
Michael Cain
0
2454
473
Que vous dirigiez votre propre entreprise ou que vous souhaitiez simplement faire connaître vos compétences et vos compétences, il est important de disposer d'un site Web. Mais peut-être que vous n’avez pas le temps d’apprendre le HTML et que vous ne voulez pas dépenser d’argent pour des services de conception Web onéreux.
Dans ce cas, vous pouvez utiliser nos modèles HTML gratuits. Nous avons créé des modèles simples que vous pouvez adapter à vos propres besoins pour créer un site Web simple. Nous avons également inclus des instructions vous permettant d’utiliser les modèles même si vous êtes débutant en HTML..
Comment utiliser les modèles
Vous pouvez prévisualiser chaque modèle en cliquant sur le lien dans le titre. Mais pour modifier et utiliser les modèles vous-même, vous devez d’abord les télécharger. Pour faire ça, clic-droit sur le titre de chaque modèle et choisissez Enregistrer le lien sous… . Ensuite, sélectionnez un dossier pour enregistrer le modèle et appuyez sur sauvegarder.
Une autre méthode consiste à ouvrir le modèle dans votre navigateur en cliquant sur le lien. ensuite clic-droit n'importe où sur la page et sélectionnez Voir la source de la page. Cela vous montrera le code HTML utilisé pour la page. Vous pouvez alors frapper Ctrl + S enregistrer le modèle sur votre ordinateur.
Maintenant, allez dans le dossier où vous avez enregistré le modèle. Clic-droit sur le modèle et choisissez Ouvrir avec puis sélectionnez le Bloc-notes. Cela ouvre le modèle en tant que document texte. Ici, vous pouvez modifier le modèle souhaité, puis enregistrez-le..
Lorsque vos modifications sont effectuées, vos pages sont prêtes à être hébergées. Consultez notre guide des meilleurs services gratuits d'hébergement de sites Web. Les meilleurs services gratuits d'hébergement de sites Web en 2019. Les meilleurs services d'hébergement gratuit de sites Web en 2019. pour trouver un hôte approprié et votre site peut être en ligne en un rien de temps.
1. À propos de moi modèle

Ce modèle est destiné à une page d'accueil simple, qui pourrait être destinée à votre site Web personnel ou professionnel. Vous pouvez ajouter une image de portrait et un texte sur vous et vos réalisations professionnelles..
Vous pouvez également utiliser ce modèle pour tout autre type de contenu textuel, tel que des informations sur un passe-temps ou un sujet que vous souhaitez partager..
Pour personnaliser le modèle, ouvrez d’abord le fichier HTML dans un éditeur de texte tel que Notepad ou WordPad. Pour comprendre ce que vous voyez, vous pouvez en apprendre davantage sur la compréhension du code HTML de base. 5 étapes pour comprendre le code HTML de base. 5 étapes pour comprendre le code HTML de base Le HTML est la colonne vertébrale de chaque page Web. Si vous êtes débutant, laissez-nous vous guider pas à pas pour comprendre le langage HTML.. .
Changer le titre de la page
La première chose à changer est le titre. Ceci est le texte qui apparaît en haut de l'onglet lorsque vous ouvrez la page. Pour changer cela, trouvez la section:
John Smith - À propos de moi
Maintenant, changez le texte à l'intérieur des balises pour dire ce que vous voulez.
Changer l'image
Le modèle vient avec le logo MakeUseOf à titre d'exemple. Vous pouvez changer cette image en ce que vous voulez. Une image carrée a l’air meilleur, mais vous pouvez également utiliser une image rectangulaire si vous préférez. Pour changer l'image, trouvez cette ligne:
Ce modèle est un moyen facile de relier tous vos sites de médias sociaux. Vous pouvez l'utiliser comme une page de destination qui pointe vers tous les autres sites sur lesquels vous pouvez être trouvé en ligne..
Changer les liens des médias sociaux
Vous devez modifier les liens et le nom de chaque compte de média social. Pour ce faire, commencez par le compte Twitter. Trouvez cette ligne:
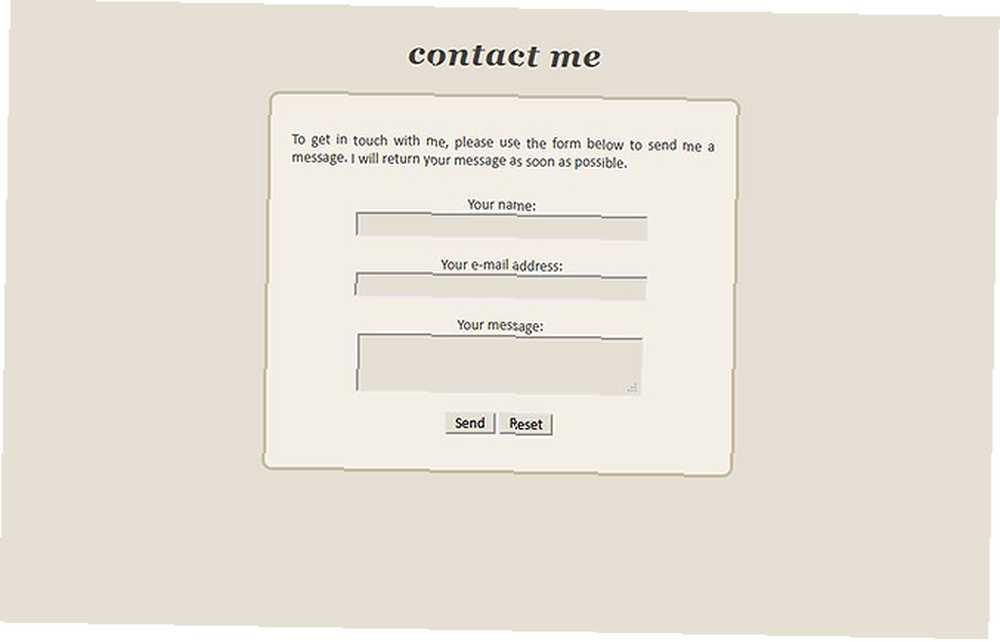
Cette page est un moyen pour les personnes de vous contacter sans avoir à vous envoyer de courrier électronique. Le formulaire reprend les informations saisies et les envoie automatiquement à votre adresse e-mail. C'est un moyen facile pour les visiteurs du site de vous contacter..
Change ton adresse e-mail
Pour que le formulaire fonctionne, vous devez modifier une ligne dans le modèle:
Ici, vous changez votre [email protected] en votre adresse e-mail. Cela fonctionnera avec n'importe quel fournisseur de messagerie et vous recevrez un courrier électronique contenant tous les commentaires entrés dans le formulaire par les visiteurs du site..
Changer le texte, l'en-tête et le titre
Une fois encore, vous pouvez également modifier le texte qui apparaît sur cette page. Pour changer le texte, éditez simplement ce qui apparaît entre les balises. Pour changer le titre, changez le texte entre les Mots clés. Pour changer le titre, changez le texte entre les balises.
4. Modèle de page d'accueil d'entreprise
Lorsque vous créez une page d'accueil pour votre entreprise, vous souhaitez que toutes les informations clés soient réunies au même endroit. C'est ce que ce modèle est pour.
Changer les titres de section
Pour changer le titre de chaque section, recherchez ces lignes:
À propos de nous
Notre mission
Nos services
Nos clients
Maintenant, changez le titre de ces sections en ce que vous voulez en éditant le texte entre les
et
Mots clés.Changer le contenu de la section
Pour changer le texte qui apparaît sous chaque titre, recherchez un paragraphe commençant comme suit:
Lorem ipsum dolor sit amet…
Maintenant, changez le texte à l'intérieur du
et
balises pour dire ce que vous voulez.Changer l'image
Le modèle comprend un espace pour une image au bas de la page. Pour changer l'image, trouvez cette ligne:
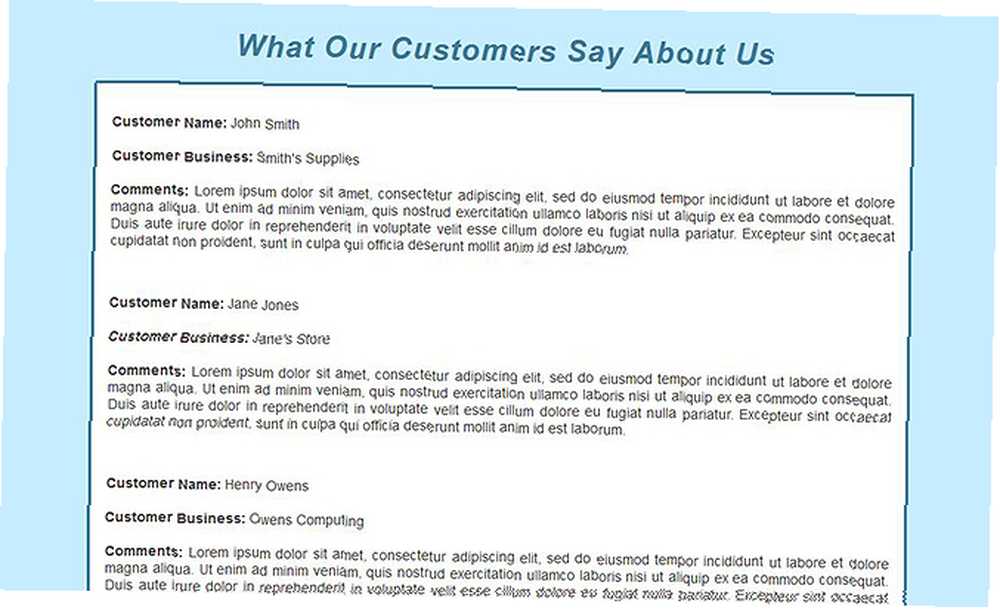
Lorsque vous exploitez une entreprise, il est important de mettre à disposition des témoignages de clients. Cela montre aux nouveaux clients potentiels que d’autres personnes ont utilisé votre entreprise et ont eu une bonne expérience..
Ce modèle vous permettra de montrer vos meilleurs avis clients.
Ajout d'informations sur le client
Pour ajouter des commentaires sur cette page, vous devez d’abord ajouter les informations client. Pour ce faire, recherchez cette section dans le premier commentaire que vous souhaitez ajouter:
Nom du client: John Smith
Clientèle: Fournitures de SmithMaintenant, changez simplement “John Smith” au nom du client et changement “Fournitures de Smith” au nom commercial du client.
Ajout de commentaires clients
Pour ajouter la révision elle-même, regardez sous les informations client et trouvez ce paragraphe qui commence comme suit:
Lorem ipsum dolor sit amet, consectetur elip adipiscingSupprimez maintenant ce texte et remplacez-le par l'avis du client..
Ajouter plus d'avis
Pour ajouter plus de commentaires que les trois sur le modèle, copiez le bloc entier en commençant par
et se terminant par
. Collez-le sous les commentaires actuels et modifiez-le pour en ajouter d'autres..Créer rapidement un site Web avec des modèles HTML
Ces modèles vous permettront de créer rapidement et facilement une page Web personnelle ou professionnelle. Vous pouvez modifier chaque modèle en fonction de vos besoins ou en utiliser plusieurs et les lier pour créer un site complet..
Si vous souhaitez que votre site Web passe au niveau supérieur, vous pouvez apprendre à créer votre propre site Web à partir de rien. Découvrez comment créer un site Web pour les débutants Comment créer un site Web: Pour les débutants Comment créer un site Web: Pour les débutants aujourd'hui Je vous guiderai tout au long du processus de création d'un site Web complet. Ne vous inquiétez pas si cela semble difficile. Je vous guiderai à chaque étape. pour apprendre plus.