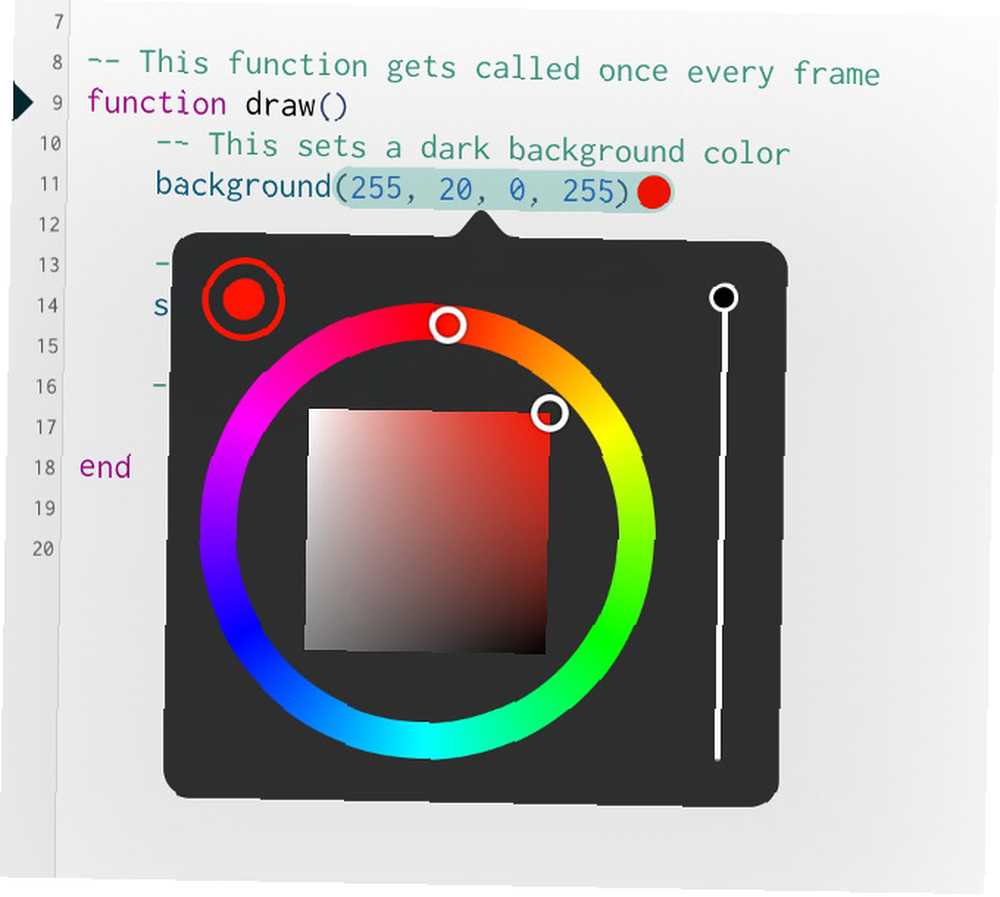
Appuyez sur les chiffres qui dictent la couleur d'arrière-plan et vous verrez l'une des différences entre Codea et un éditeur de code standard. Visual Studio Code est le texte parfait et l'éditeur de scripts pour Mac Visual Studio Code est le texte parfait et l'éditeur de scripts pour Mac Microsoft L'éditeur de texte prend en charge une multitude de langues, et vous n'avez même pas besoin de la comparer à Xcode, car elles répondent à des besoins différents. . Ce sélecteur de couleurs est un moyen facile de sélectionner la teinte exacte que vous voulez en utilisant une interface tactile..
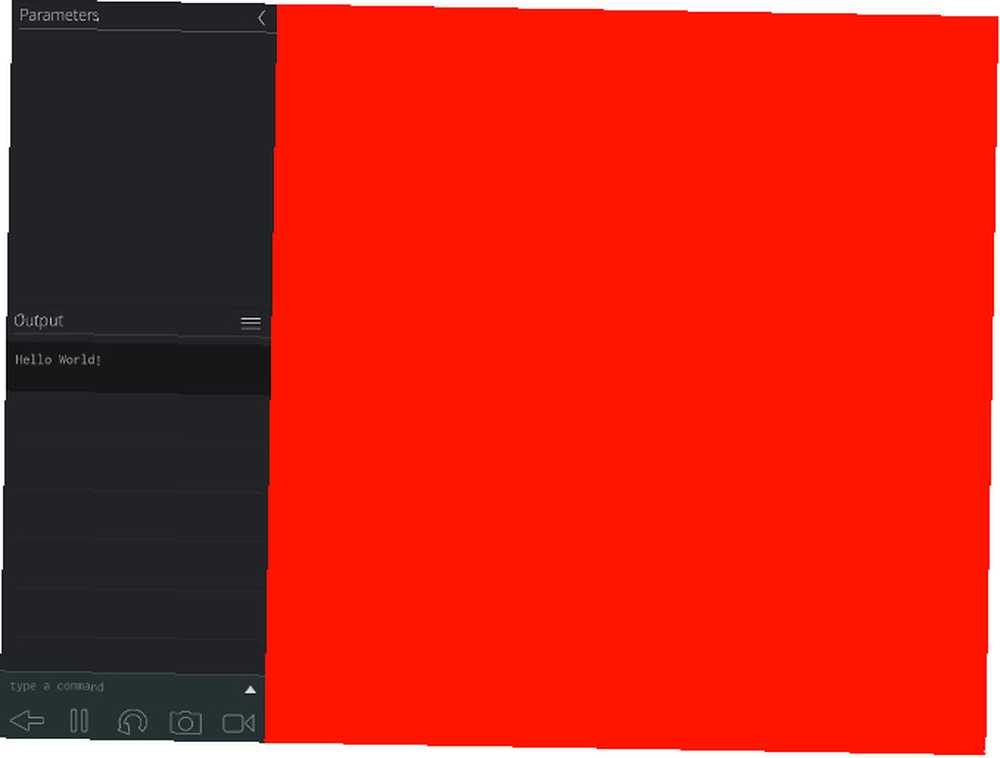
Cliquez sur le bouton de lecture dans le coin inférieur droit de l'interface pour exécuter le code..

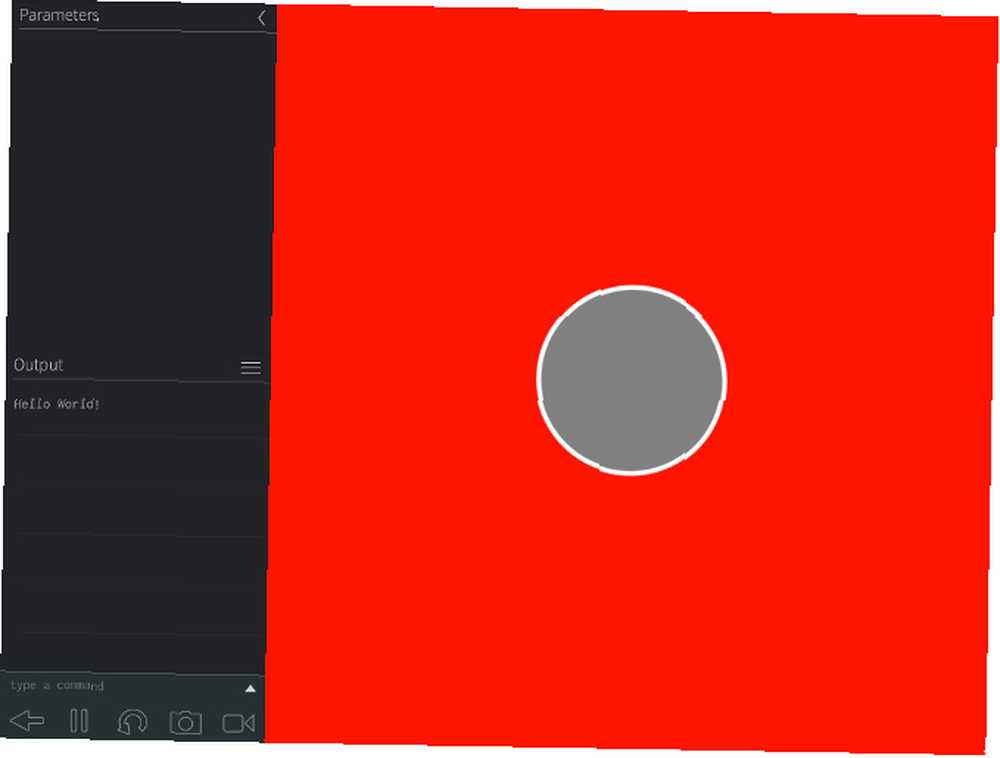
Comme vous pouvez le constater, il n’ya pas grand chose à faire en ce moment. Mais bonjour le monde! s'affiche dans la console et l'arrière-plan a changé pour notre nuance de rouge choisie. Maintenant que nous sommes un peu plus familiarisés avec l'interface, nous pouvons commencer à apporter des modifications plus importantes..
Dessiner une forme
Ensuite, nous allons dessiner un cercle en utilisant du code. Utilisez la flèche arrière dans le coin inférieur gauche de l'écran pour revenir à l'éditeur de script. Ensuite, ajoutez le code suivant à la dessiner une fonction:
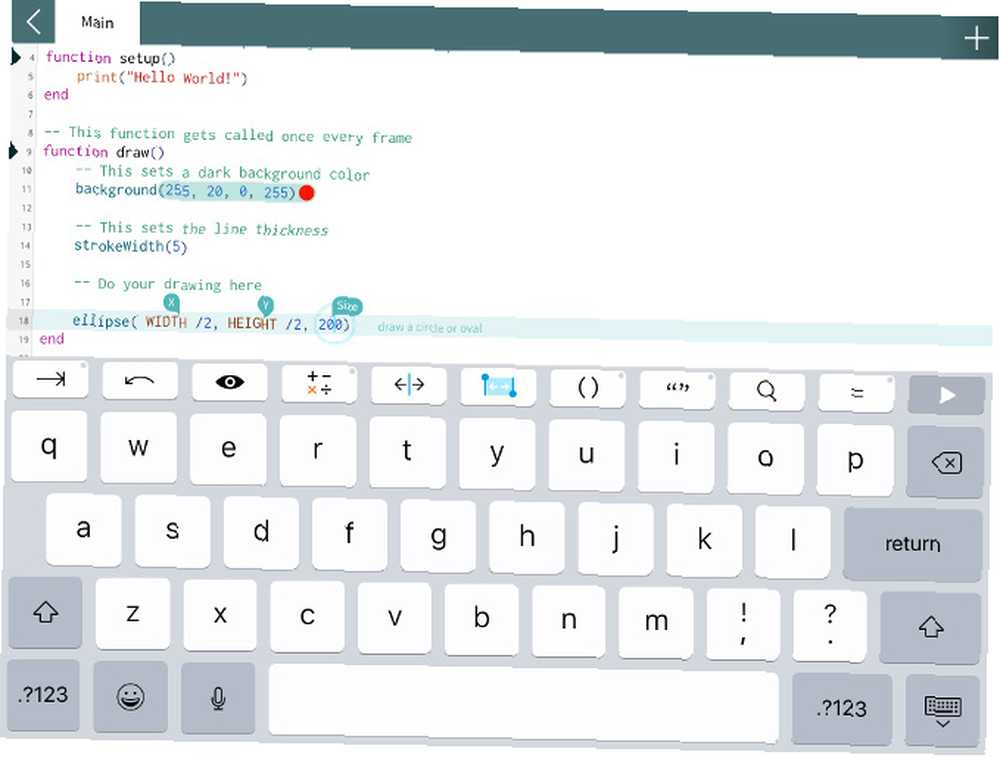
ellipse (LARGEUR / 2, HAUTEUR / 2, 200)Décompressons cela brièvement. La commande ellipse indique que nous souhaitons dessiner un cercle. WIDTH / 2 et HEIGHT / 2 gèrent sa position à l'écran. Nous utilisons un raccourci pour le placer dans le point mort en divisant par deux la largeur et la hauteur totales de l'écran. Alternativement, vous pouvez simplement indiquer une référence numérique. Enfin, le nombre 200 indique la taille souhaitée. La largeur du trait est déjà définie plus tôt dans le script.

Ci-dessus, vous pouvez voir à quoi votre script devrait ressembler. Appuyez sur le bouton de lecture du clavier virtuel pour exécuter le code..

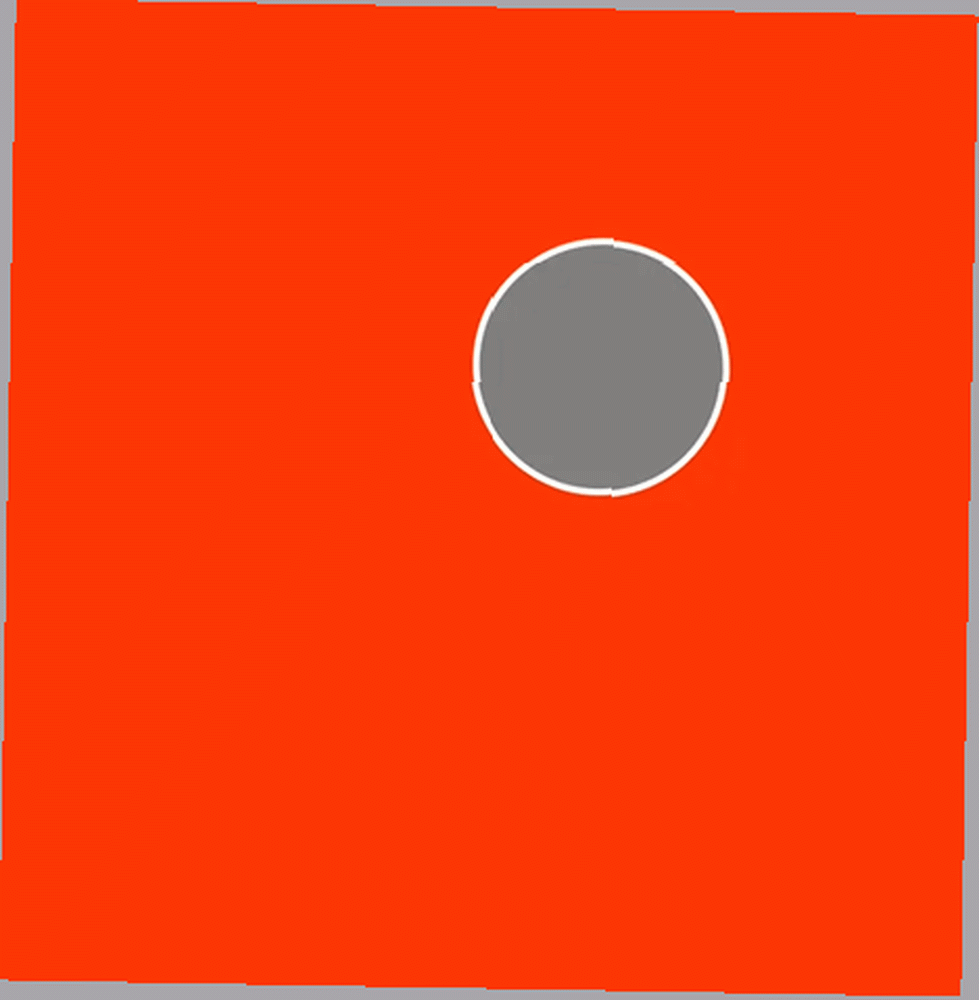
Notre cercle a juste comme il se doit. N'hésitez pas à passer un peu de temps à peaufiner notre code pour voir comment il modifie le résultat. Ensuite, nous allons rendre les choses un peu plus interactives.
Ajouter de l'interaction
Maintenant que nous avons dessiné une forme, éditons notre code afin que l'utilisateur puisse réellement faire quelque chose avec. En modifiant simplement une ligne de code, nous pouvons leur permettre d’interagir avec la forme via l’écran tactile..
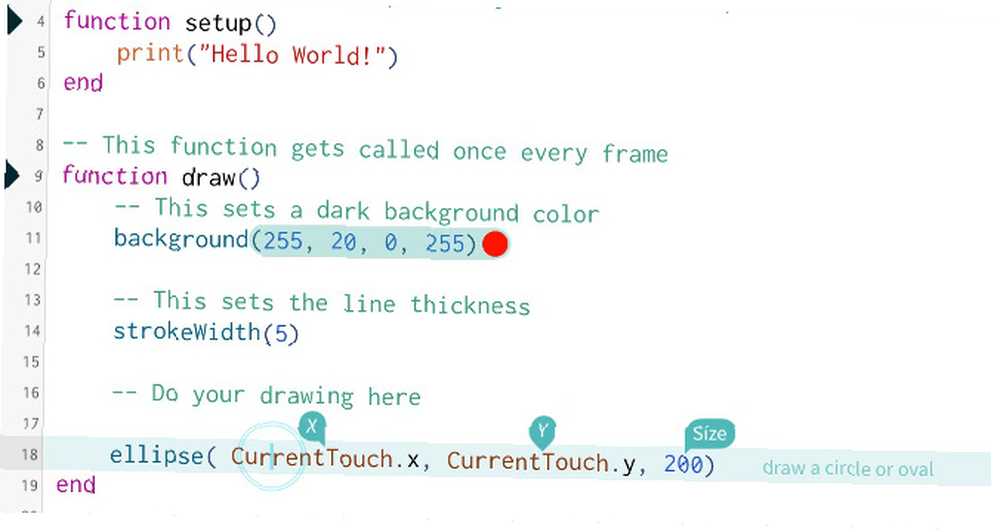
Nous devons simplement modifier la ligne 18 comme suit:
ellipse (CurrentTouch.x, CurrentTouch.y, 200)Ce qui devrait ressembler à l'image ci-dessous dans l'éditeur de script.

Nous disons simplement que les coordonnées X et Y du cercle doivent correspondre à l'endroit où le doigt de l'utilisateur se trouve sur l'écran tactile. 10 projets pour utiliser votre écran tactile Raspberry Pi. 10 projets pour utiliser votre écran tactile Raspberry Pi. Si vous avez laissé votre Raspberry L'écran tactile pi accumulant la poussière dans un tiroir, une de ces idées devrait piquer votre intérêt suffisamment pour le faire ressortir! . Nous mettons cela dans le dessiner fonction, donc ça va mettre à jour en permanence, permettant à l'utilisateur de faire glisser la forme autour de.
Appuyez sur le bouton de lecture pour voir si vous pouvez déplacer le cercle avec succès..

Nous sommes prêts. Nous avons une application très simple et nous pouvons en faire quelque chose. Le seul problème est que ce n'est pas vraiment utile. Ensuite, nous allons créer une application qui sert réellement à quelque chose.
Prochaines étapes
La particularité de Codea réside dans le fait qu’il vous donne accès à certaines des fonctionnalités les plus utiles de l’iPad et facilite leur mise en œuvre dans votre projet. Nous allons travailler avec ses services de localisation.
Pour mon argent, le meilleur curry que vous pouvez obtenir n'importe où est servi à la Mosque Kitchen à Edimbourg, en Écosse. En tant que tel, je souhaite souvent savoir exactement combien de temps il me faudrait pour aller manger là-bas. Nous allons coder une application simple Apprenez à coder en remixant les applications existantes gratuitement Apprenez à coder en remixant les applications existantes gratuitement Ce site vous permet de créer ou de remixer des applications, ce qui vous permet d'être créatif sans craindre de casser quoi que ce soit. cela nous donne cette information.
La première chose à faire est de donner à notre application l'accès aux services de localisation. Pour ce faire, démarrez un nouveau projet et insérez ce code dans le répertoire. installer une fonction.
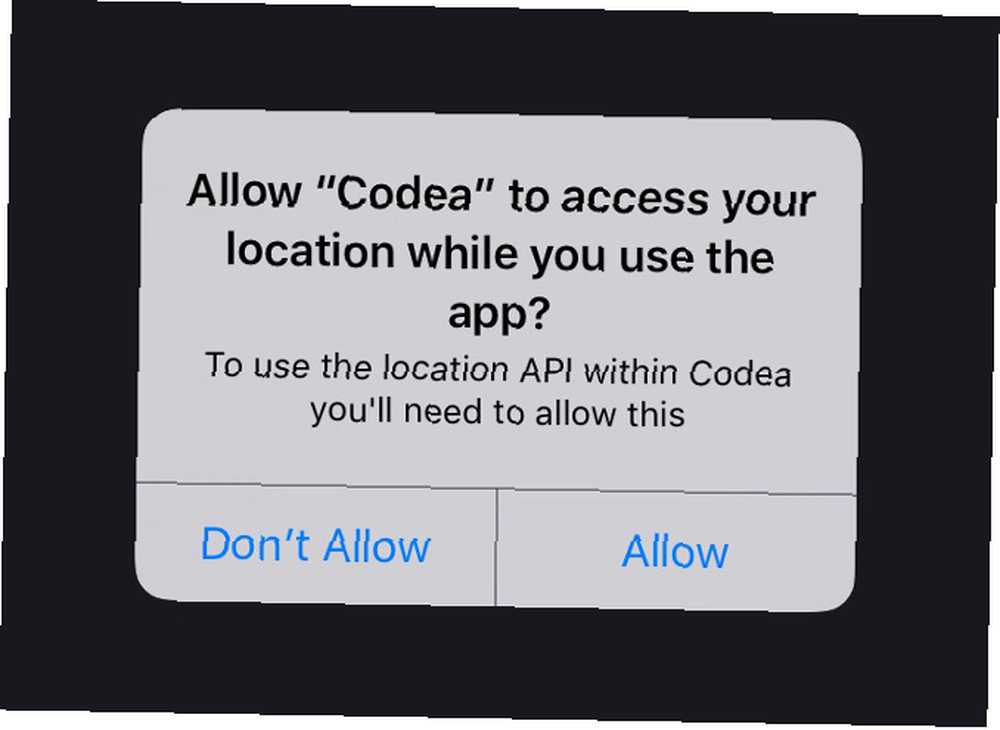
location.enable ()Notez que nous mettons cela dans installer plutôt que dessiner, parce que nous n’avons besoin que de courir une fois. Nous pouvons tester si cela fonctionne en exécutant notre application et en vérifiant si nous sommes invités à lui donner accès à notre emplacement..

Ensuite, nous allons ajouter un code qui indique la distance entre l’emplacement choisi et le périphérique, et le présente sous forme de texte. Si vous souhaitez configurer une application qui utilise un emplacement différent, saisissez maintenant la latitude et la longitude de cet endroit..
Ensuite, ajoutez le code suivant dans la fonction draw:
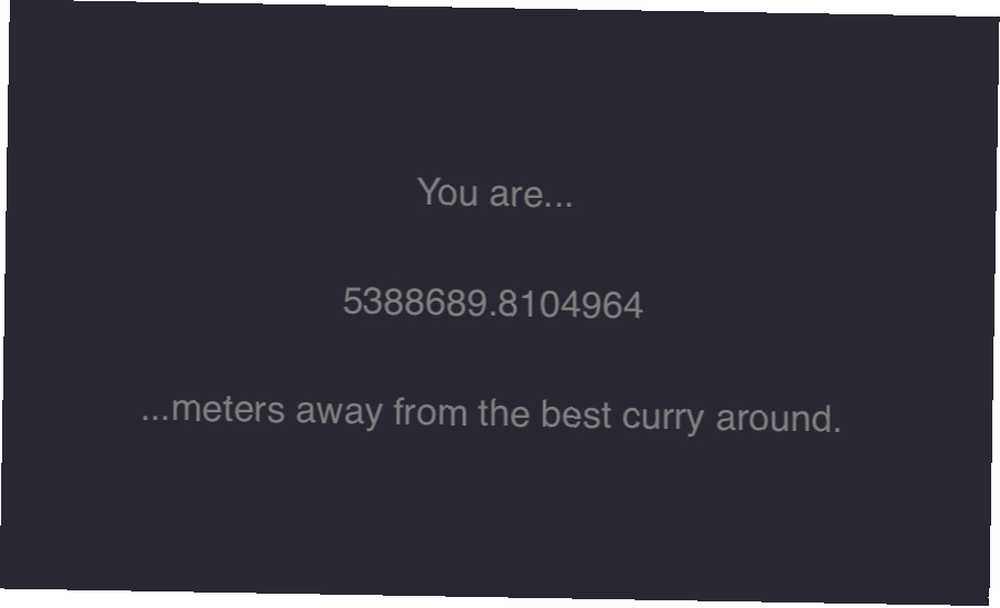
text ("Vous êtes ...", WIDTH / 2, 250) text ((emplacement.distanceTo (55.945, -3.185)), WIDTH / 2, 200) text ("... à quelques mètres du meilleur curry"., WIDTH / 2, 150)Les première et troisième lignes de ce code ne sont que du texte; utilisez encore une fois la largeur maximale de l'écran divisée par deux pour vous assurer qu'elles sont centrées, mais utilisez une référence numérique spécifique pour que les trois lignes de texte puissent être arrangées correctement..
le location.distanceTo commande n'a besoin que de la latitude et de la longitude. Comment fonctionne le suivi GPS et que pouvez-vous suivre avec? Comment fonctionne le suivi GPS et que pouvez-vous suivre avec? GPS. Nous le connaissons comme la technologie qui nous guide de A à B. Mais le GPS est plus que cela. Il y a un monde de possibilités, et nous ne voulons pas que vous manquiez. de l'emplacement souhaité. Il calculera à quelle distance se trouve l'iPad et, puisque nous l'avons placé à l'emplacement normal du texte, il affichera ce numéro à l'écran..
Appuyez sur le bouton de lecture et testez notre application.

Nous y voilà. C'est simple, mais ça marche. Codea utilise vraiment le codage pour iOS Le moyen le plus rapide d'apprendre la programmation Swift en déplacement Le moyen le plus rapide d'apprendre la programmation Swift en déplacement Il existe de nombreuses façons d'apprendre le nouveau langage de programmation Swift, mais avez-vous pensé à l'apprendre sur votre appareil mobile ? Cette application le rend vraiment facile et efficace. accessible: nous venons tout juste de commencer et nous avons déjà réussi à mettre en place des commandes à écran tactile et à utiliser des services de localisation. Le ciel est la limite pour continuer.
Avez-vous des conseils pour tirer le meilleur parti de Codea? Ou cherchez-vous de l'aide pour un projet particulier? Quoi qu'il en soit, pourquoi ne pas rejoindre la conversation dans la section commentaires ci-dessous?











