
Owen Little
0
4774
753
 pChart est une boîte à outils graphique remarquablement avancée pour PHP. Il est gratuit sous licence GPL, hautement personnalisable, entièrement orienté objet et plus que capable de gérer les données que vous lui envoyez. Laissez-moi vous montrer comment commencer à l'utiliser pour votre application Web..
pChart est une boîte à outils graphique remarquablement avancée pour PHP. Il est gratuit sous licence GPL, hautement personnalisable, entièrement orienté objet et plus que capable de gérer les données que vous lui envoyez. Laissez-moi vous montrer comment commencer à l'utiliser pour votre application Web..
Ce tutoriel suppose une connaissance de base de PHP.
Caractéristiques - En bref
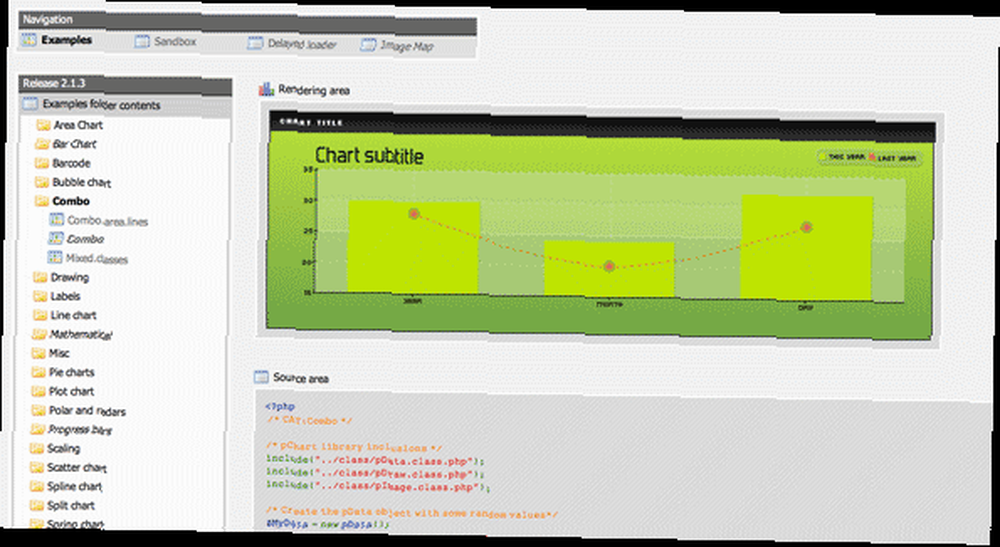
- Facile à démarrer avec des tonnes d'exemples de code.
- Anti-Aliasing pour de beaux graphiques.
- Chaque type de graphique que vous pouvez imaginer, ainsi que des routines de dessin natives pour personnaliser davantage l'affichage. (Les graphiques 3D sont limités aux camemberts cependant)
- Calcul de ligne optimal - donnez-lui simplement les points de données et laissez-le faire le travail.
- Peut également créer des codes à barres, comme si le graphisme ne suffisait pas. (Pas les codes QR cependant, seulement ceux standards à 1 dimension)
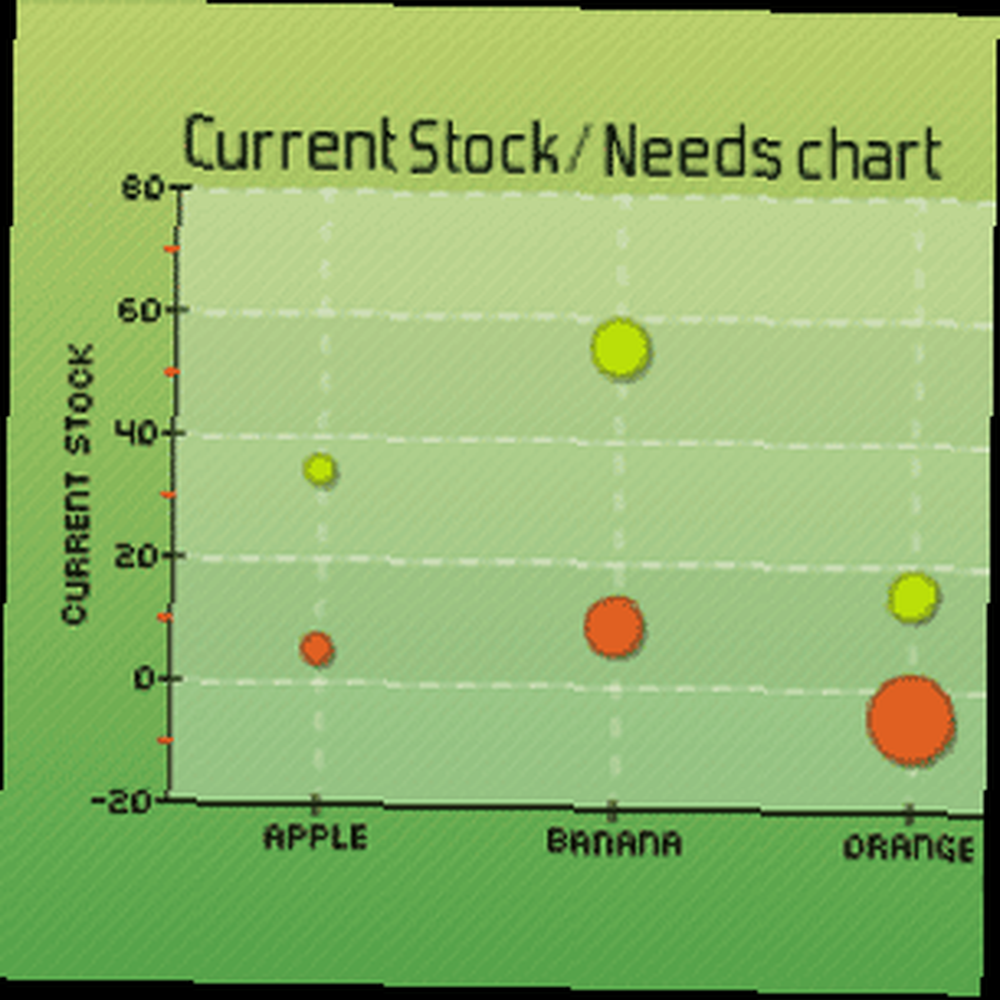
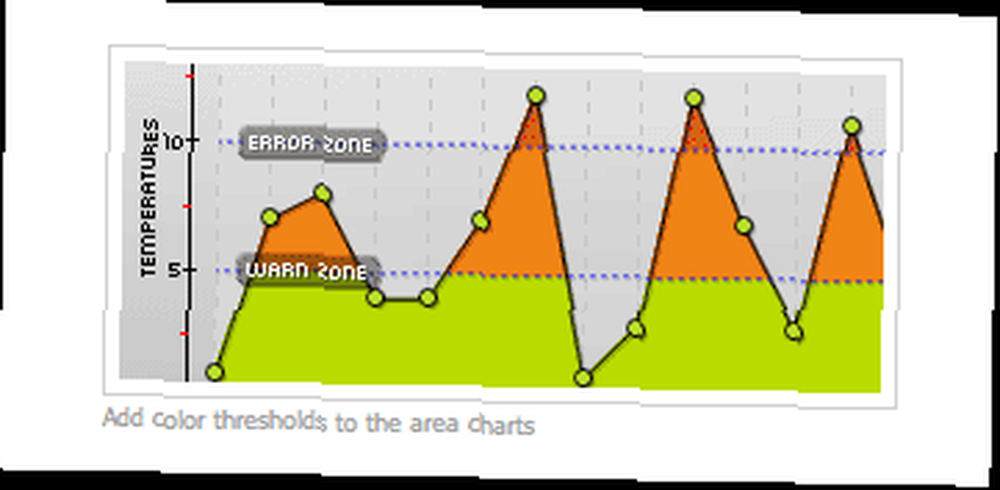
- Mise en forme conditionnelle, pour créer des graphes vraiment attrayants.

- Classe de mise en cache complète pour accélérer vos graphiques dans un environnement de production.
Commencer
Téléchargez le dernier paquet pChart et chargez-le à la racine de votre serveur Web. Renommez le direct en pChart. Vous pouvez le tester immédiatement en accédant à ce répertoire dans lequel seront chargés les exemples de graphiques..
Essayez vous-même
Pour apprendre la méthode de base pour dessiner un graphique, créez un nouveau fichier PHP à la racine de votre serveur, appelé test.php. Ajoutez ces lignes en haut (en supposant que le répertoire que vous avez chargé pChart s'appelle simplement pChart):
/ * Inclure toutes les classes * / include ("pChart / class / pDraw.class.php"); include ("pChart / class / pImage.class.php"); include ("pChart / class / pData.class.php");L'étape suivante consiste à créer un jeu de données et à utiliser la méthode addPoints..
/ * Créez votre objet de jeu de données * / $ myData = new pData (); / * Ajouter des données dans votre ensemble de données * / $ myData-> addPoints (array (VOID, 3,4,3,5));Notez que vous pouvez utiliser un VIDE mot-clé si des données sont manquantes. Vous pouvez également vous connecter à un Source de données MySQL et tirer un tableau de données à partir de là, ou charger un fichier CSV de quelque part. Nous allons dessiner un graphique de parcours très simpliste, mais vous pouvez également ajouter plusieurs jeux de données, ajuster les ticks, etc. à ce stade..
Ensuite, vous devez créer l’objet image, définir la zone graphique et choisir une police..
$ myPicture = new pImage (700,230, $ myData); // largeur, hauteur, jeu de données $ myPicture-> setGraphArea (60,40,670,190); // x, y, largeur, hauteur $ myPicture-> setFontProperties (array ("FontName" => "pChart / fonts / verdana.ttf", "FontSize" => 11));L'échelle doit alors être calculée avant la sortie - mais cela peut être fait automatiquement - puis tracez le graphique, comme suit:
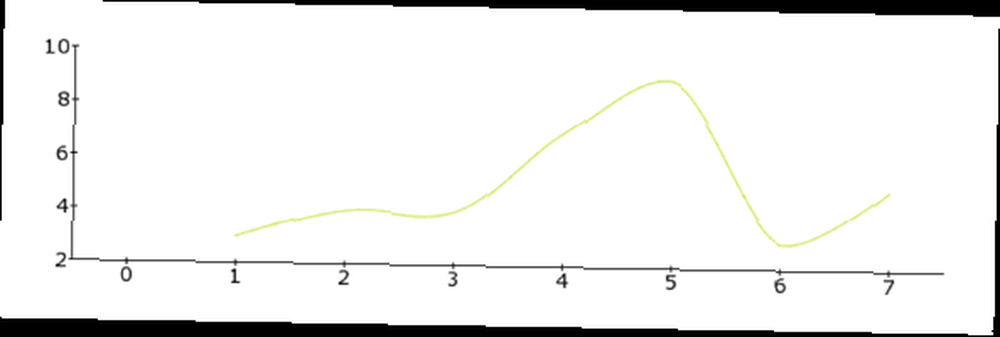
$ myPicture-> drawScale (); $ myPicture-> drawSplineChart ();Dans ce cas, nous dessinons un graphique de splines - essentiellement un graphique à courbes courbes -, mais il existe une énorme liste d'autres graphiques que vous pouvez dessiner simplement en modifiant cette fonction. La toute dernière étape consiste à exporter le fichier PNG résultant vers le navigateur. Utilisez le Accident vasculaire cérébral() fonction pour faire ceci:
$ myPicture-> Stroke ();Vous l'utiliserez dans les cas où vous affichez directement l'utilisateur ou intégrez PHP en tant que fichier sous forme d'image, par exemple:

Une autre option consiste à rendre le graphique dans un fichier si vous les générez via un type de travail CRON automatisé, par exemple. Dans ce cas, utilisez (où le chemin de l'image est relatif au fichier test.php et à un dossier accessible en écriture):
$ myPicture-> render ("mypic.png");Des alternatives
Bien que pChart soit de loin la boîte à outils de création de graphiques la plus complète pour PHP, il existe quelques alternatives:
- SparkLine PHP est une implémentation des minuscules graphiques distinctifs ainsi nommés par Edward Tuffte.
- JqPlot est une solution graphique basée sur jQuery, qui déplacerait le calcul graphique vers le navigateur de l'utilisateur plutôt que sur votre serveur, idéal si vous essayez de tracer des fonctions mathématiques..
- PHPMyGraph n'est pas aussi complet, personnalisable ou attrayant que pChart, mais c'est aussi beaucoup plus simple..
- EasyChart Builder est un simple plugin WordPress, mais cela nécessite l'ajout manuel de votre jeu de données..
- Le créateur de Google Image Chart propose une large sélection de graphiques et peut être facilement intégré, mais vous devez également saisir manuellement votre jeu de données..











