
Harry James
0
1772
25
 Avant d’expliquer comment trouver et utiliser des générateurs de formulaires de messagerie gratuits, j'aimerais expliquer pourquoi j’ai décidé de ne pas créer les miens. Pendant des années, j'ai pris le temps de créer mes propres sites Web depuis le début, mais à mesure que le monde virtuel Web 2.0 introduisait des systèmes de gestion de contenu, des widgets, des générateurs de script et bien plus encore, il n'était plus nécessaire de programmer chaque élément de votre propre site Web ou blog. Champs obligatoires.
Avant d’expliquer comment trouver et utiliser des générateurs de formulaires de messagerie gratuits, j'aimerais expliquer pourquoi j’ai décidé de ne pas créer les miens. Pendant des années, j'ai pris le temps de créer mes propres sites Web depuis le début, mais à mesure que le monde virtuel Web 2.0 introduisait des systèmes de gestion de contenu, des widgets, des générateurs de script et bien plus encore, il n'était plus nécessaire de programmer chaque élément de votre propre site Web ou blog. Champs obligatoires.
Au lieu de passer des heures à essayer de résoudre les problèmes de code de votre page Web, vous pourriez passer ce temps à produire un contenu de qualité qui attire plus de visiteurs. C'est pour cette raison que j'opte pour des widgets préconfigurés et que j'utilise des générateurs de script chaque fois que cela est possible. En ce moment, je recherche un formulaire de contact gratuit de haute qualité que je peux utiliser sur mon site Web pour créer mes services de référencement pour les visiteurs. Je pensais que le moment était bien choisi pour inviter les lecteurs de MUO à explorer les meilleurs générateurs de formulaires de messagerie gratuits disponibles avant de prendre une décision et d'en choisir un pour mon site Web..
Test n ° 1 - TelePro
TelePro est une société de services de sites Web basée au Royaume-Uni. Sur leur page de générateur de formulaires de messagerie, ils fournissent une méthode très simple et gratuite pour créer des scripts de formulaire permettant aux visiteurs de votre site Web de vous contacter via un contact libre, utile et esthétique. forme.

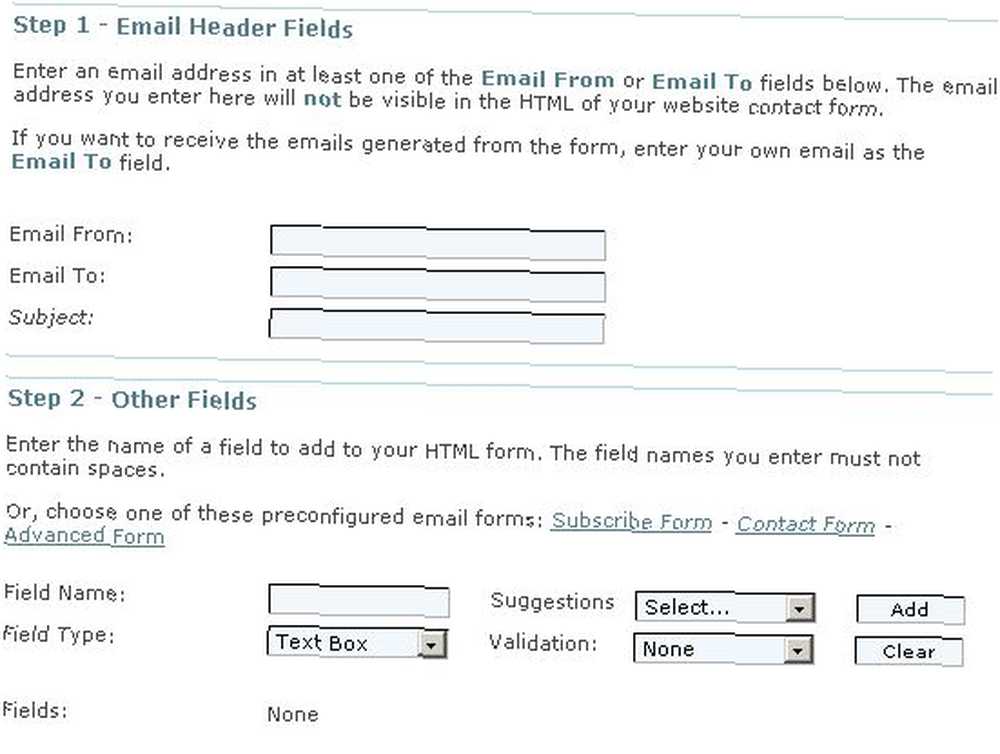
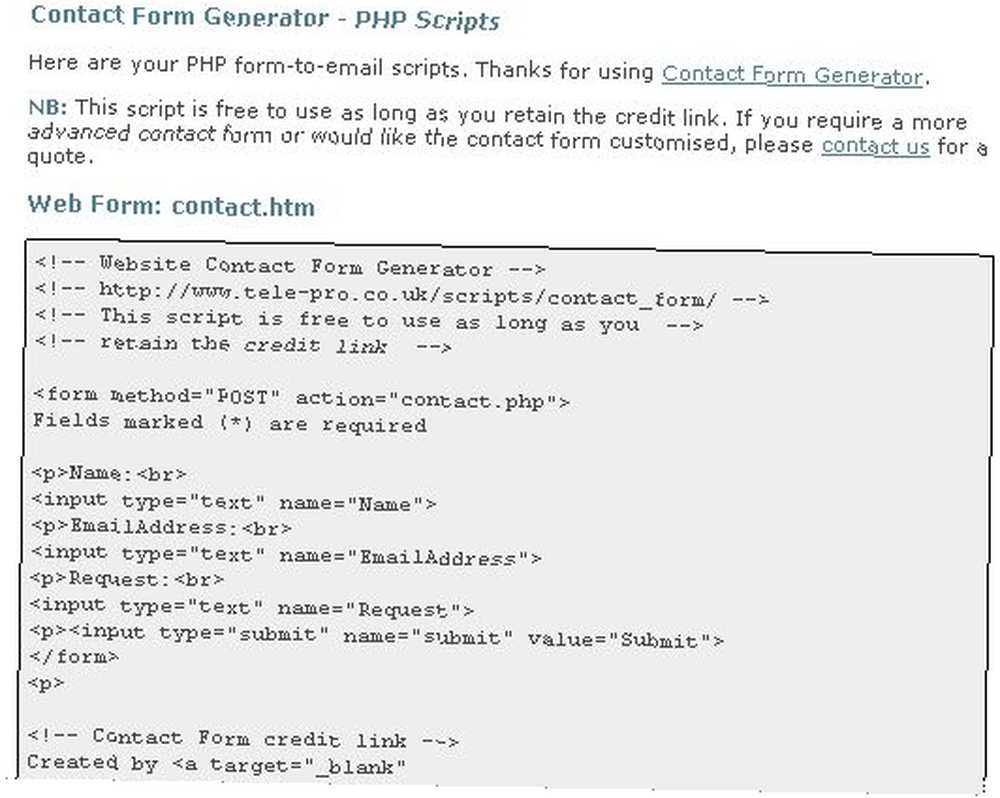
La soumission est une page sur le site Web en trois étapes faciles. D'abord, vous fournissez le “à” et “de” puis créez les champs qui composent le formulaire, puis sélectionnez la langue de script dans laquelle vous souhaitez que le formulaire soit généré. Dans ce cas, vous pouvez choisir entre ASP, PHP ou Perl (Windows ou Linux). Une fois que vous soumettez, vous recevez le code que vous pouvez copier et coller dans un fichier PHP, ASP ou Perl directement sur votre site Web..

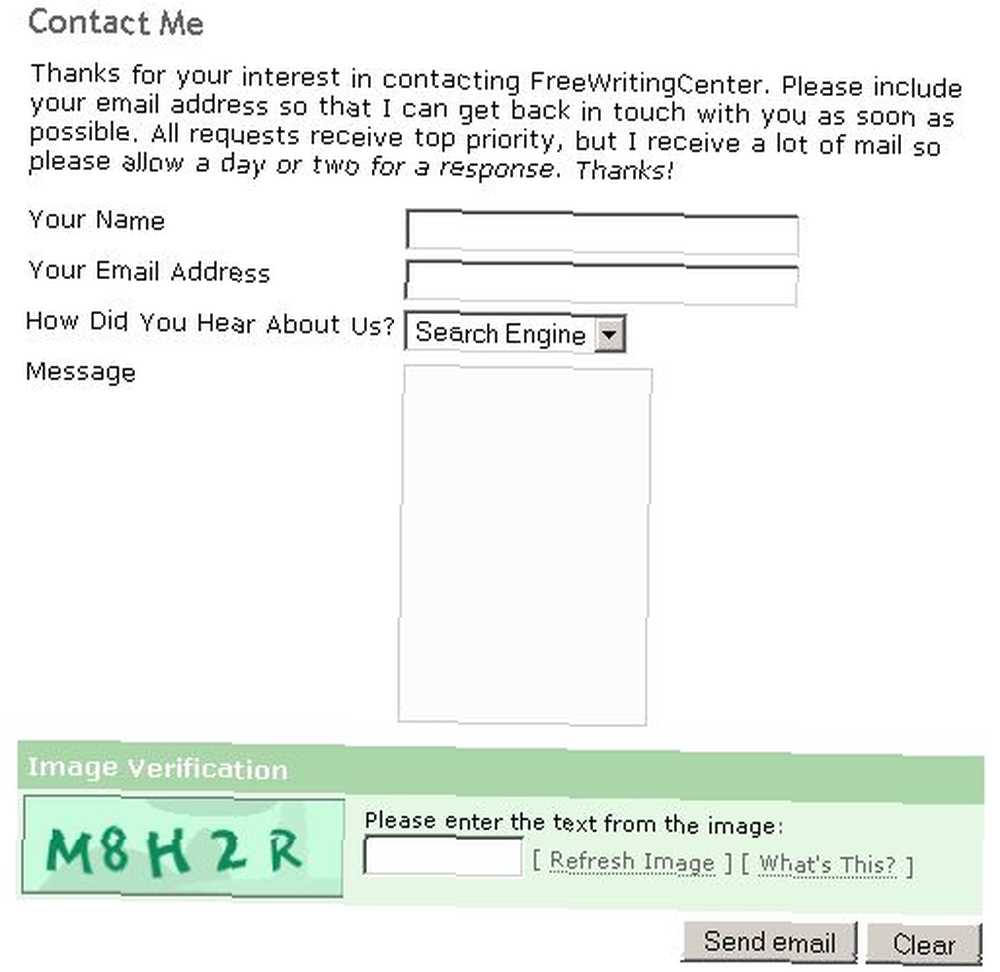
Dans ce cas, vous insérez un code HTML dans votre page, puis une deuxième section pour le fichier PHP qu'elle appelle: contact.php. Une fois que vous avez copié le fichier contact.php dans le même tagectoire que votre fichier index.php et incorporé le code HTML dans votre blog, vous avez terminé! Voici à quoi ressemble la forme finie.
Le script appelle automatiquement “ok.htm” en cas de succès ou “error.htm” en cas d'échec. En remplaçant ces pages dans contact.php, vous pouvez faire en sorte que le script appelle les pages de votre choix. J'ai également constaté qu'il n'était pas facile de redimensionner les champs (comme un champ de commentaire long) - vous devez modifier le code HTML lui-même pour le personnaliser. Classement général pour ce générateur - 3 étoiles sur 5.
Test n ° 2 - Formulaire de courriel
Je dois dire que lorsque j'ai découvert EmailMeForm.com pour la première fois après l'avoir mentionnée à MakeUseOf EmailMeForm: obtenir un formulaire de contact personnalisé pour votre site EmailMeForm: obtenir un formulaire de contact personnalisé pour votre site, j'ai été impressionné par la conception du site Web uniquement. La plupart des autres sites générateurs de formulaires ne donnent pas l'apparence d'un site Web professionnel haut de gamme. Ceci est le seul que j'ai trouvé que Est-ce que.
Celui-ci est un formulaire hébergé dont le traitement a lieu sur un serveur différent, bien que vous puissiez choisir d'intégrer le formulaire sur votre propre site afin que les visiteurs ne soient pas obligés de quitter votre page Web. La plupart des autres services similaires proposent uniquement une période d’essai pour les services de formulaire hébergé, mais EmailMeForm offre une réelle libre compte avec quelques limitations - vous ne pouvez avoir que 5 formulaires et 50 champs maximum, et il manque quelques fonctionnalités insignifiantes. Si vous souhaitez ajouter un seul formulaire (ou 5) à votre site, ce compte fera tout. Une fois que vous vous êtes inscrit, vous pouvez vous connecter à votre compte pour commencer à créer vos formulaires. Dans le panneau de configuration, cliquez sur “Créer un nouveau formulaire.”

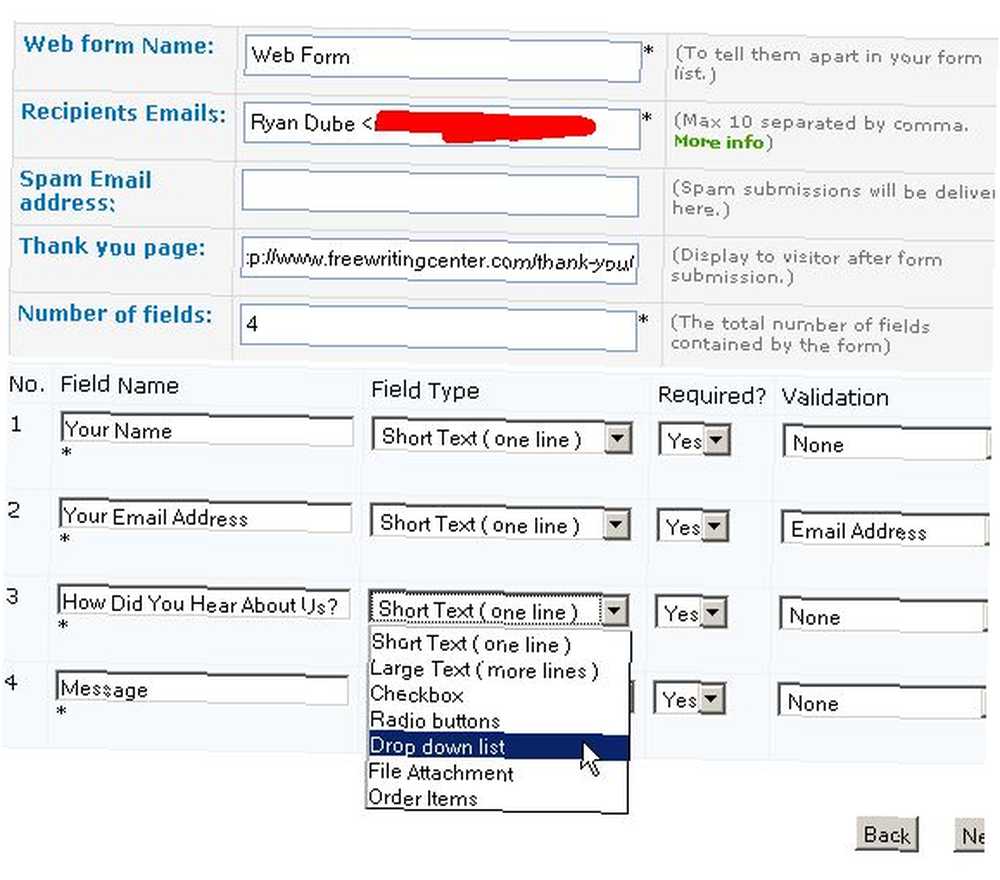
L'assistant vous guide tout au long du processus de création de votre formulaire personnalisé. Il existe une liste déroulante pour choisir parmi sept types de champs utiles (y compris une liste déroulante - génial!) - et vous pouvez demander et / ou valider des champs spécifiques.
Il est très facile personnaliser le formulaire à chaque étape de l’assistant, y compris les paragraphes d’introduction et de conclusion, la couleur de fond et de police, etc. Ce que je préfère dans ce formulaire Web, c’est qu’il inclut un code Captcha anti-spam. Une fois que vous avez terminé l'assistant, il vous suffit de coller le code sur votre site Web ou sur votre blog (onglet HTML) et vous voilà prêt à partir! Voici comment le formulaire apparaît sur mon blog:

J'aime son apparence et le fait que le Captcha intégré arrête ces envois de spam gênants. Je note EmailMeForm a 5 étoiles sur 5.
Test # 3 - Formulaire de contact gratuit
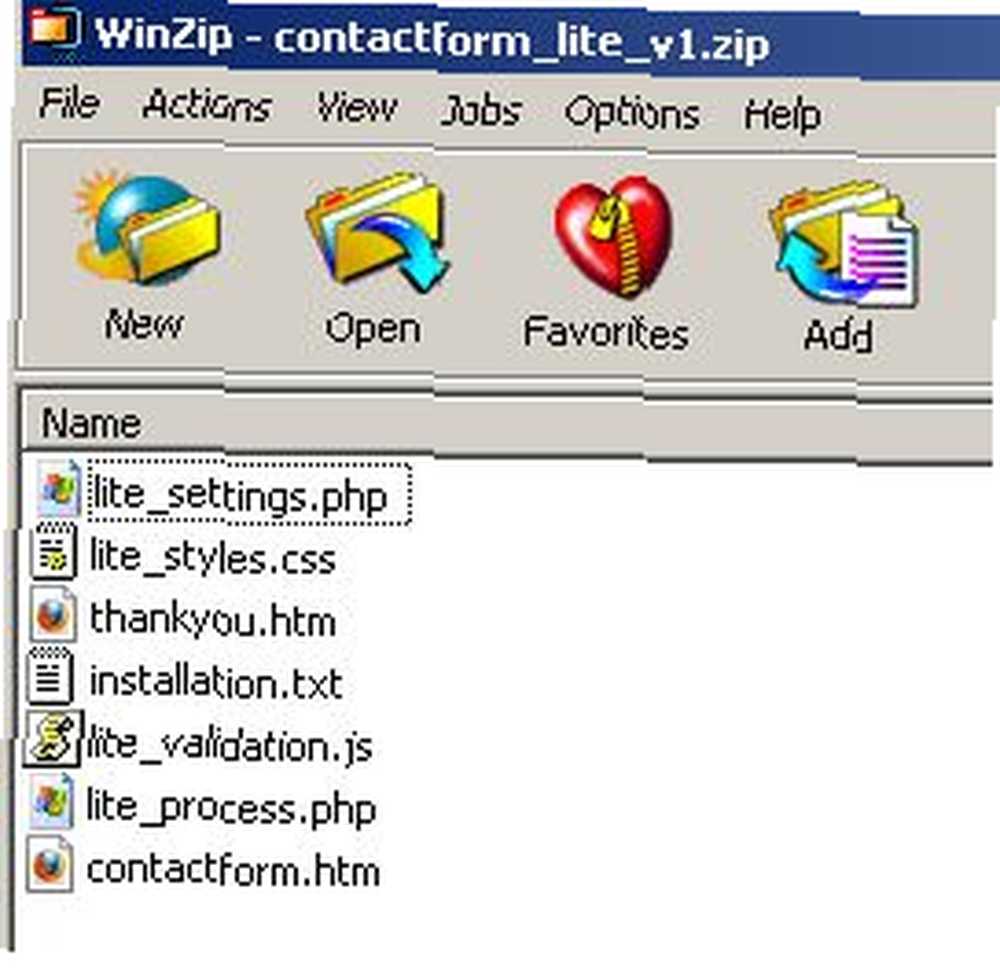
Le site FreeContactForm.com est un abus de langage. Bien qu’il offre une gratuité “lite” formulaire que vous pouvez utiliser pour des formulaires très simples, il est principalement mis en place pour vendre la version professionnelle. Cependant, pour mon cas, où je veux juste un formulaire de contact très simple, la version allégée fera l'affaire. Sur la page gratuite, cliquez simplement sur “Télécharger le formulaire de contact Lite,” qui téléchargera un fichier zip contenant tous les fichiers suivants.

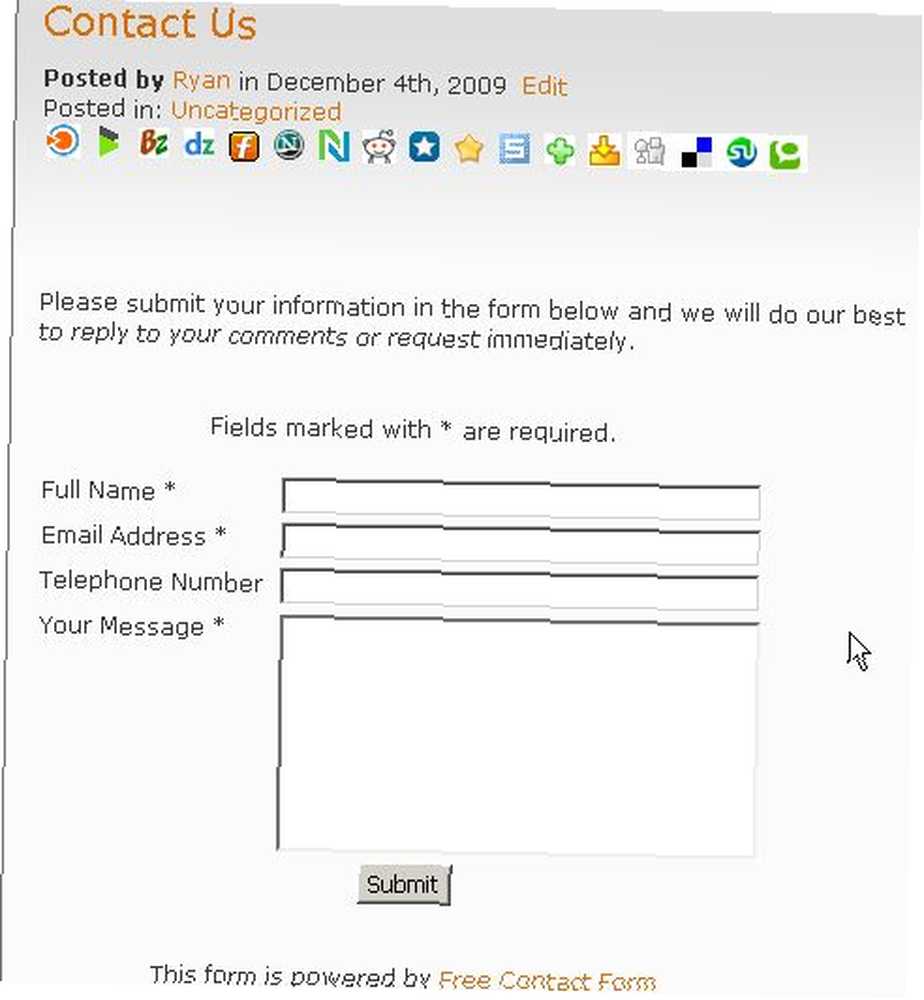
Tout ce que vous avez à faire pour configurer le script de formulaire pour qu'il fonctionne sur votre site est ouvert “lite_settings.php” et substitue “[email protected]” avec votre adresse email correcte. Puis modifiez l'objet de l'e-mail (l'email que vous recevrez du formulaire) et la page de remerciement à laquelle vous souhaitez envoyer votre visiteur après son envoi. Enregistrez le fichier, puis transférez tous les fichiers sur votre site Web. Vous pouvez utiliser contactform.html comme page de formulaire ou copier le code HTML dans votre “Contactez moi” page de blog, c'est ce que j'ai fait ici.

Ce formulaire est également très simple et très facile à installer. Sur le plan positif, tout est hébergé sur votre propre serveur, ce qui simplifie grandement les choses. Sur le plan négatif, pour pouvoir personnaliser, vous devez au moins comprendre les bases de PHP. Si vous le savez, vous pouvez pratiquement simplement écrire vous-même ce formulaire de contact gratuit à partir de zéro. Mais pour les débutants qui veulent apprendre, c’est un bon outil. Je donne cet outil gratuit 4 étoiles sur 5.
Décision finale
Après avoir testé chacun de ces trois outils de génération de formulaire de contact gratuits sur mes blogs, j'ai décidé de choisir EmailMeForm simplement parce que j'aime l'ambiance professionnelle du site, le fait que je dispose d'un panneau de commande génial où je peux créer de nouvelles formes ou personnaliser les anciennes, et je n'ai vraiment pas besoin de plus de 5 formes de toute façon.
Ai-je fait le bon choix? Connaissez-vous d'autres excellents outils de génération de formes libres? Partagez vos idées dans la section commentaires ci-dessous!











