
Harry James
0
2625
601
 ma HyperTposte MArkup LLes compétences en anguage (HTML) sont certes rouillées, mais peut-être que cela me qualifie pour cet article. Retour dans le jour où copains était toujours à la télévision et AOL envoyait des sous-verres gratuits et des mini-frisbees quotidiennement, je créais des sites Web pour charger des modems d'accès commuté. Au fil du temps, j'ai eu le courage de penser qu'il y avait encore beaucoup de gens avec des connexions non à large bande (dial-up) et j'ai continué à concevoir des sites Web basés sur ces connexions..
ma HyperTposte MArkup LLes compétences en anguage (HTML) sont certes rouillées, mais peut-être que cela me qualifie pour cet article. Retour dans le jour où copains était toujours à la télévision et AOL envoyait des sous-verres gratuits et des mini-frisbees quotidiennement, je créais des sites Web pour charger des modems d'accès commuté. Au fil du temps, j'ai eu le courage de penser qu'il y avait encore beaucoup de gens avec des connexions non à large bande (dial-up) et j'ai continué à concevoir des sites Web basés sur ces connexions..
Enfin, j'ai abandonné la conception et le développement Web. Voulez-vous apprendre la conception Web? 7 chaînes YouTube pour vous aider à apprendre Vous voulez apprendre le design Web? 7 Des chaînes YouTube pour vous aider à commencer YouTube contient des milliers de vidéos et de chaînes pour les débutants en conception Web. Nous examinons ici quelques-uns des meilleurs pour commencer. lorsque la qualité du contenu a commencé à être mise de côté par la quantité de contenu. Sites Flash, nombreuses images, pop-ups, pop-under, curseurs, etc. Faites confiance à votre contenu de qualité et vous n’avez pas besoin de ces fluff. Faites confiance à votre contenu et vous pourrez rendre votre site Web incroyablement rapide.
Avec un site Web hébergé sur un service gratuit, plus vite est absolument mieux. Pourquoi? Parce que "gratuit" a tendance à attirer beaucoup de monde et que le serveur doit afficher votre page et des milliers de pages de personnes qui ne sont pas optimisées. C'est comme essayer de dépasser un convoi de Kenworth avec ses porcs Jimmy Haulin. Mais si vous avez une petite Porsche, cela devient beaucoup plus facile à faire.
Voici quelques conseils pour réduire la graisse, sans ordre particulier.
1. Utilisez les tables avec parcimonie
Les tables sont un catch-22. Au début, ils étaient habitués à tracer la conception et à mettre le contenu sous forme de tableau. Au fur et à mesure que les dispositions de conception devenaient plus complexes, les tables devenaient plus grandes et plus imbriquées, ce qui signifiait toujours un ralentissement du temps de chargement.
Cascade Style SHeets (CSS) est arrivé et a vraiment aidé le problème de l’utilisation des tableaux pour la mise en page. Malheureusement, les fabricants de navigateurs n'ont pas semblé comprendre l'idée de normes - et ne le sont toujours pas. Ce qui semblait bien dans CSS dans Firefox ressemblait à un petit-déjeuner pour chien dans IE et n’était peut-être même pas rendu dans Safari. Ne me lancez pas sur IE5 sur un Mac. Je suis toujours en thérapie pour ça.
Utilisez uniquement des tableaux pour mettre en forme le contenu qui doit être au format tabulaire. Tableizer: Générer un tableau HTML à partir de feuille de calcul Excel Tableizer: Générer un tableau HTML à partir de feuille de calcul Excel - comme une liste de prix ou des statistiques de hockey. Cela réduit le nombre de tables et la profondeur d'imbrication, ce qui signifie des temps de chargement plus rapides. Learning CSS Top 5 des sites pour apprendre le CSS en ligne Top 5 des sites pour apprendre le CSS en ligne fera une grande différence si vous devez disposer d'une mise en page sophistiquée.
2. Utiliser HTML pour créer une couleur
Oui, je suis Canadien, donc c'est de la couleur avec un 'u' pour moi. Je sais que HTML est centré sur l'Amérique, l'attribut est donc 'couleur'. Apprenez vos codes de couleur hexadécimaux et utilisez-les pour animer du contenu au lieu d'images.
Essayez d'ajouter l'attribut color à vos éléments HTML pour le pimenter. Cela fonctionne particulièrement bien dans les tables, ou la balise body, comme celle-ci:
Si vous étiez un navigateur, seriez-vous plus rapide au chargement de 7 caractères simples de #FF00FF ou une image 10 × 10 pixels de la couleur fuschia quelques milliers de fois? C'est une question rhétorique, vous au dernier rang. Pose ta main.
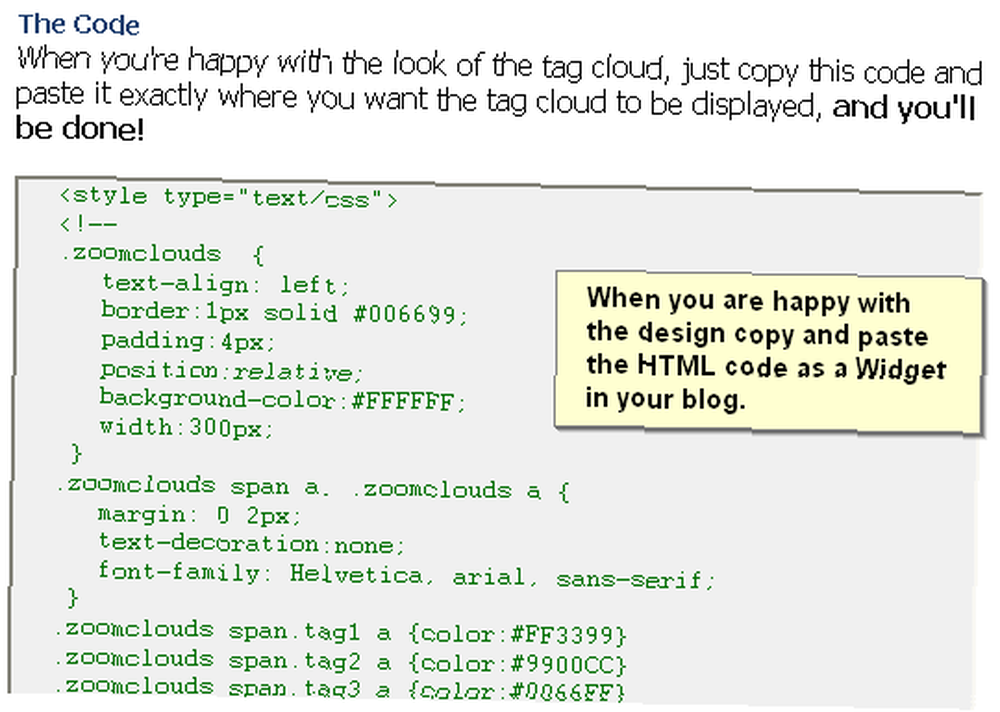
3. Lien vers des scripts / feuilles de style
Si vous utilisez un certain JavaScript (JS) ou CSS à plusieurs reprises tout au long de votre site Web, songez à créer votre propre fichier et à l'appel, au lieu de le placer sur chaque page. Puisqu'un navigateur a tendance à mettre un fichier en cache et à appeler ce fichier avant de vérifier avec le serveur, votre navigateur aura déjà ce script ou CSS prêt à être utilisé. Cela signifie moins HyperTposte Ttransférer Pappels rotocol (HTTP) ce qui signifie une page de chargement plus rapide.
Comment appeler un JavaScript externe:
->
Pourquoi ai-je mis ces balises de commentaire autour de l'appel pour JavaScript? Parce que tous les navigateurs ne sont pas configurés pour lire des scripts. L'ajout des balises de commentaire permet aux navigateurs dont les scripts sont désactivés de les ignorer, au lieu de donner des messages d'erreur gênants..
Comment appeler une feuille de style en cascade externe:
C'est si simple. L'attribut href est l'endroit où vous définissez l'emplacement de votre feuille de style. Le reste des attributs indique au navigateur en quoi consiste ce fichier. Il sait donc quoi en faire..
Certains développeurs peuvent utiliser le @importation méthode pour appeler une feuille de style. Dans Internet Explorer, cela revient à placer votre balise au bas de votre fichier, ce qui lui permet de charger toute la page, puis de restituer les styles correspondants. Pas bon.
4. Combinez vos scripts couramment utilisés dans un seul fichier
De nombreux développeurs Web utiliseront les mêmes scripts, encore et encore. Peut-être y a-t-il un script d'horloge et un script de calendrier et peut-être une sorte de script à effets spéciaux qu'ils utiliseront sur chaque page. Au lieu d'avoir 3 fichiers séparés, avec 3 appels HTTP distincts, placez les scripts dans un fichier et appelez-le une fois. Cela réduit vos appels HTTP de 66% et il est également mis en cache. Vous faites vite démon, vous! Avant de lever la main, oui, vous pouvez faire la même chose avec les fichiers CSS..
5. Ne pas utiliser HTML pour changer la taille de vos images
Si vous souhaitez utiliser une image de 1 000 × 1 000 pixels sur votre page Web, mais que vous ne voulez que 250 × 250 pixels, modifiez-la dans un éditeur d'image. Certaines personnes vont "réduire" l'image en utilisant HTML comme ceci:

Si la taille du fichier de cette image 1000 × 1000 pixels est de 2 Mo, le redimensionnement au format HTML ne réduit pas la taille du fichier! En fait, le chargement peut prendre plus de temps, car le navigateur doit maintenant mettre 10 livres de merde dans un sac de 2 livres, pour ainsi dire. Pas une tâche facile.
Espérons que ces conseils vous aideront. Faites-moi un commentaire dans les commentaires si vous les utilisez ou si vous avez d'autres idées d'optimisation HTML à partager..











