
Brian Curtis
0
1171
307
Vous voulez votre site Web Comment créer un site Web: pour les débutants Comment créer un site Web: pour les débutants aujourd'hui Je vais vous guider tout au long du processus de création d'un site Web complet à partir de zéro. Ne vous inquiétez pas si cela semble difficile. Je vous guiderai à chaque étape. avoir l'air génial, mais vos compétences en développement web font défaut?
Ne désespérez pas! Vous n'avez pas besoin de connaître CSS Apprendre le HTML et le CSS avec ces didacticiels étape par étape Apprendre le HTML et le CSS avec ces didacticiels étape par étape Intéressé par le HTML, le CSS et le JavaScript? Si vous pensez avoir le don d'apprendre à créer des sites Web à partir de rien, voici quelques excellents tutoriels étape par étape qui valent le coup d'être essayés. ou PHP pour construire un site de fantaisie. Quelques bons vieux HTML. 5 étapes pour comprendre le code HTML de base. 5 étapes pour comprendre le code HTML de base. Le HTML est la colonne vertébrale de chaque page Web. Si vous êtes débutant, laissez-nous vous guider à travers les étapes de base pour comprendre le HTML. et savoir copier-coller fera.
Nous avons compilé 7 modèles d’effet HTML gratuits. 5 modèles HTML gratuits pour créer facilement des sites Web rapides. 5 Modèles HTML gratuits pour créer facilement des sites Web. . Ils amélioreront la fonctionnalité et l'expérience utilisateur de votre site, sans vous ruiner. Et ils peuvent aussi contenir du CSS et du PHP.
Peut-être que l'un de ceux-ci est ce que vous cherchiez.
1. Effet de parallaxe
Vous avez probablement déjà vu l'effet Parallax. Créer un fond d'écran Parallax avec Rainmeter. Créer un fond d'écran Parallax avec Rainmeter. Si vous souhaitez un fond d'écran animé en direct, regardez Rainmeter! Ici, nous allons vous montrer comment créer un effet de parallaxe unique pour l’arrière-plan de votre bureau Windows. dans des articles en ligne de style magazine-fantaisie. Lorsque vous faites défiler un article de fond, l’image d’arrière-plan semble défiler à un rythme différent. Lorsque vous entrez dans une autre section de l'article, l'image d'arrière-plan change. C'est un effet cool qui ajoute de la profondeur visuelle au contenu.
Comme il ne s’agit pas d’un effet HTML pur, nous ne pouvons proposer que des GIF animés pour illustrer la sortie..
Ci-dessous, vous verrez une version de base de l'effet Parallax. une boîte de texte se déplace sur une image d'arrière-plan statique lorsque vous faites défiler.

Vous pouvez jouer avec l'effet et copier le code de l'effet de défilement Parallax simple ci-dessus de W3Schools.
Dans sa version la plus sophistiquée, cet effet est une combinaison de HTML, CSS et JS..

Allez-y et récupérez les codes pour l'effet de parallaxe d'en-tête / pied de page ci-dessus à partir de CodePen.
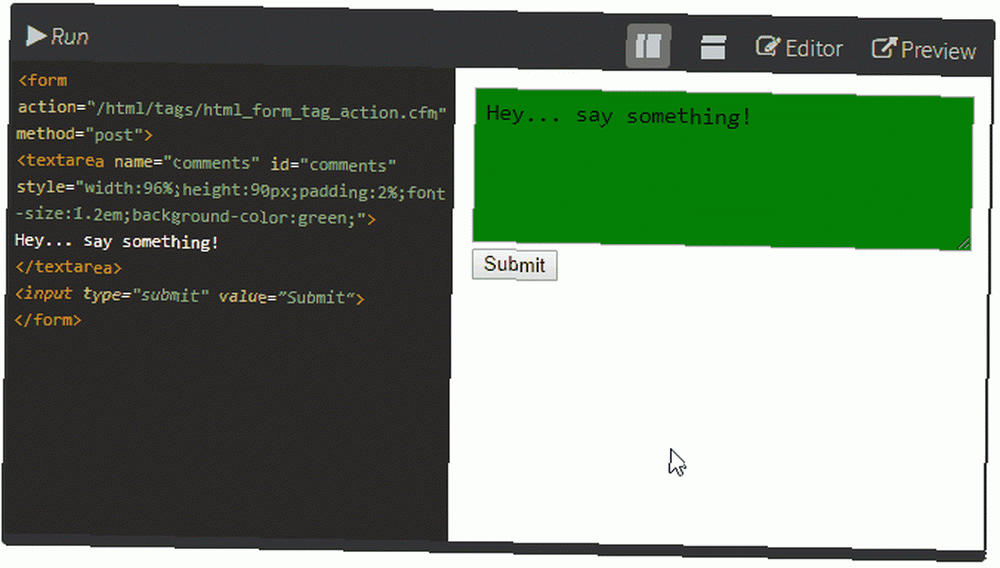
2. Zone de texte défilable
Il s'agit d'un élément HTML simple mais utile qui vous permet de regrouper de longs extraits de texte dans un format compact. De cette façon, il ne prend pas toute la place sur la page.
Entrée HTML:
Votre texte va montrer ici. Et vous pouvez faire défiler vers le bas pour parcourir tout cela. Vous devez simplement ajouter une quantité suffisante de texte pour que les barres de défilement apparaissent. Évidemment, cela ne suffit pas, supposons que nous avons un peu plus à dire. Finalement, les barres de défilement seront utiles. C'est tout! :)
Sortie démo:
Votre texte va montrer ici. Et vous pouvez faire défiler l'écran pour parcourir tout cela. Vous devez simplement ajouter une quantité suffisante de texte pour que les barres de défilement apparaissent. Évidemment, cela ne suffit pas, supposons que nous avons un peu plus à dire. Finalement, les barres de défilement seront utiles. C'est tout! :)Vous pouvez jouer avec les couleurs et la taille de la zone de texte pour l'adapter à vos besoins..
Si vous désirez quelque chose d'un peu plus sophistiqué, vous pouvez également récupérer du code pour une boîte de commentaires personnalisable à partir de Quackit. Ils offrent plusieurs modèles, mais vous pouvez également utiliser leur éditeur pour modifier et contrôler manuellement votre code personnalisé..

3. Surligner du texte
Avec une simple balise HTML, vous pouvez ajouter une tonne d'effets à votre texte ou à vos images. Notez que tous ne fonctionnent pas sur les navigateurs. Ceux mentionnés ici fonctionnent dans Google Chrome, Microsoft Edge et Mozilla Firefox.
Contribution:
Votre texte surligné ici.
Sortie démo:
Votre texte surligné ici.
4. Ajouter une image de fond au texte
De même, vous pouvez changer la couleur de votre texte ou ajouter une image d’arrière-plan. Celui-ci ne devient vraiment passionnant que si votre texte a une taille suffisante, raison pour laquelle j'ai également augmenté la taille de la police..
Contribution:
MakeUseOf présente…
Notez que vous pouvez également ajouter les éléments de style et de police à une balise pour le même effet, plus texte en gras.
Sortie démo:
MakeUseOf présente…
5. Ajouter une info-bulle sur le titre
Une info-bulle de titre s’affiche lorsque vous faites défiler un élément de la souris avec la souris. “manipulé” texte ou image. Vous les connaissez à partir d'images ou de textes liés. Voici comment ajouter celui-ci au texte brut.
Contribution:
Déplace ta souris sur moi!
Sortie démo:
Déplace ta souris sur moi!
6. Faire du texte qui défile ou qui tombe
Lorsque vous recherchez “chapiteau html” Sur Google, vous découvrirez un petit œuf de Pâques. Voir le nombre de résultats de recherche défilant? C'est un effet créé par la balise de sélection maintenant obsolète. Bien que cette fonctionnalité HTML soit obsolète, la plupart des navigateurs la supporte toujours.
Contribution:
Faites-le défiler, bébé!
Sortie démo:
Faites-le défiler, bébé!
Vous pouvez ajouter d'autres attributs pour contrôler le comportement de défilement, la couleur d'arrière-plan, la direction, la hauteur, etc. Ces effets peuvent devenir assez irritants si vous en faites trop.

Pour un effet de texte décroissant, allez à nouveau dans Quackit et copiez son code de sélection hautement personnalisé.
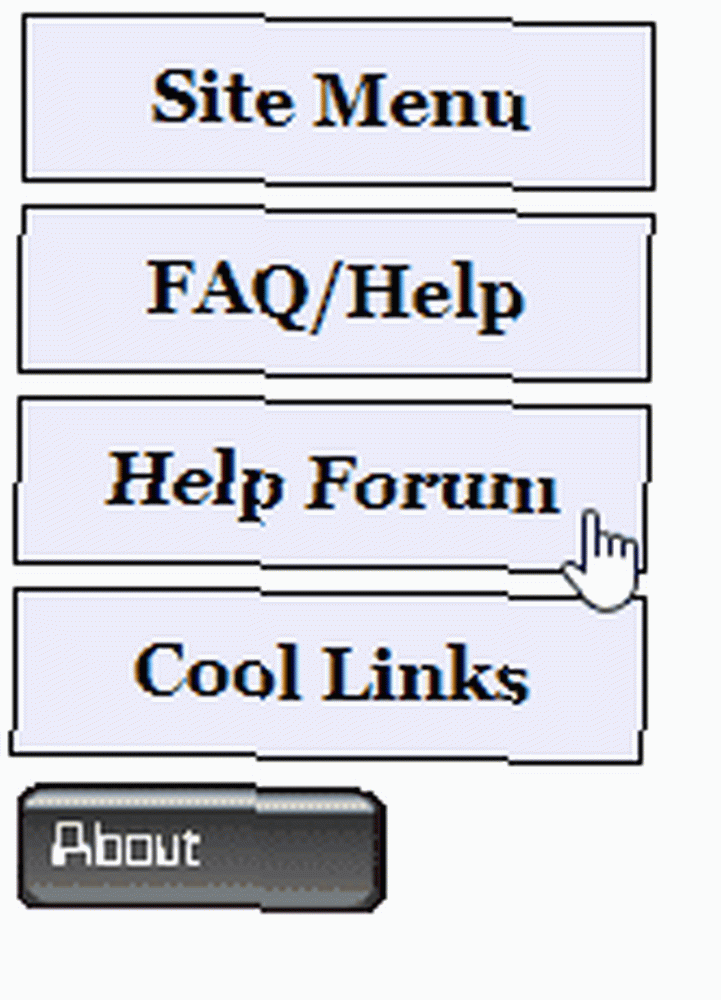
7. Ajouter un menu Switch
Les effets HTML les plus intéressants sont les effets HTML dynamiques. Cependant, ils sont souvent basés sur des scripts. Voici un effet pour les menus que je suis venu adorer. C'est un peu plus compliqué que votre balise HTML moyenne, car elle fonctionne avec une feuille de style et des scripts. L'avantage est que vous n'avez pas besoin de télécharger un fichier CSS ou script pour le faire fonctionner, vous pouvez planter toutes les informations nécessaires dans la section de votre site Web..
Contribution:
Ajoutez le code suivant dans la section de votre page:
.menutitle
curseur: pointeur;
marge inférieure: 5px;
couleur de fond: #ECECFF;
couleur: # 000000;
largeur: 140px;
rembourrage: 2px;
text-align: center;
poids de police: gras;
/ * / * / border: 1px solid # 000000; / * * /
.sousmenu
marge inférieure: 0.5em;
/ ***********************************************
* Script de menu de commutation - par Martial B de http://getElementById.com/
* Modifié par Dynamic Drive pour le format et la compatibilité NS4 / IE4
* Visitez http://www.dynamicdrive.com/ pour le code source complet
*********************************************** / var persistmenu =”Oui” //”Oui” ou “non”. Assurez-vous que chaque contenu SPAN contient un ID d’incrémentation commençant à 1 (id =”sub1 ", id =”sub2 ", etc)
var persisttype =”dans tout le site” //entrer “dans tout le site” pour que le menu persiste sur le site, “local” pour cette page onlyif (document.getElementById) //DynamicDrive.com changer
document.write ('n')
document.write ('. submenu display: none; n')
document.write ('n')
fonction SwitchMenu (obj)
if (document.getElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .getElementsByTagName (“envergure”) //DynamicDrive.com changer
if (el.style.display! = “bloc”) //DynamicDrive.com changer
pour (var i = 0; i
ar [i] .style.display = “aucun”;
el.style.display = “bloc”;
autre
el.style.display = “aucun”;
function get_cookie (Nom)
var search = Nom + “=”
var returnvalue = “”;
if (document.cookie.length> 0)
offset = document.cookie.indexOf (recherche)
si (offset! = -1)
offset + = search.length
end = document.cookie.indexOf (“;”, décalage);
if (fin == -1) fin = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, end))
return returnvalue;
function onloadfunction ()
si (persistmenu ==”Oui”)
var cookiename = (persisttype ==”dans tout le site”)? “commutateur” : window.location.pathname
var cookievalue = get_cookie (cookiename)
si (cookievalue! =””)
document.getElementById (cookievalue) .style.display =”bloc”
function savemenustate ()
var inc = 1, blockid =””
while (document.getElementById (“sous”+inc))
if (document.getElementById (“sous”+inc) .style.display ==”bloc”)
blockid =”sous”+inc
Pause
inc++
var cookiename = (persisttype ==”dans tout le site”)? “commutateur” : window.location.pathname
var cookievalue = (type persistant ==”dans tout le site”)? bloc+”; chemin = /” : blockid
document.cookie = cookiename+”=”+Cuisine médiévale
if (window.addEventListener)
window.addEventListener (“charge”, onloadfunction, false)
sinon si (window.attachEvent)
window.attachEvent (“en charge”, onloadfunction)
else if (document.getElementById)
window.onload = onloadfunctionif (persistmenu ==”Oui” && document.getElementById)
window.onunload = savemenustate
Et ce code va où vous voulez que le menu dynamique apparaisse.
Les sujets
- Navigateurs / Addons
- Applications Web
- Conseils pratiques
- Logiciel cool
… et plus!
Personnel d'écrivains
- Karl Gechlik
- Tina
- Varun Kashyap
… et plus!
Divers
- À propos
- Contact
- Les archives
- Avertissement
Sortie démo:
Malheureusement, nous ne pouvons pas démontrer cet effet ici. Mais la source d'origine, Dynamic Drive, contient une copie de travail de cet effet HTML dynamique..

Prime: Tableizer!
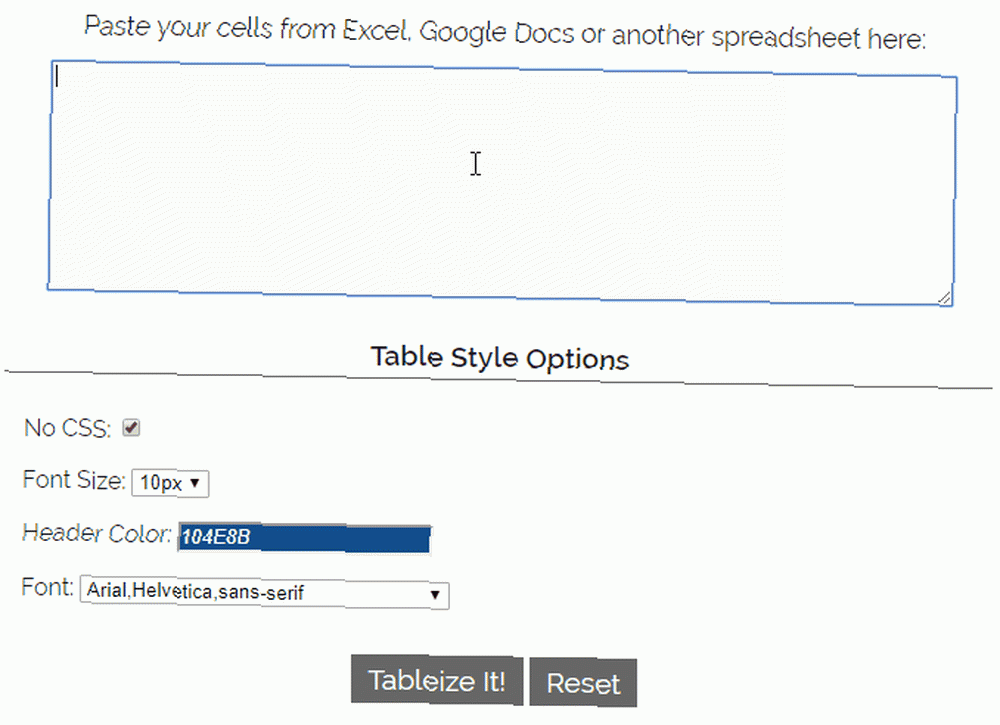
Si vous souhaitez afficher une feuille de calcul sur votre site, laissez Tableizer! Transformez vos données en un tableau HTML. Collez simplement les données brutes d'Excel, de Google Doc ou de toute autre feuille de calcul dans le champ correspondant, modifiez le options de table, et cliquez Le tableau! recevoir la sortie HTML.

Vous pouvez maintenant copier le code HTML et l'ajouter à votre site Web. Pensez à éditer les couleurs de fond pour le rendre beaucoup plus cool.
Bien que ce ne soit pas vraiment un effet HTML, c'est assez pratique.
Quel effet choisissez-vous?
Nous vous avons montré sept effets HTML (principalement) que vous pouvez utiliser pour améliorer votre site Web. Certains sont basiques, d'autres viennent avec des cloches et des sifflets. Tous sont faciles à mettre en œuvre.
Pour plus d'idées de balises, visitez le site HTML Goodies. Si le HTML dynamique vous intéresse, consultez Dynamic Drive pour des tonnes de scripts incroyables. Dirigez-vous vers Quackit pour plus de codes HTML purs.
Si vous souhaitez approfondir et écrire votre propre code HTML, commencez par ces exemples de code HTML faciles à apprendre et simples. Et lorsque vous êtes prêt pour HTML5, nous vous couvrons également.
Enfin, lorsque vous développez votre site Web, maintenez la vitesse de la page. 7 façons de rendre votre site Web ou votre blog plus rapide pour les visiteurs 7 façons de créer votre site Web ou votre blog plus rapide pour les visiteurs vos visiteurs restent dans les parages. à l'esprit. Et n'oubliez pas d'installer un outil de suivi des visiteurs du site Web 7 Outils gratuits pour le suivi des visiteurs de sites Web en direct 7 Outils gratuits pour le suivi des visiteurs de sites Web en direct Avez-vous votre propre site Web? Découvrez qui visite actuellement votre site avec ces outils de suivi des visiteurs en temps réel. . Cela vous aidera à améliorer l'expérience du site Web pour les visiteurs..











