
Owen Little
0
2233
163
 Nous avons souvent des blogs que nous mettons à jour régulièrement pour tenir la famille et les amis à jour, pour servir de portefeuille à une entreprise ou pour les plus chanceux - pour générer des revenus publicitaires. Je garde le mien surtout pour le plaisir et pour présenter mon écriture.
Nous avons souvent des blogs que nous mettons à jour régulièrement pour tenir la famille et les amis à jour, pour servir de portefeuille à une entreprise ou pour les plus chanceux - pour générer des revenus publicitaires. Je garde le mien surtout pour le plaisir et pour présenter mon écriture.
Cependant, je dirais que quelque 90% des blogs de Blogger sont peu performants ou ont tout simplement été abandonnés. La plate-forme de blogs gratuite, bien que bonne, n'a pas grand-chose à faire pour que votre blog passe au niveau supérieur. Dans cet article, je vais vous présenter quelques astuces et astuces de Blogger que vous pouvez utiliser pour embellir votre blog en un seul après-midi..
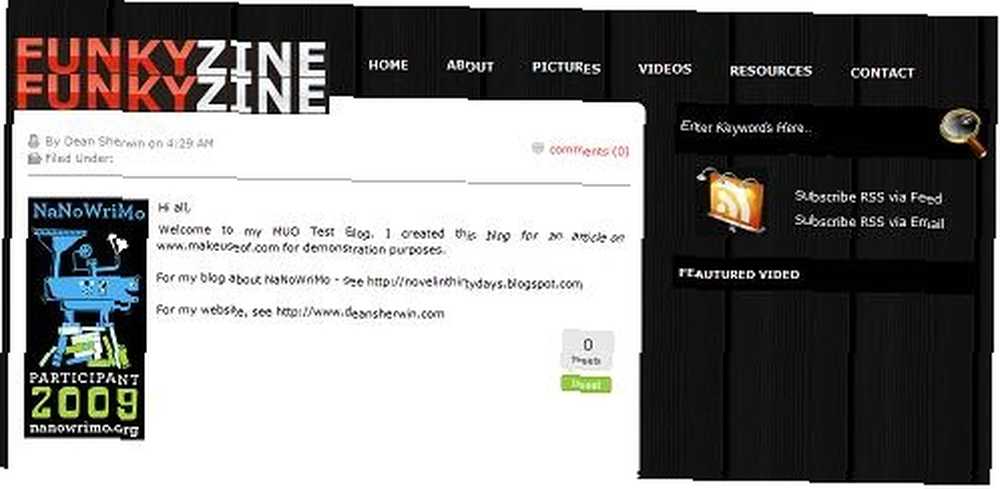
Je ne veux pas commencer à modifier tout le travail que j'ai effectué sur mes blogs et sur mon site web au cours des dernières semaines. Pour les besoins de cet article, j'ai donc créé un blog test sur Blogger dans la capture d'écran ci-dessous. assez fade à droite?

Des thèmes
Il est douloureusement évident pour tous les visiteurs que votre blog est juste un autre projet boiteux sur lequel on travaille à peine si vous utilisez toujours minimia black dans l’espoir d’obtenir un lectorat élevé. Vous devez le rendre attrayant et invitant. Pas comme si c'était fabriqué en Russie soviétique.
Des tonnes de modèles Blogger sont disponibles, mais je suggérerais ce site. Il propose 120 modèles vraiment magnifiques qui feront vibrer votre blog personnel. Une fois que vous avez trouvé le thème que vous aimez, téléchargez-le en utilisant le lien de téléchargement. Il y aura un document .XML dans ce fichier que vous téléchargerez plus tard.

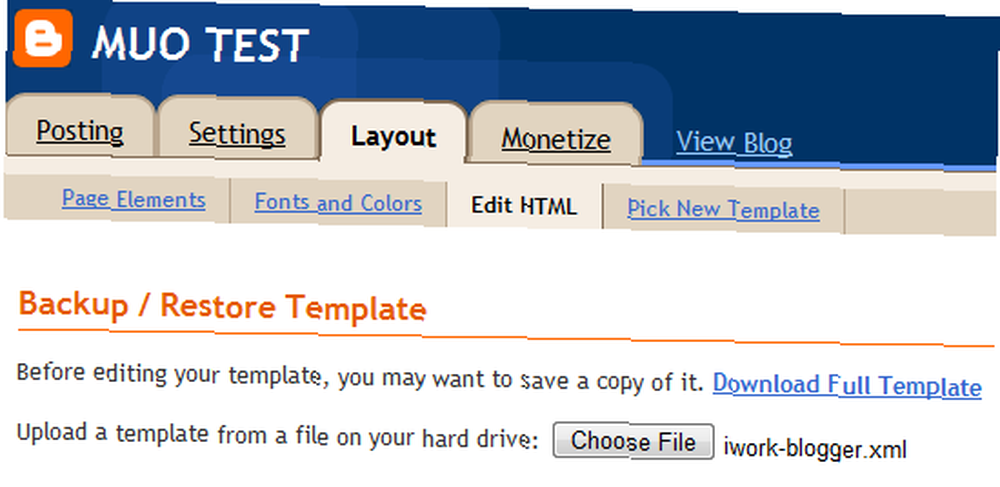
Accédez à l'éditeur de blogs de Blogger et sélectionnez “˜Disposition'. Ensuite, sélectionnez “˜Modifier le code HTML'des onglets en haut. Vous voyez la fenêtre dans la capture d'écran ci-dessus. Cliquez sur le bouton qui dit “˜Télécharger'. Cela téléchargera une copie de votre thème existant pour le sauvegarder en cas de problème ultérieurement..
Ensuite, téléchargez le document .XML que vous avez téléchargé précédemment et cliquez sur “˜sauvegarder'.
Votre nouveau thème sera ensuite affiché sur votre blog. Il peut y avoir des gadgets manquants que vous pourrez remplacer plus tard. Ceux-ci auraient dû être déplacés en raison de la nouvelle conception de modèle.
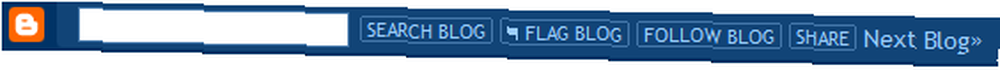
Se débarrasser de la barre d'outils de Blogger

En haut de tous les blogs Blogger, vous trouverez cette barre d’outils gênante (voir la photo ci-dessus). Non seulement il est évidemment là pour amener les autres à créer leur propre blog, mais il contient également des liens vers d'autres blogs et est carrément peu attrayant et non professionnel. En téléchargeant un nouveau thème, vous vous débarrassez de la barre d'outils de votre blogueur, car le code HTML qui affiche la barre d'outils du blogueur sera effacé..
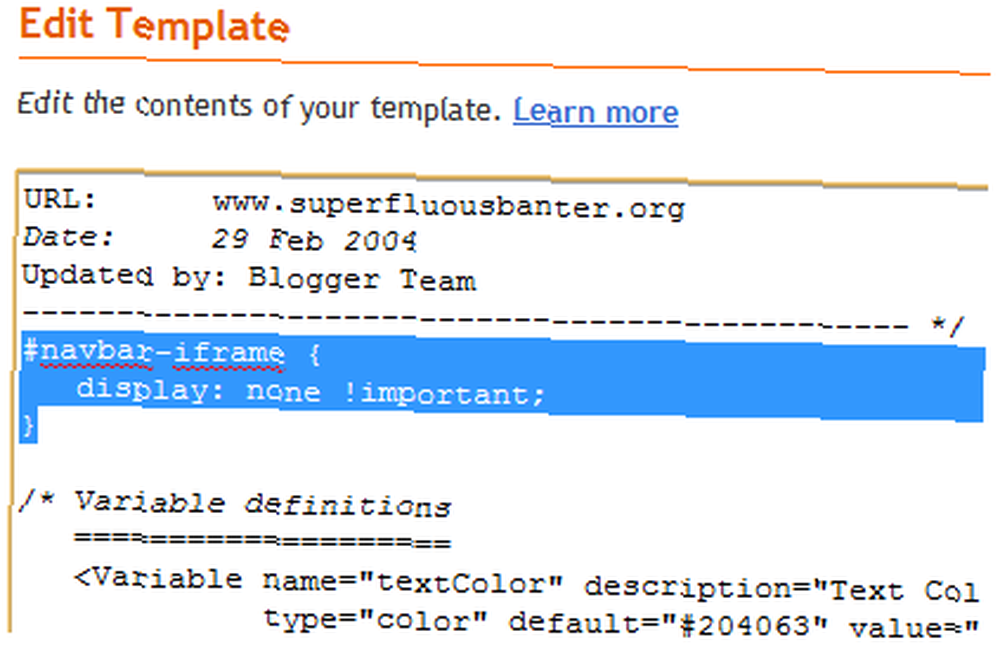
Cependant, si vous n'avez pas téléchargé de nouveau thème, une modification rapide du code HTML vous en débarrassera..
Collez ce qui suit sous les crédits du blog dans le code HTML près du sommet, comme indiqué sur la capture d'écran..
# navbar-iframe display: none! important;

Ajout de boutons de promotion
Ajout de boutons de promotion sur votre site (tels que “˜Tweet ', “˜Digg 'et “˜Stumble 'peut vraiment augmenter votre trafic, sans oublier de rendre votre blog plus beau. Pour cet exemple, nous allons nous concentrer sur Twitter, mais en ajoutant le code HTML pour tous les boutons situés en dessous, cela fonctionnera parfaitement si vous voulez Stumble, Delicious, Digg, etc..
Clique le “˜Développez HTML 'au-dessus de l'éditeur HTML et utilisez “˜CTRL + F 'pour trouver cette ligne dans votre code HTML:
Une fois que vous l'avez trouvé, collez ce code en dessous:
tweetmeme_url = ''; digg_url = "";
Cliquez sur “˜Enregistrer le modèle "et votre bouton devrait apparaître sur chaque message comme le mien ici sur la capture d'écran. Vous pouvez ajouter un code HTML de site de promotion valide en dessous. La plupart sont disponibles sur leur site Web ou peuvent être trouvés en exécutant une recherche Google.

Vous pouvez constater qu'avec un nouveau thème et de nouveaux boutons de promotion, notre blog commence à être bien meilleur avec moins de vingt minutes de travail..
Widget Affiliation
Maintenant que votre blog est net et qu'il fait l'objet d'une promotion, il est temps de gagner un peu d'argent et de le rendre encore plus professionnel. Les sites affiliés constituent un bien meilleur moyen de gagner de l'argent que AdSense pour la plupart des blogs et ils ont une bien meilleure apparence que les annonces fades de Google..
Accédez au site Amazon Affiliate et inscrivez-vous pour le service. Ils devront d'abord consulter votre blog, mais une fois qu'ils auront terminé, vous pourrez commencer à ajouter des widgets tels que celui de la capture d'écran ci-dessous qui vous rapporteront de l'argent..

Sur la page d'accueil de l'affilié, vous pouvez voir la possibilité d'ajouter un widget ou une bannière, comme illustré dans la capture d'écran ci-dessous. Sélectionnez le type que vous souhaitez et personnalisez-le en sélectionnant des produits d'Amazon. Bien que vous obteniez un pourcentage (environ 5 à 6%) de la vente de votre widget, ne soyez pas tenté de placer des objets coûteux sur votre widget. Les gens ne voient pas simplement un ordinateur portable à vendre et décident de l'acheter.
Pensez au contexte de votre blog et aux personnes qui le trouveront. Si c'est un blog sur le tennis, cherchez des accessoires de tennis ou des DVD; quelque chose de bon marché qu’ils n’ont pas et ne peuvent pas simplement se rendre à un magasin et obtenir. Les gadgets étranges ou les livres utiles génèrent également des revenus élevés.

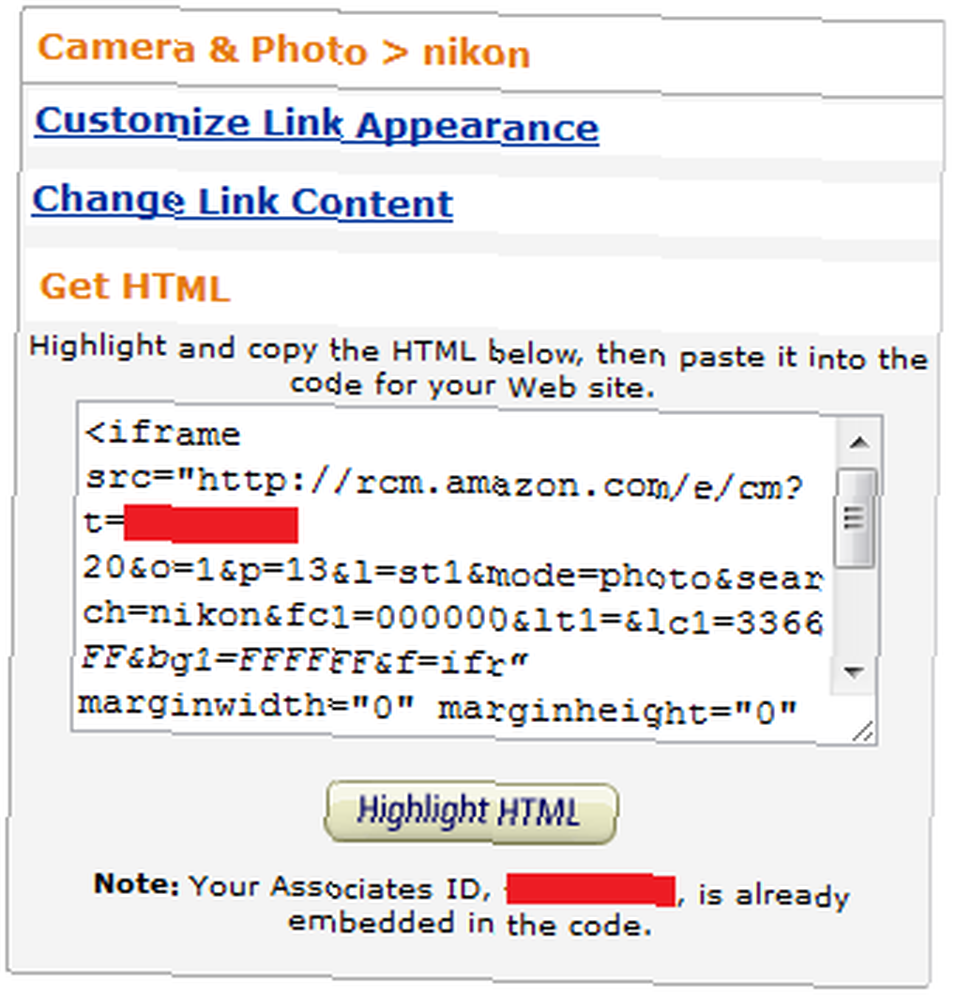
Une fois que vous avez fini de personnaliser votre widget, copiez le code HTML indiqué dans la capture d'écran ci-dessus (le vôtre sera différent - vous pouvez également voir les rectangles rouges où j'ai bloqué mon code d'affilié personnel)..

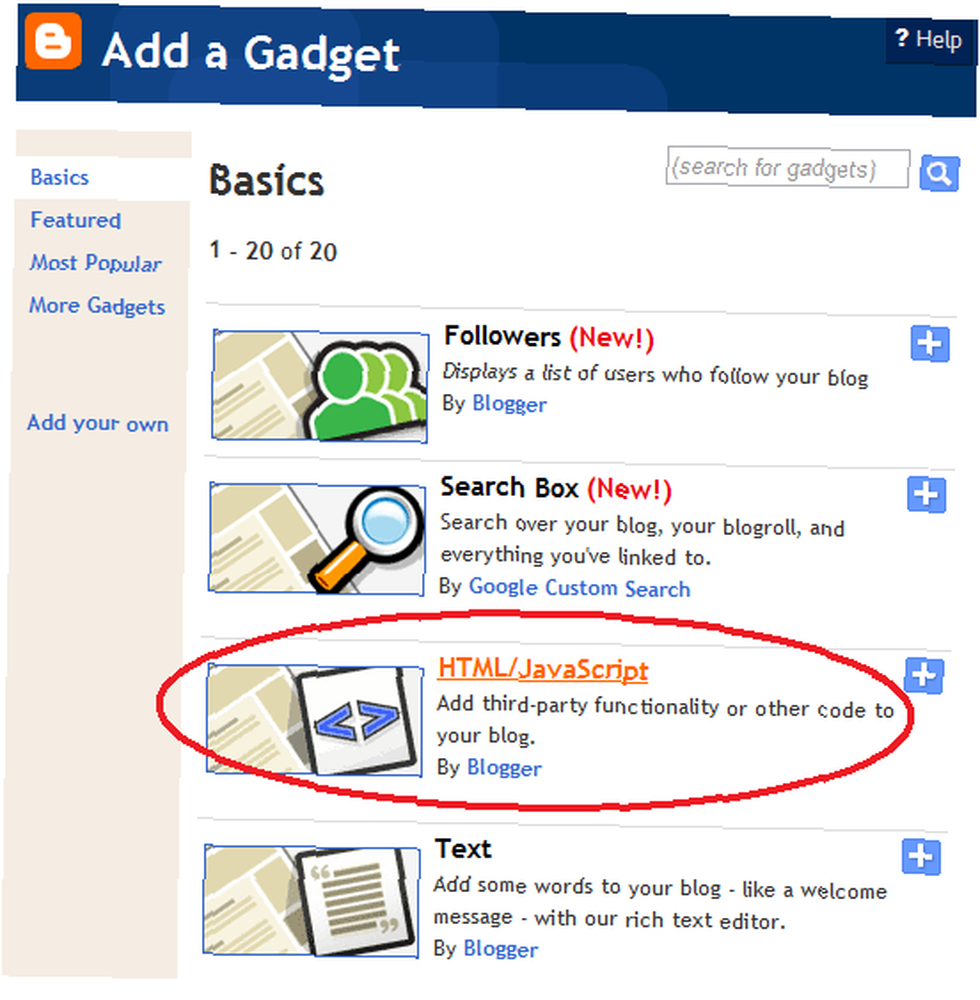
Ensuite, allez au “˜Disposition'dans Blogger et sélectionnez l'endroit où vous souhaitez ajouter le widget. Le haut des poteaux et la barre latérale sont de bonnes zones. Sélectionner “˜Ajouter un gadget'dans le logement approprié et collez le code HTML dans le gadget HTML, comme indiqué. Votre widget va maintenant apparaître.
Ainsi, en un après-midi, vous pourrez transformer votre blog médiocre en un superbe site qui comptera un nombre considérable d’abonnés. Je suis un partisan convaincu “˜la preuve est dans le pudding 'alors jetez un coup d'œil au dernier blog de test MUO que j'ai utilisé pour cet article - cliquez ici.
Quelles tactiques et astuces utilisez-vous pour améliorer l'apparence de votre blog? Pour plus d’idées, consultez les articles de Mark sur 6 sites Web essentiels pour faire connaître votre blog. 6 sites Web essentiels pour vous aider à faire remarquer votre blog. 6 sites Web essentiels pour vous aider à faire connaître votre blog. .











