
Owen Little
0
4826
1249
 Les utilisateurs de WordPress sont très familiarisés avec l'utilisation des thèmes. Ils peuvent facilement changer l'apparence de leur blog en changeant simplement de thème. Il existe de nombreux thèmes WordPress disponibles et chacun possède sa propre apparence et ses propres fonctionnalités..
Les utilisateurs de WordPress sont très familiarisés avec l'utilisation des thèmes. Ils peuvent facilement changer l'apparence de leur blog en changeant simplement de thème. Il existe de nombreux thèmes WordPress disponibles et chacun possède sa propre apparence et ses propres fonctionnalités..
Étrangement, parmi ces milliers de thèmes tiers, il n'y avait que deux thèmes officiels fournis avec l'installation de WordPress: le thème classique version 1.5 et le thème par défaut version 1.6. Pour aggraver les choses, ces deux thèmes officiels n'étaient pas trop personnalisables.
Mais les développeurs WordPress voulaient changer cela. Ils ont publié la dernière version de WordPress - v 3.0 - ainsi qu'un nouveau thème officiel hautement personnalisable appelé le thème Twenty-Ten (peut-être pour commémorer l'année de sa sortie - 2010)..
Voyons quelles sont les possibilités offertes par le thème Twenty-Ten.
Widgets Lotta Entiers
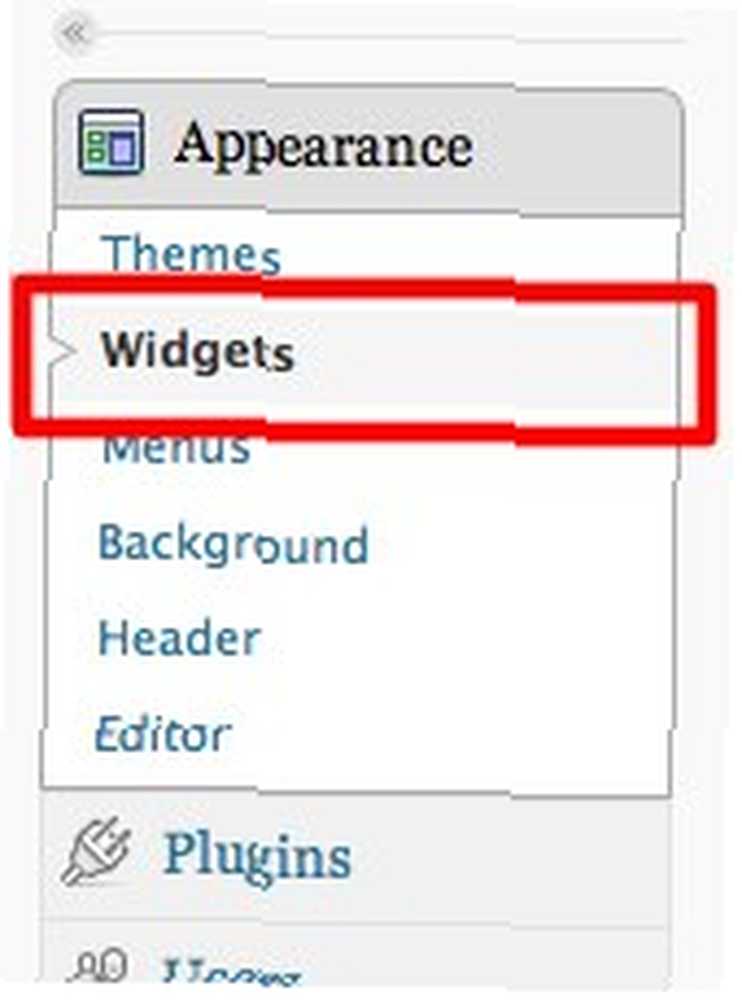
Après la mise à niveau vers WordPress 3.0, vous verrez le thème Twenty-Ten sous le “Apparence” menu latéral. Activez le thème en cliquant sur le bouton “Activer” lien.

Ensuite, vous pouvez commencer le rituel de personnalisation en cliquant sur le premier menu sous Thème: “Widgets“. Les widgets dans WordPress sont des améliorations apportées à un thème. Vous pouvez utiliser les widgets pour ajouter des mini-fonctionnalités d'un simple calendrier aux codes HTML..

Il y a un tas de widgets que vous pouvez utiliser ici. Ceux qui vivent et respirent WordPress les connaîtront.

Mais ce qui rend les widgets spéciaux dans Twenty-Ten, ce sont les zones de widgets. La plupart des thèmes donnent aux utilisateurs une ou deux zones de widgets, alors qu’il en existe six..

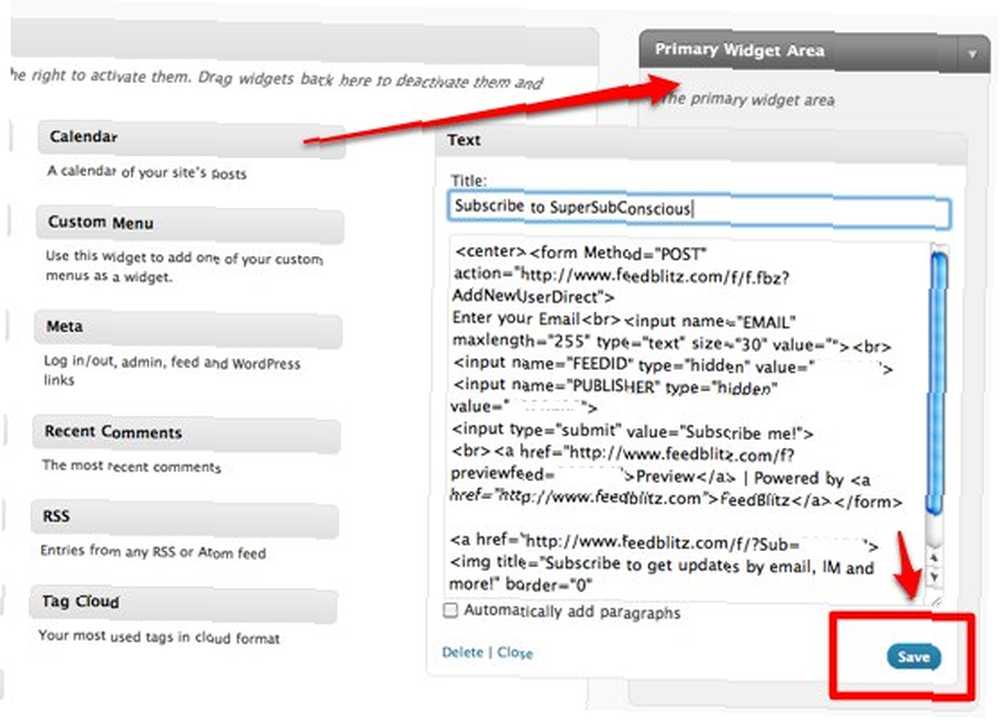
Pour les débutants WordPress, vous pouvez utiliser des widgets en les faisant glisser vers les zones de widgets souhaitées. Mon favori personnel est le widget Texte car vous pouvez y mettre des codes personnalisables..

N'oubliez pas de frapper le “sauvegarder” bouton après avoir écrit le code.
Une autre bonne chose à propos de WordPress 3.0 et Twenty-Ten en termes de prise en charge des widgets est l’existence du “Widgets inactifs” surface. Dans la version précédente de WordPress, la désactivation d'un widget entraînait la perte de ses paramètres. Maintenant, vous pouvez désactiver temporairement les widgets tout en conservant leurs paramètres en les faisant glisser dans cette zone.

Et lorsque vous souhaitez les réactiver, il vous suffit de les faire glisser dans la zone des widgets. Vous n'avez pas à faire de re-réglages.
Qu'est-ce qu'il y'a au menu?
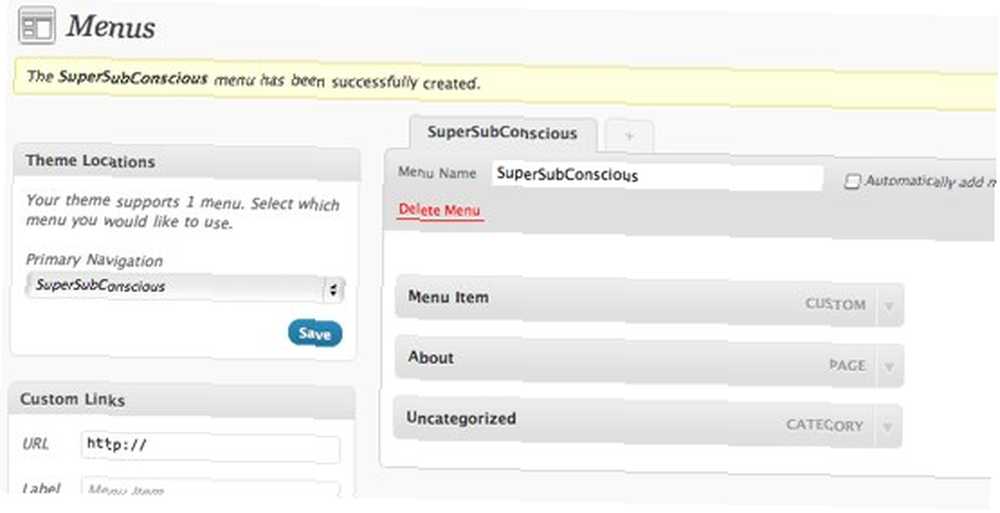
Le prochain article sous “Apparence” est “Les menus“. Nous avons discuté un peu de ce sujet dans l’article précédent. En gros, cette fonctionnalité vous permet d’ajouter une navigation personnalisée à votre page de blog..

Vous pouvez ajouter un menu en tant que sous-menu en le faisant simplement glisser dans un autre menu..

Voici à quoi ressemblent les menus sur la page du blog.

Personnaliser l'arrière-plan et l'en-tête
Cette fonctionnalité pourrait être une chose très commune parmi les utilisateurs avides de WordPress qui utilisent beaucoup de thèmes. Néanmoins, il s’agit d’un ajout utile à l’amélioration du thème intégré de WordPress..
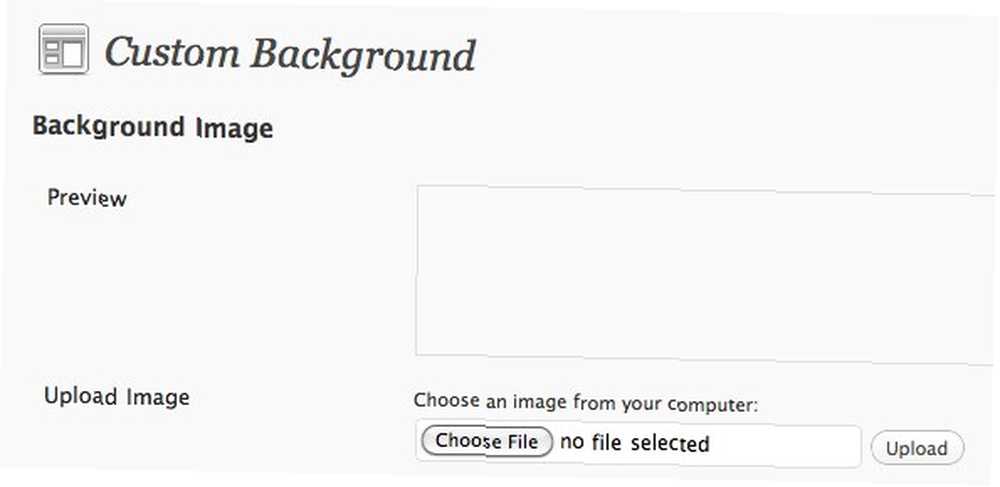
Avec Fond personnalisé vous pouvez télécharger votre image choisie.

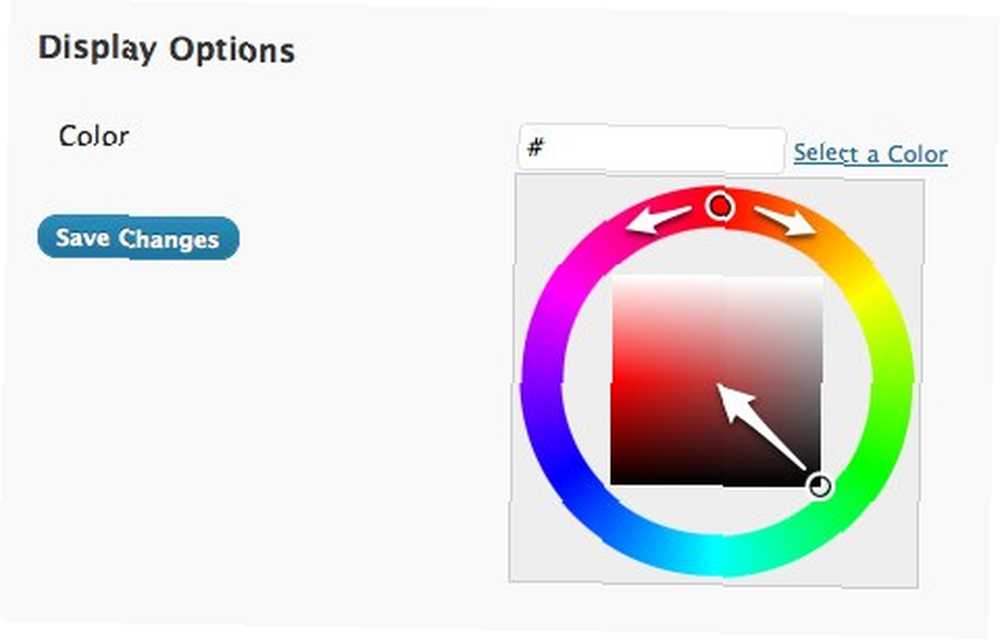
Et sélectionnez la couleur de fond.

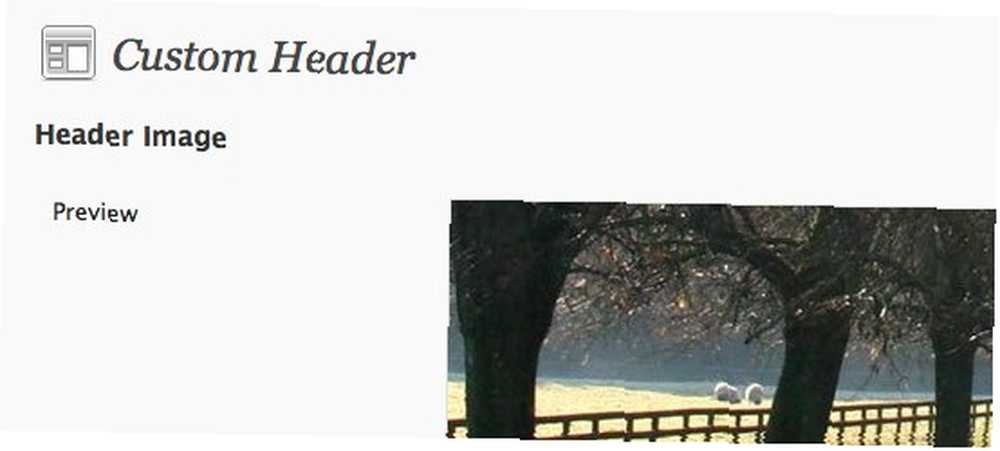
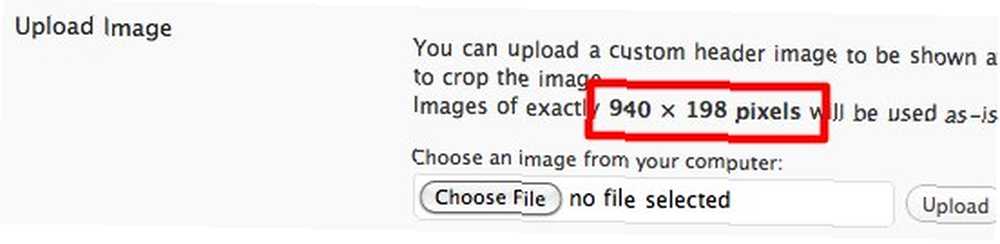
Avec l’en-tête personnalisé, vous pouvez également télécharger une image d’en-tête. Vous pouvez utiliser les techniques expliquées dans notre précédent article pour créer votre propre image d’en-tête de site Web. Créer une image d’en-tête de site Web avec PowerPoint. Créer une image d’en-tête de site Web avec PowerPoint. .

La taille recommandée de l'image est de 980 x 198 pixels..

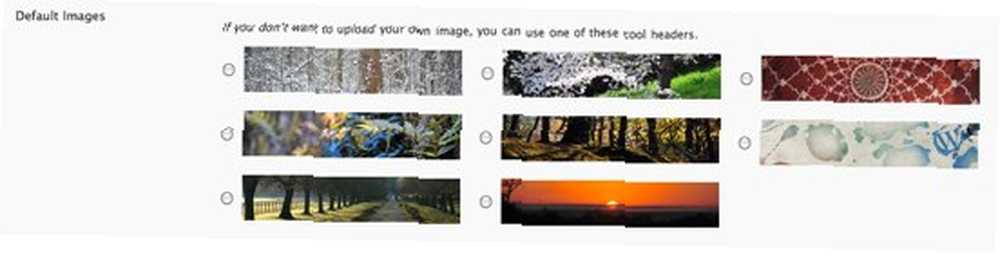
Ou vous pouvez utiliser l’un des nombreux en-têtes Web proposés par WordPress..

Tout en bas de cette page, vous trouverez des options pour supprimer et réinitialiser l'image..

N'oubliez pas de cliquer sur le “Sauvegarder les modifications” bouton pour garder vos paramètres.
Pour vous permettre de voir à quoi ressemble le thème Twenty-Ten, voici un blog rapidement mis en place avec le thème.

Twenty-Ten n’est peut-être pas aussi puissant que Constructor, mais il convient assez à la plupart d’entre nous qui ne veulent pas aller plus loin dans la recherche de fonctionnalités cachées, mais veulent simplement un thème attrayant prêt à l’emploi. Si vous n'êtes toujours pas sûr de changer le thème de votre blog en Twenty-Ten, essayez-le d'abord pour voir à quoi il ressemblera.
Avez-vous essayé WordPress 3.0 et le thème Twenty-Ten? Quelle est votre opinion à leur sujet? Veuillez nous en informer dans les commentaires ci-dessous.











