
Gabriel Brooks
0
4093
338
La conception et le développement de sites Web relèvent du travail d'usine du XXIe siècle: bon salaire et avantages sociaux, horaires de travail décents et perspectives d'avancement. Nous vous montrerons quelles compétences essentielles vous pouvez commencer à apprendre dès maintenant pour vous lancer dans ce domaine passionnant..
Internet est à la base de notre façon de travailler et de jouer aujourd'hui - que ce soit en utilisant des interfaces numériques, en passant nos journées à coder, ou en faisant du shopping à 3 h du matin. Une certaine connaissance du développement Web devient une compétence essentielle pour le travailleur du savoir moderne. Ceux qui comprennent comment créer dans cette industrie sont ceux qui seront les plus compétitifs et les plus sûrs du 21ème siècle.
Nous énumérerons les bases de ce domaine et vous laisserons une grande assise pour aller de l'avant.
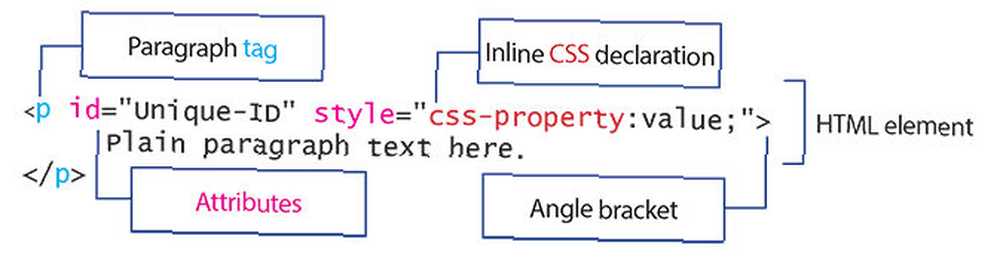
1. Langage HyperText Markup, version 5 (HTML5)
Un développeur Web utilise HTML pour créer des pages Web. C’est à la fois un langage et un ensemble de technologies qui font fonctionner le Web moderne et peuvent prendre en charge un contenu multimédia et interactif riche. La nouvelle version, HTML5, offre beaucoup plus d'options et de fonctionnalités qu'auparavant.

Vous avez besoin d’une solide connaissance du langage HTML, car c’est la base du contenu Web, et vos compétences en HTML5 détermineront dans quelle mesure vous maîtriserez les autres technologies qui l’utilisent. Heureusement pour vous, nous avons un manuel HTML5 prêt à l'emploi. Premiers pas avec HTML5 Premiers pas avec HTML5 Vous avez entendu parler de HTML5. Tout le monde l'utilise. Il est présenté comme le sauveur d'Internet, permettant aux utilisateurs de créer des pages Web riches et attrayantes sans recourir à Flash et à Shockwave.. .
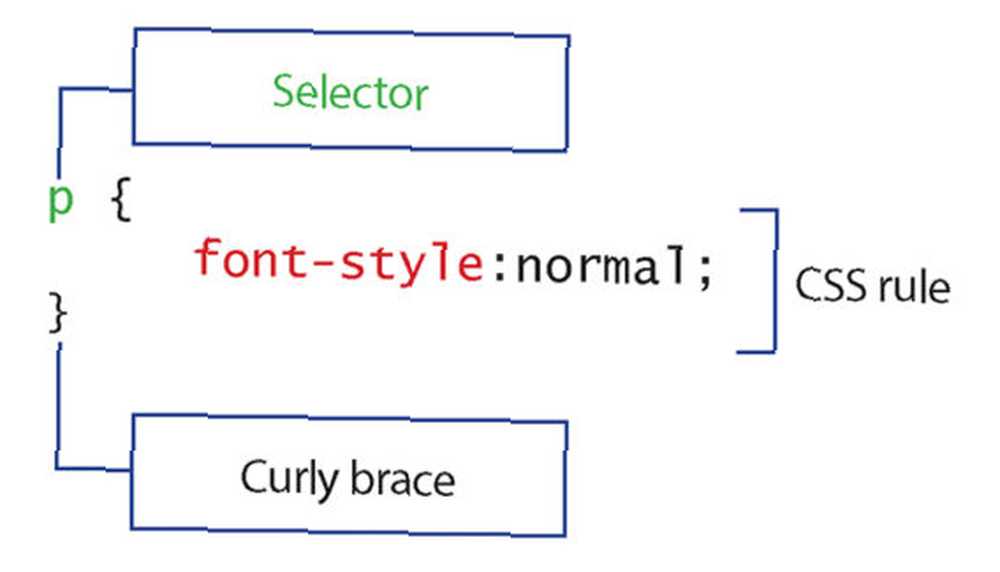
2. Feuilles de style en cascade, niveau 3 (CSS3)
CSS est utilisé par un développeur Web pour fournir au navigateur l’aspect visuel du site Web. La norme pratique actuelle est CSS Level 3. “Modules” Porter le niveau 3 qui est dans la phase stable de développement vaut la peine d'apprendre. Beaucoup de modules dans “essai” sont dans la nature, aussi. L'un des plus importants et des plus récents est la flexbox. La création de mises en page complexes était difficile dans le passé, mais flexbox a défini un nouveau standard auquel tous les développeurs s’engagent à adhérer..

Vous pouvez voir comment HTML5 et CSS3 fonctionnent ensemble en suivant les didacticiels que nous avons examinés en 2015 Découvrez HTML et CSS à l'aide de ces didacticiels étape par étape. Si vous pensez que vous avez le talent pour apprendre à créer des sites Web à partir de rien, voici quelques tutoriels étape par étape qui valent le coup d'être essayés.. .
3. JavaScript (JS)
JavaScript rend les pages Web interactives. HTML5 est responsable du contenu d’une page Web, CSS crée son apparence, mais seul JavaScript indique à une page Web comment se comporter. Sans JavaScript, les pages Web seraient statiques et immuables.
JavaScript est la dernière des trois technologies que les développeurs Web utilisent pour créer le “le front-end” (la partie du site Web que vous voyez et avec laquelle vous interagissez) Création d'interfaces Web: commencez par créer Création d'interfaces Web: partez Nous allons vous montrer comment les interfaces Web se décomposent, puis nous indiquerons les concepts clés, les outils et les blocs de construction nécessaires. se faire un concepteur de sites Web du 21e siècle. .
JavaScript et XML asynchrones (Ajax)
Il s’agit moins d’une technologie distincte que d’un moyen d’utiliser JavaScript pour créer des applications Web avec une interaction améliorée. Ajax télécharge les données en arrière-plan (de manière asynchrone) et permet à une page de se mettre à jour automatiquement sans entrer de cycle d'actualisation et d'attente. Gmail, Google Maps et Google Docs font tous un usage intensif de cette technique. Vous pouvez en savoir plus sur le réseau de développeurs Mozilla..
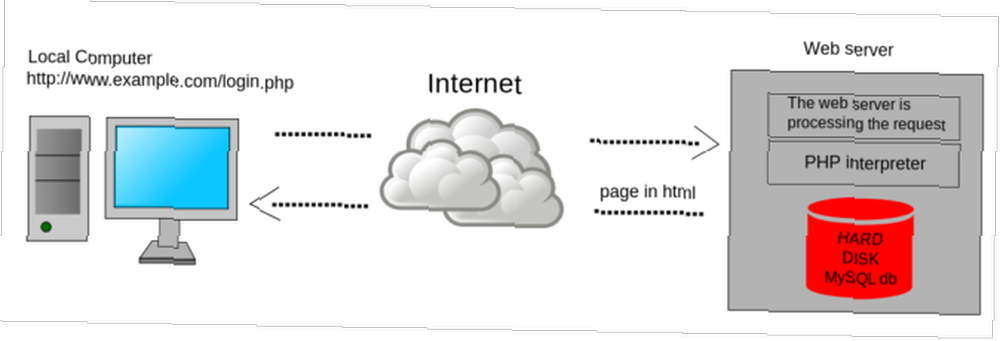
4. Processeur hypertexte PHP
PHP est un langage de script côté serveur que les développeurs Web utilisent pour générer des pages dynamiques sur un serveur. Le serveur exécute un programme puis envoie le résultat à votre navigateur. PHP générera la page Web en partie à partir du contenu d'une base de données (voir photo ci-dessous).
PHP est l’une des nombreuses solutions côté serveur pour le même usage. Autres dans cette catégorie: Java, Ruby on Rails, Asp.net, Python et Perl.
 Crédit d'image: Randomicc via Wikimedia
Crédit d'image: Randomicc via Wikimedia
Cependant, PHP est fondamental pour le système de gestion de contenu WordPress, qui représente près du tiers des sites Web sur Internet. C'est aussi dans Drupal, Facebook, Magento et Slack.
Bien que chaque langue ait ses avantages et ses inconvénients, il ne fait aucun doute que de nombreuses applications lui seront utiles une fois que vous apprendrez PHP Apprendre à construire avec PHP: Un cours intensif Apprendre à construire avec PHP: Un cours intensif PHP est la langue utilisée par Facebook et Wikipedia. servir des milliards de demandes chaque jour; le langage de facto utilisé pour enseigner aux gens la programmation Web. C'est magnifiquement simple, mais brillamment puissant. .
5. Langage de requête structuré (SQL)
SQL est le nom d'une famille de langues qui parlent à une base de données, qui stocke la majeure partie des informations nécessaires à un site Web de nos jours. MySQL est l'une des variantes les plus populaires, à la fois parce qu'il est open source et qu'il fonctionne bien dans des conditions moyennes..
 Crédit d'image: Ferdna via Wikimedia
Crédit d'image: Ferdna via Wikimedia
Vous pouvez vous entraîner à écrire SQL sur votre propre ordinateur si MS Office est installé. Comment écrire des requêtes SQL Microsoft Access from Scratch Comment écrire des requêtes SQL Microsoft Access from Scratch Microsoft Access est l'un des produits les moins utilisés de la famille Office. Mais c'est aussi le plus puissant. Voici comment vous pouvez les utiliser avec le langage de requête SQL. .
6. Systèmes de contrôle de version (VCS)
Le contrôle de version est un ensemble de pratiques permettant de structurer les modifications apportées au code. Le contrôle de version résout le problème de l'impossibilité de comprendre quelle modification apportée à une base de code a créé un succès ou un échec. En suivant les modifications apportées au code dans un diagramme de branchement, les programmeurs de sites Web peuvent comprendre quand le code a été cassé et pour quelles raisons. Qu'est-ce que Git et pourquoi vous devez utiliser le contrôle de version si vous êtes un développeur? Qu'est-ce que Git et pourquoi vous devez utiliser le contrôle de version? Si vous êtes un développeur En tant que développeur Web, nous avons souvent tendance à travailler sur des sites de développement locaux, puis il suffit de tout télécharger lorsque nous avons terminé. C'est bien quand c'est juste toi et les changements sont petits,… .
Git est le logiciel le plus utilisé pour le contrôle de version. GitHub est l'un des endroits les plus populaires sur Internet pour permettre aux développeurs de parler et de comparer leurs notes. Il est donc temps de comprendre cet outil essentiel et de faire partie d'une grande communauté de codeurs qui échangent des idées et du code..
7. Méthodologie Agile
La méthodologie agile est moins une technologie qu'une technique de développement. Cela contraste avec ce qui était la norme: séquentielle (ou “cascade”) développement. Cette méthode de développement traditionnelle s'étend du début de la conception au processus de développement, puis aux tests, puis à la publication puis à la maintenance. La méthodologie Agile est conçue pour traiter l'ordre perçu statique et inflexible de ces étapes..
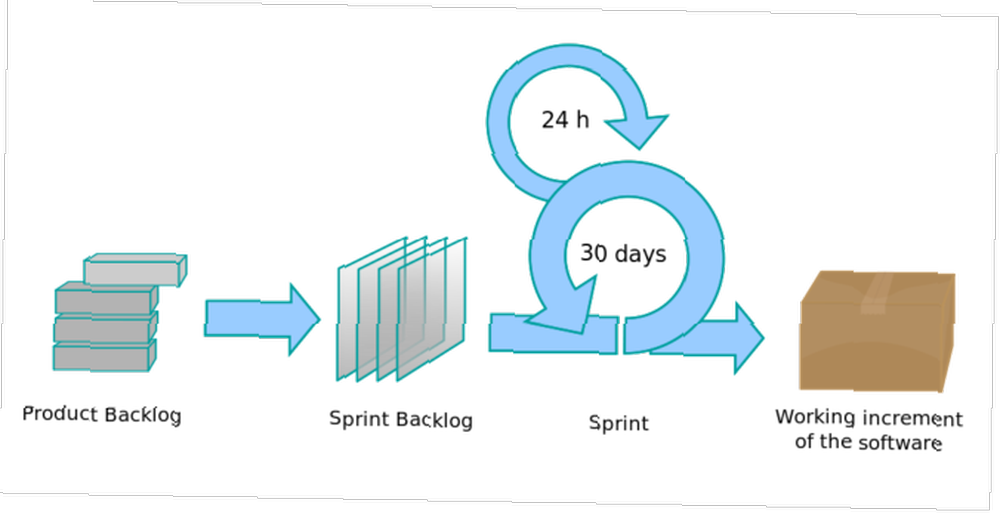
Avec Agile, l'itération et l'évolution ont plus d'importance que la progression séquentielle. Alors qu'un “cascade” pourrait aller seulement dans un sens (bas), Agile est plus cyclique. La méthode Agile la plus largement utilisée est SCRUM, et si vous souhaitez travailler dans le développement de logiciels modernes, vous devez au moins vous familiariser avec ce style de travail..
 Crédit d'image: Lakeworks via Wikimedia
Crédit d'image: Lakeworks via Wikimedia
Conclusion
Bien que les développeurs de sites Web devraient connaître plus de huit compétences en programmation, vous seriez négligé si vous ne compreniez pas les bases de chacun de ces huit.
Alors qu'est-ce que tu attends? Avez-vous déjà commencé à enseigner le développement Web et avez-vous adopté une approche différente? Nous voulons avoir de vos nouvelles dans les commentaires ci-dessous!











