
Michael Fisher
0
2891
23
Plus que de la brique et du mortier, le code informatique et les pixels sont le fondement de l'économie du 21ème siècle. Si vous avez déjà regardé “Source de la page” ou “Outils de développement” dans votre navigateur, vous avez probablement rencontré un désordre de texte et vous vous demandez comment cela permet de faire fonctionner la page Web..
Les développeurs Web appellent collectivement les interfaces utilisateur graphiques (GUI). l'extrémité avant d'une page Web, contrairement au back-end. Le front-end est ce que l'utilisateur peut manipuler, utiliser avec et autrement utiliser. Le back-end peut être considéré comme l'infrastructure qui contient et supporte toutes les informations et tâches impliquées par le front-end.
Cet article concerne le front-end. Nous allons cartographier le territoire afin que vous puissiez comprendre les distinctions et les fonctionnalités qui font du système frontal ce qu’il est, et vous montrer comment commencer à donner du sens - et à utiliser - les outils de développement Web pour créer des contenus attrayants et innovants. pages web interactives.
Web design versus développement front-end
Dans les grandes organisations, la conception et le développement sont des tâches confiées à des équipes de professionnels dotés de compétences différentes. Les concepteurs créeraient un design visuel et interactif spécifique; les développeurs front-end seraient le mettre en œuvre.
Pour un individu, cependant, il n’ya aucune raison de limiter votre exploration: ce n’est pas parce que vous êtes intéressé par le développement que vous n’avez aucune vision du design, et inversement. Une quantité modeste de connaissances sur les technologies Web de base ou les principes de conception peut s'avérer extrêmement bénéfique pour votre carrière ou votre entreprise..
Le développement initial est à la fois plus et moins une activité de codage. Plus encore parce que sa conception fait plus de la moitié du design: de nombreux concepts sont tirés du monde de la production imprimée. Moins parce que, bien qu’il utilise du code informatique, ce code est une variété moins complexe, plus tolérante et qui nécessite moins de connaissances de base en programmation que d’autres langages de programmation Web (dont la plupart se trouvent sur le back-end). Apprendre - Programmation Web Quel langage de programmation apprendre - Programmation Web Aujourd'hui, nous allons examiner les différents langages de programmation Web qui font fonctionner Internet. Ceci est la quatrième partie d'une série de programmes pour débutants. Dans la partie 1, nous avons appris les bases de… .
Le Web frontal: balisage, feuille de style et langages de programmation
La plupart des pages Web sont construites avec un trio de technologies: langage de balisage hypertexte (HTML), feuilles de style en cascade (CSS) et JavaScript (JS):
- Langages de balisage comme HTML marquer un document avec Mots clés. Les balises délimitent le contenu sémantique et structurent le document. Les documents structurés peuvent être stylé.
- CSS est un langage de feuille de style et descendant des instructions de style d'impression vers un compositeur de pages (qui crée l'image imprimable finale pour une presse à imprimer); Sur le Web, CSS dicte la présentation du contenu comme la typographie et la mise en page en général, ainsi que le placement de graphiques.
- JavaScript, contrairement aux deux précédents, est un langage de programmation. JS gère les interactions et les entrées utilisateur et se concentre sur les événements produits par l'utilisateur. Pour compléter l'image un peu plus, l'opposé d'un paradigme événementiel est celui où la programmation s'exécute indépendamment de l'entrée de l'utilisateur..
HTML
Cela fait plus de vingt ans et le but principal du HTML reste le même: séparer le texte destiné au lecteur de la structure nécessaire pour analyser le document..
Pourquoi tu en as besoin
Pourquoi le HTML est-il toujours important? Pour le dire simplement, HTML est la base de la signification sémantique de votre contenu. C'est nécessaire pour les lecteurs de machines comme les robots de recherche et les lecteurs d'écran (pour l'accessibilité). Au fil du temps, la pertinence de séparer ce qui est sémantique de ce qui est structurel a augmenté plutôt que diminué au fil du temps. La version la plus récente de HTML (5) introduit des balises telles que,,, et dans le but de clarifier la sémantique et la structure. Cela profite à la fois aux lecteurs humains et aux lecteurs de machines.
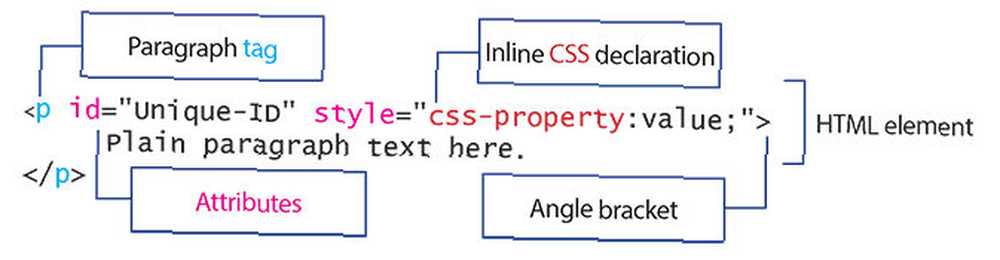
Anatomie d'un élément HTML
Les éléments HTML, au minimum, sont des paires de balises ouvrantes et fermantes, chaque balise incluse, telle que la balise de paragraphe ci-dessous, en cyan. Les éléments peuvent prendre les attributs, comme ci-dessous en magenta, comme un “classe,” ce qui ferait de l'élément un membre d'un groupe que HTML et JS peuvent affecter. le style attribut, dont le contenu est écrit en rouge ci-dessous, est en fait un moyen de créer une règle CSS unique pour cet élément. (Il est préférable d’écrire CSS au niveau du site ou de la page, comme nous le verrons plus loin.)

Le résultat de ce balisage:
Texte de paragraphe simple ici.
Crédit supplémentaire (avancé)
Les développeurs de toutes sortes sont obsédés par la rapidité d'exécution. À cette fin, ils optimiseront eux-mêmes les langues pour accélérer la rédaction et la création de lignes lisibles. C'est ce qu'on appelle la dragéification syntactique. La communauté HTML a produit quelques-uns de ces efforts.
Pourquoi utiliser un raccourci axé sur le développeur alors que vous êtes probablement novice? En créant des éléments avec un balisage plus simple, vous pouvez vous concentrer sur l'intention et non sur l'expression, tout en validant par rapport à une norme. Les fichiers source que vous générez dans le balisage simplifié seront soit compilés en HTML valide, soit le compilateur émettra une erreur à un numéro de ligne spécifique. Vous trouverez peut-être cela plus instructif que de traquer “soupe tag” pour un support d'angle manquant. Ils nécessitent chacun un logiciel intermédiaire pour les transcompiler en HTML. (Il est supplémentaire crédit, après tout.)
- Haml (HTML Abstraction Markup Language) | Requiert Ruby (que nous avons soigneusement écrit avant 3 façons interactives, amusantes et gratuites de commencer à apprendre le langage de programmation Ruby 3. Manières interactives, amusantes et gratuites de commencer à apprendre le langage de programmation Ruby Ruby est un langage de script expressif de très haut niveau. Il est utilisé sur le Web principalement dans le cadre du cadre de développement Web de Ruby on Rails, mais également de manière autonome. Si vous êtes curieux de savoir ce que Ruby (pas…) doit compiler
- Jade | Requiert Node.js (vous trouverez une introduction ici Qu'est-ce que Node.JS et Pourquoi devrais-je m'en soucier? [Développement Web] Un langage de programmation qui tourne dans le navigateur, non? Pas plus. Node.js est une façon d’exécuter JavaScript sur le serveur, mais c’est beaucoup plus aussi. Si…) compiler
- Slim | Requiert Ruby pour compiler (comme ci-dessus)
CSS
CSS permet d’héberger séparément le contenu sémantique et la présentation de documents, rendant ainsi les caractéristiques stylistiques telles que la mise en page, les couleurs et la typographie portables et applicables à différents documents. Lorsque le contenu et la conception visuelle sont séparés, le développeur gagne en flexibilité et en cohérence dans la conception visuelle..
Pourquoi tu en as besoin
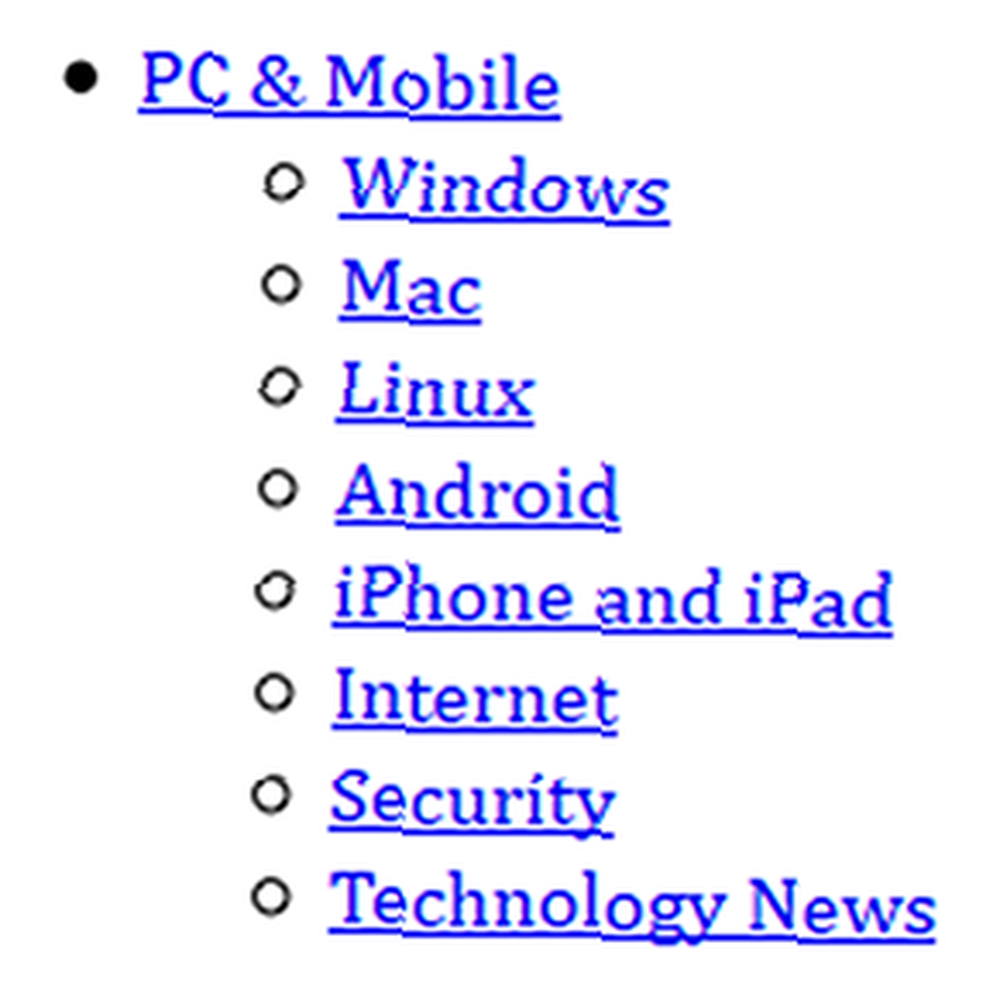
Les sites Web non stylés semblent terribles et peu attrayants. Bien qu'ils puissent être lisibles, CSS est la pierre angulaire de la hiérarchie des informations visuelles en raison de la présentation qu'il permet. Par exemple, la figure ci-dessous illustre partiellement le menu de navigation supérieur actuel de makeuseof.com, sans application de code CSS..
 Notez qu'en dehors de la typographie et de la couleur, le menu sans style est vertical car c'est le style par défaut du navigateur. Il est peu probable que vous souhaitiez recréer l'internet de 1990. Vous aurez donc besoin d'une dose saine et continue de connaissances CSS pour être réellement compétent. De plus, avec l’apparition d’appareils de tailles différentes et connectés tels que les iPhones, les tablettes, etc., l’une des compétences les plus importantes est devenue “Conception sensible,” ou des pages Web qui s’adaptent à différentes tailles d’écran. Tout cela se fait via CSS.
Notez qu'en dehors de la typographie et de la couleur, le menu sans style est vertical car c'est le style par défaut du navigateur. Il est peu probable que vous souhaitiez recréer l'internet de 1990. Vous aurez donc besoin d'une dose saine et continue de connaissances CSS pour être réellement compétent. De plus, avec l’apparition d’appareils de tailles différentes et connectés tels que les iPhones, les tablettes, etc., l’une des compétences les plus importantes est devenue “Conception sensible,” ou des pages Web qui s’adaptent à différentes tailles d’écran. Tout cela se fait via CSS.
Anatomie d'une règle CSS
Les règles CSS sont écrites à l’un des trois emplacements suivants: a) inséré dans un élément, b) en créant une section dans la balise d’un document HTML, c) dans une feuille de style distincte, telle que style.css.
Idéalement, les styles sont écrits dans des feuilles de style distinctes auxquelles plusieurs pages Web peuvent faire référence. En utilisant le même ensemble de règles, les auteurs peuvent gagner du temps et créer une présentation visuelle avec davantage d'ordre et de cohérence. (Les styles en ligne ne peuvent pas vous aider à former le fondement du style de site ou même de page, c'est pourquoi ils sont mieux utilisés avec parcimonie pour répondre à des besoins spécifiques.)
Les règles CSS commencent par un sélecteur, écrit en vert ci-dessous. Dans ce cas, le sélecteur de la règle est p, pour paragraphe: la règle s'applique aux éléments de paragraphe. La règle est entourée de accolades, par opposition à. Dans ce cas, la règle rend la police de caractère du texte de paragraphe normale.

Les règles CSS peuvent être plus complexes et complexes que ne le permet cette introduction. C’est pourquoi, en termes de temps, vous pouvez vous attendre CSS prendra beaucoup plus de temps à maîtriser que HTML.
Crédit supplémentaire (avancé)
Tout comme HTML, CSS a ses optimisations pour ceux qui veulent faire plus, plus rapidement.
- SASS (et SCSS) | Nécessite Ruby, comme ci-dessus
- Moins | Nécessite Node.js, comme ci-dessus
JavaScript
Quand beaucoup de gens pensent à coder, ils y voient une instruction de l'ordinateur comment faire quelque chose. C’est la tâche d’un langage de programmation, notre dernier ajout à l’équation du front-end.

Les langages de programmation sont généralement classés en fonction du niveau d'abstraction qu'ils utilisent dans leur sémantique, leurs langues ancestrales, leurs paradigmes et leurs disciplines de dactylographie. JavaScript défie toute classification simple, car il a été étendu à de nombreux frameworks, pour répondre à de nombreux objectifs différents. Il s’agit d’un caméléon hybride souple, typé de manière vague, dérivant de la famille du C, qui déroule de manière vague et joue avec des concepts de codage. C'est soit un excellent exemple de langage à usage très général, soit un très mauvais exemple de nombreux types de langues..
Pourquoi tu en as besoin
Pourquoi apprendre le JavaScript? Comme le souligne mon collègue, JavaScript a ses champions et ses détracteurs. 6 Langages de programmation les plus faciles à apprendre pour les débutants 6 Langages de programmation les plus faciles à apprendre pour les débutants Apprendre à programmer consiste à trouver le bon langage autant que le processus d’édification. Voici les six langages de programmation les plus faciles pour les débutants. , en particulier dans le cas de son aptitude pour les nouveaux apprenants. C'est peut-être le langage de programmation le plus populaire d’aujourd’hui. Bien que cela ne donne pas une base solide pour comprendre le reste du royaume de la programmation, il existe un bon argument à faire pour apprendre JS aux côtés de Ruby ou PHP.
Cela dit, JS vanilla ne va pas très loin - les frameworks sont responsables des pages Web d'aujourd'hui.
Cadres populaires
- Angular, le framework JS de Google pour les applications Web telles que GMail et le reste.
- JQuery Rendre le Web interactif: Introduction à jQuery Rendre le Web interactif: Introduction à jQuery jQuery est une bibliothèque de scripts côté client utilisée par presque tous les sites Web modernes. Elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la bibliothèque la plus développée, la plus supportée et la plus utilisée…, déjà couverte par MUO ici Making The Web Interactive: Introduction à jQuery Making The Web Interactive: Introduction à jQuery jQuery est un client bibliothèque de scripts côté utilisateur utilisée par presque tous les sites Web modernes: elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée…, qui propulse WordPress parmi d'autres applications.
- React, construit par les légions d'ingénierie de Facebook, est conçu pour créer des interfaces utilisateur..
Crédit supplémentaire (avancé)
La nature palimpseste de JavaScript demande une certaine imposition de structure. Chacune des sugarcoats ci-dessous constitue une partie de la mise en œuvre
- CoffeeScript | Nécessite Node.js, comme ci-dessus
- Tapuscrit | Nécessite Node.js, comme ci-dessus
Où commencer l'apprentissage
Le développement en amont étant désormais largement considéré comme une compétence essentielle pour les travailleurs du savoir de tous types, vous trouverez de nombreux points de départ sous la forme de cours en ligne. Voici une liste organisée que nous avons faite pour nos lecteurs:
- Coursera (Payé)
Coursera collecte des cours en ligne auprès des universités et des établissements d’enseignement. La fourchette de prix varie entre 50 et 250 USD pour un cours, mais ils annoncent un niveau élevé de connaissances et de compétences élevées.. - Assemblée Générale Dash (Gratuit)
L'assemblée générale est une option populaire pour la formation professionnelle rémunérée. Dash est leur offre gratuite et couvre HTML / CSS / JS. - MakeUseOf.com - L'ensemble Apprendre à coder 2017 (payé, branché)
Accès à vie à 10 classes couvrant toute la gamme du développement Web front-end et back-end, pour seulement 20 USD. - Réseau de développeurs Mozilla (gratuit)
MDN fait autorité, mais participe davantage au style de la documentation qu’à une instruction en salle de classe ou à une offre ludique en ligne uniquement.. - Cabane dans les arbres (payée)
Une autre offre en ligne, celle-ci payée par mois plutôt que de cours. Ceci vient à la recommandation de Karen X Cheng dans son post viral Medium “Comment obtenir un travail de designer sans aller à l'école de design.” - Tutoriels de conception Web par Envato Tuts + (mélange de contenu gratuit et payant de qualité égale)
Une multitude d'articles uniques et de séries en plusieurs parties d'informations de haute qualité, spécifiques et ciblées, généralement sur un sujet.
Commencer
L'un des avantages du développement front-end pour le débutant est que, pour la plupart, il ne nécessite pas d'outils propriétaires coûteux: l'outil le plus fondamental du développement front-end est l'éditeur de texte associé au navigateur de votre choix. :
- Des éditeurs de texte tels que l'éditeur de texte Atom de Git, Sublime Text (payant) ou VS Code de Microsoft
- Navigateurs tels que Mozilla Firefox ou Google Chrome
- Il est utile, mais au-delà de la portée de cet article, de disposer d'un hébergement ou d'un serveur local (tel que XAMPP).
Plus commodes, si elles sont moins permanentes, les alternatives sont les éditeurs en direct basés sur le Web, tels que:
- Codepen.io
- JSbin.com
Coupes courtes
La plupart du temps, les structures HTML sont bien comprises et ne méritent pas d'être retravaillées fréquemment. Pour CSS, la feuille de style d'un site moyen contient des milliers de lignes et vous pouvez parier que peu de lignes modernes sont écrites exclusivement à la main. Et en termes d'interactivité, certaines normes ont émergé. En vertu de ces faits, vous constaterez que de nombreux développeurs front-end utilisent des frameworks pré-construits comme colonne vertébrale, puis modifient, suppriment ou remplacent au besoin..
- Bootstrap, développé à l'origine par Twitter, contient des modèles HTML, CSS et JS, largement répandus sur le Web. Bootstrap est presque un lingua franca en début de développement web.
- Foundation se présente comme le framework le plus avancé au monde et est construit en mettant l'accent sur la petite taille et la rapidité.
Matériel de référence
- A List Apart - Une publication A-List, “Pour les personnes qui font des sites Web”
- Puis-je utiliser - “Tableaux de support pour HTML5, CSS3, etc.”
- CSS-Tricks - Un hub pour la communauté CSS et une source de connaissances sur les meilleures pratiques et la compatibilité
- Documentation HTML Living Standard - “The Living Standard - Edition pour développeur Web”
- HTML5 s'il vous plaît - “Utilisez le neuf et brillant de manière responsable”
- Smashing Magazine - “Pour les concepteurs et les développeurs Web professionnels”
Conclusion
Nous espérons que vous avez apprécié cette orientation dans le monde du front-end. Comme vous pouvez le constater, le développement front-end est un domaine qui offre de nombreuses possibilités, mais qui comporte de nombreux points d’entrée. Son apprentissage ajoutera une compétence impressionnante à votre portefeuille et vous permettra de franchir une nouvelle étape dans votre carrière ou de faire la transition vers une toute nouvelle..
Développeurs: Ce qu'il y a dans votre pile frontale?
Débutants: Que pourrions-nous avoir inclus pour vous orienter?











