
Gabriel Brooks
0
4942
153
Si vous êtes un concepteur de sites Web travaillant avec des conceptions en ligne modernes, vous utiliseriez déjà des filtres CSS et leur contribution à l’attrait visuel de la conception. Plutôt que de coder vos propres filtres, vous devriez consulter un site appelé CSS FilterLab pour plus de commodité..

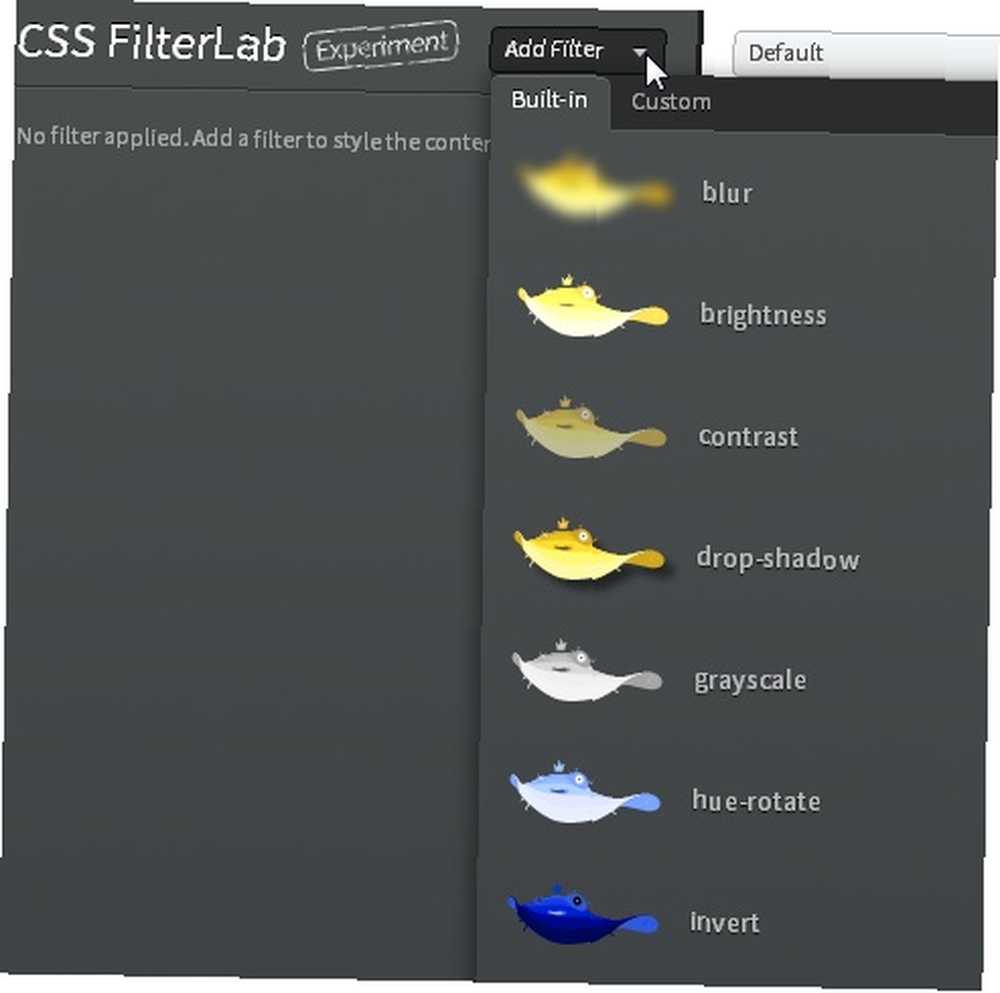
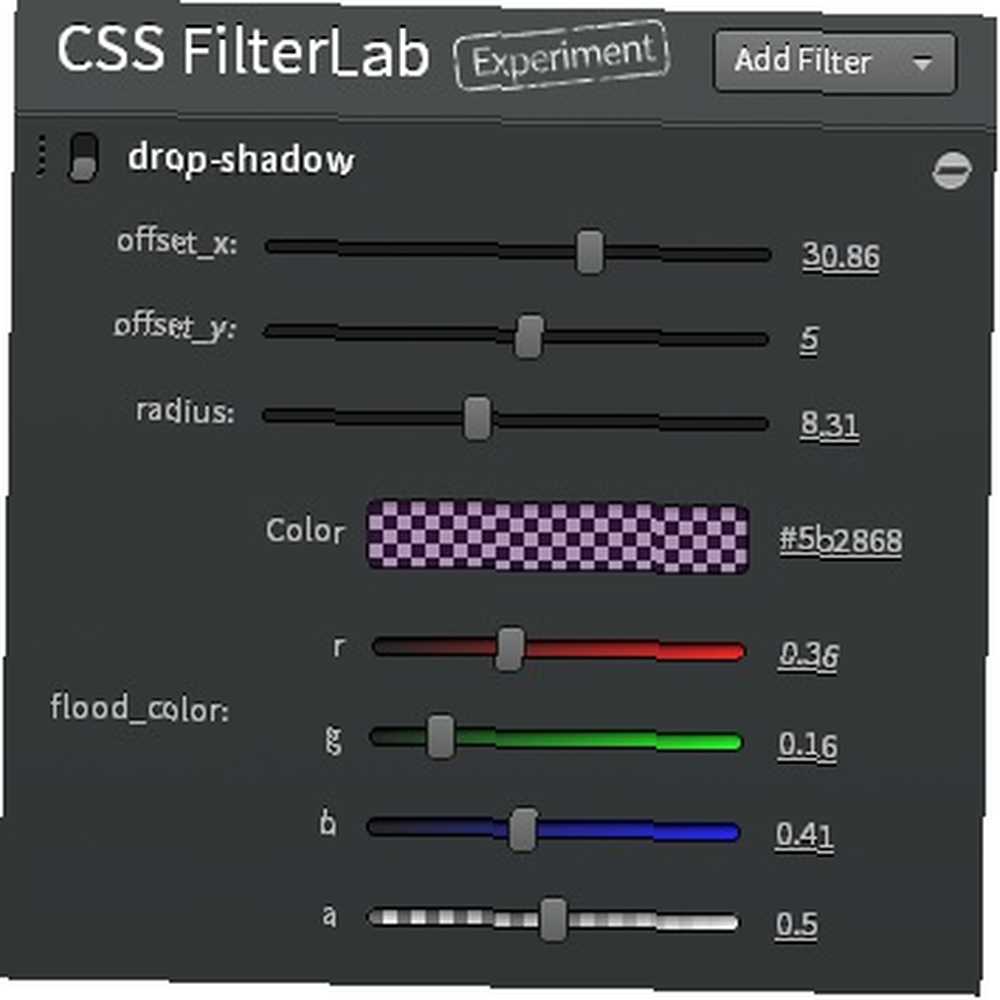
CSS FilterLab est un service Web gratuit qui vous permet d’obtenir les codes des filtres CSS. Tout ce que vous avez à faire est de sélectionner le filtre souhaité dans une liste. L'étape suivante consiste à ajuster les paramètres de filtre en fonction de vos préférences. En fonction du filtre, ces paramètres incluent le réglage du décalage, les couleurs, les angles de rotation, etc..

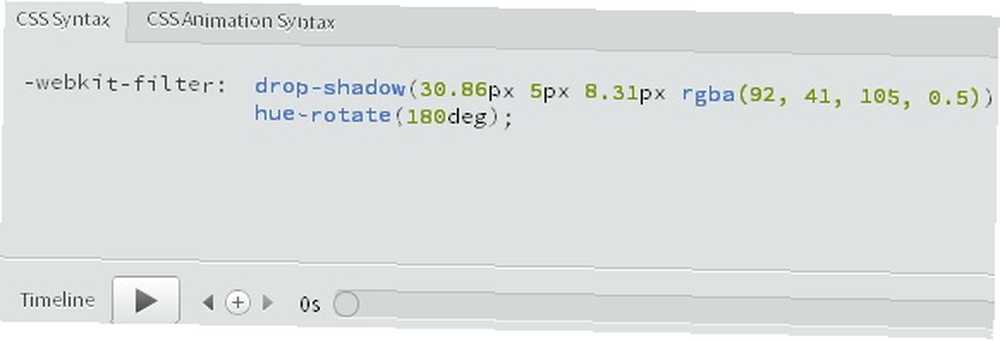
Un aperçu de l'effet de votre filtre est visible à droite du volet sur une image. Grâce à la fonction Animer du site Web, vous pouvez créer des animations basées sur des images clés à l'aide des filtres. Le code de vos filtres et animations est généré sous l'image à partir duquel vous pouvez le copier..

Fonctionnalités:
- Service convivial.
- Vos filtres et animations sont générés sous l'image d'où vous pouvez les copier..
- Vous permet d'obtenir des filtres CSS personnalisés.
- Montre les effets de vos filtres sur l'image.
- Vous permet de créer des animations basées sur des images clés.
- Outils similaires: CSSLint 11 Outils utiles pour vérifier, nettoyer et optimiser votre fichier CSS 11 Outils utiles pour vérifier, nettoyer et optimiser votre fichier CSS, Gridcalc Comment créer un site Web: pour les débutants Comment créer un site Web: pour les débutants aujourd'hui vous guidera tout au long du processus de création d’un site Web complet à partir de zéro. Ne vous inquiétez pas si cela semble difficile. Je vous guiderai à chaque étape. , Colorspire 10 sites pour jouer avec les couleurs et créer des palettes de couleurs 10 sites pour jouer avec les couleurs et pour créer des palettes de couleurs, CSS3 Dropshadow Generator 5 étapes pour apprendre le CSS et devenir un kick-ass CSS Sorcerer -Ass CSS Sorcerer CSS est le changement le plus important que les pages Web ont connu au cours de la dernière décennie et il a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique… et Layerstyles 10 exemples de code CSS simples à apprendre en 10 minutes 10 exemples de code CSS simples à apprendre en 10 minutes Nous allons voir comment créer une feuille de style intégrée afin que vous puissiez pratiquer vos compétences CSS. Nous passerons ensuite à 10 exemples CSS de base. A partir de là, votre imagination est la limite! .
Découvrez CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











