Gabriel Brooks
4
3988
1011
Même si les sites Web modernes sont généralement conçus avec des interfaces conviviales, il est utile de connaître quelques notions de base en HTML. Si vous connaissez les 17 exemples de balises HTML suivants (et quelques extras), vous pourrez créer une page Web de base à partir de zéro ou modifier le code créé par une application telle que WordPress..
Nous avons fourni des exemples de code HTML avec une sortie pour la plupart des balises. Si vous souhaitez les voir en action, téléchargez l'exemple de fichier HTML à la fin de l'article. Vous pouvez jouer avec cela dans un éditeur de texte et le charger dans un navigateur pour voir ce que font vos modifications..
1.
Vous aurez besoin de cette balise au début de chaque document HTML que vous créez. Cela garantit qu'un navigateur sait qu'il lit le HTML et qu'il attend HTML5, la dernière version..
Même si ce n'est pas réellement une balise HTML, c'est quand même une bonne à savoir.
2.
Ceci est une autre balise qui indique à un navigateur qu'il lit le code HTML. La balise va juste après la balise DOCTYPE et vous la fermez avec une balise juste à la fin de votre fichier. Tout le reste de votre document se situe entre ces balises.
3.
La balise commence la section d’en-tête de votre fichier. Les choses qui vont ici n'apparaissent pas sur votre page Web. Au lieu de cela, il contient des métadonnées pour les moteurs de recherche et des informations pour votre navigateur..
Pour les pages de base, la balise contiendra votre titre, et c'est à peu près tout. Mais il y a quelques autres choses que vous pouvez inclure, que nous verrons dans un instant.
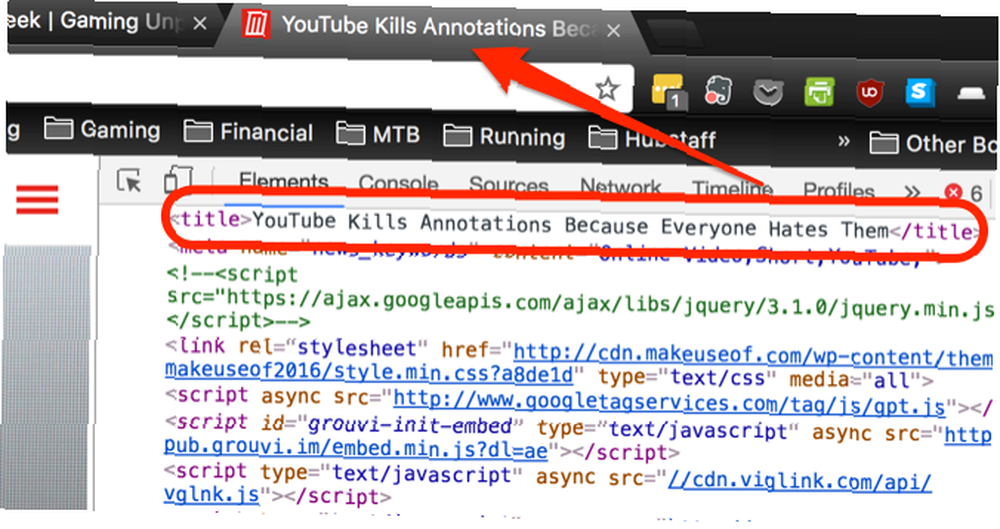
4.

Cette balise définit le titre de votre page. Tout ce que vous avez à faire est de mettre votre titre dans la balise et de la fermer, comme ceci (j'ai également inclus les balises d'en-tête):
Mon site internet C'est le nom qui sera affiché comme titre de l'onglet lorsqu'il sera ouvert dans un navigateur..
5.
Comme les balises de titre, les métadonnées sont placées dans la zone d’en-tête de votre page. Les métadonnées sont principalement utilisées par les moteurs de recherche et fournissent des informations sur le contenu de votre page. Il existe un certain nombre de méta-champs différents, mais ceux-ci sont parmi les plus couramment utilisés:
- la description-Une description de base de votre page.
- mots clés-Une sélection de mots-clés applicables à votre page.
- auteur-L'auteur de votre page.
- fenêtre d'affichage-Une balise pour que votre page soit belle sur tous les appareils.
Voici un exemple qui pourrait s'appliquer à cette page:
le “fenêtre d'affichage” l'étiquette devrait toujours avoir “width = device-width, initial-scale = 1.0” en tant que contenu pour vous assurer que votre page s'affiche correctement sur les appareils mobiles et de bureau.
6.
Après avoir fermé la section d'en-tête, vous accédez au corps. Vous ouvrez ceci avec la balise et fermez-le avec la balise. Cela va tout à la fin de votre fichier, juste avant la balise.
Tout le contenu de votre page Web se situe entre ces balises. C'est aussi simple que ça en a l'air:
Tout ce que vous voulez afficher sur votre page. 7.
le
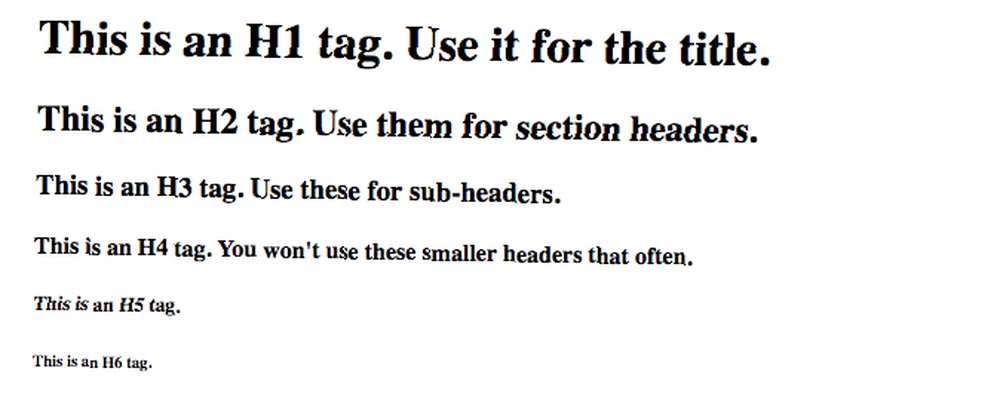
La balise définit un en-tête de niveau un sur votre page. Ce sera généralement le titre et, idéalement, un seul sur chaque page..
définit les en-têtes de niveau deux tels que les en-têtes de section, sous-en-têtes de niveau trois, et ainsi de suite, jusqu'à . Par exemple, les noms des balises dans cet article sont des en-têtes de niveau deux..En-tête gros et important
Un peu moins gros
Sous-en-tête
. Par exemple, les noms des balises dans cet article sont des en-têtes de niveau deux..En-tête gros et important
Un peu moins gros
Sous-en-tête
En-tête gros et important
Un peu moins gros
Sous-en-tête
Résultat:

Comme vous pouvez le constater, ils deviennent plus petits à chaque niveau.
8.
La balise de paragraphe commence un nouveau paragraphe. Cela insère généralement deux sauts de ligne.
Regardez, par exemple, la coupure entre la ligne précédente et celle-ci. C'est ce que
tag va faire.
Votre premier paragraphe.
Votre deuxième paragraphe.
Résultat:
Votre premier paragraphe.
Votre deuxième paragraphe.
Vous pouvez également utiliser des styles CSS dans vos balises de paragraphe, comme celle-ci qui modifie la taille du texte:
Texte 20% plus grand
Résultat:
Texte 20% plus grand
Pour apprendre à utiliser CSS pour styler votre texte, consultez ces tutoriels HTML et CSS..
9.
La balise de saut de ligne insère un seul saut de ligne:
La première ligne.
La deuxième ligne (proche de la première).
Résultat:
La première ligne.
La deuxième ligne (proche de la première).
Travailler de la même manière est la
étiquette. Cela dessine une ligne horizontale sur votre page et est bon pour séparer des sections de texte.
dix.
Cette balise définit le texte important. En général, cela signifie que ce sera audacieux. Cependant, il est possible d’utiliser CSS pour faire affichage du texte différemment.
Cependant, vous pouvez utiliser en toute sécurité en texte gras.
Des choses très importantes que vous voulez dire.Résultat:
Des choses très importantes que vous voulez dire.
Si vous connaissez le balise pour le texte en gras, vous pouvez toujours l'utiliser. Rien ne garantit que cela continuera à fonctionner dans les futures versions de HTML, mais pour l'instant, cela fonctionne..
11.
Comme et , et sont liés. le La balise identifie le texte mis en évidence, ce qui signifie généralement qu'il sera mis en italique. Encore une fois, il y a la possibilité que CSS fasse différemment l'affichage du texte souligné.
Une ligne accentuée.Résultat:
Une ligne accentuée.
le La balise fonctionne toujours, mais encore une fois, il est possible qu'elle soit déconseillée dans les futures versions de HTML..
12.
La balise, ou ancre, vous permet de créer des liens. Un lien simple ressemble à ceci:
Allez à MakeUseOfRésultat:
Allez à MakeUseOf
le “href” attribut identifie la destination du lien. Dans de nombreux cas, ce sera un autre site Web. Cela pourrait aussi être un fichier, comme une image ou un PDF.
D'autres attributs utiles incluent “cible” et “Titre.” L'attribut target est presque exclusivement utilisé pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre, comme ceci:
Aller à MakeUseOf dans un nouvel ongletRésultat:
Aller à MakeUseOf dans un nouvel onglet
le “Titre” attribut crée une info-bulle. Survolez le lien ci-dessous pour voir comment cela fonctionne:
Survolez cela pour voir la pointe de l'outilRésultat:
Survolez cela pour voir la pointe de l'outil
13. 
D'autres attributs sont disponibles, tels que “la taille,” “largeur,” et “alt.” Voici à quoi cela pourrait ressembler:

Comme on pouvait s'y attendre, le “la taille” et “largeur” Les attributs définissent la hauteur et la largeur de l'image. En général, il est judicieux de n'en définir qu'un pour que l'image soit correctement mise à l'échelle. Si vous utilisez les deux, vous pourriez vous retrouver avec une image étirée ou écrasée.
le “alt” tag indique au navigateur le texte à afficher si l'image ne peut pas être affichée. Il est donc judicieux de l'inclure avec n'importe quelle image. Si quelqu'un a une connexion particulièrement lente ou un vieux navigateur, il peut toujours se faire une idée de ce qui devrait figurer sur votre page..
14.
La balise de liste ordonnée vous permet de créer une liste ordonnée. En général, cela signifie que vous obtiendrez une liste numérotée. Chaque élément de la liste nécessite une balise d’élément de liste (
- Première chose
- Deuxième chose
- Troisième chose
Résultat:
- Première chose
- Deuxième chose
- Troisième chose
En HTML5, vous pouvez utiliser
- inverser l'ordre des nombres. Et vous pouvez définir la valeur de départ avec l'attribut start.
- Premier article
- Deuxième article
- Troisième item
- Premier article
- Deuxième article
- Troisième item
le “type” Cet attribut vous permet d'indiquer au navigateur le type de symbole à utiliser pour les éléments de la liste. Il peut être réglé sur “1,” “UNE,” “une,” “je,” ou “je,” définir la liste à afficher avec le symbole indiqué comme ceci:
15.
La liste non ordonnée est beaucoup plus simple que son équivalent commandé. C'est simplement une liste à puces.
Résultat:
Les listes non ordonnées ont aussi “type” attributs, et vous pouvez le définir sur “disque,” “cercle,” ou “carré.”
16.
| 1ère colonne | 2ème colonne |
|---|---|
| Rangée 1, colonne 1 | Rangée 1, colonne 2 | Rangée 2, colonne 1 | Rangée 2, colonne 2 |
le
Chaque ligne de la table est enfermée dans un
Résultat:
| 1ère colonne | 2ème colonne |
|---|---|
| Rangée 1, colonne 1 | Rangée 1, colonne 2 |
| Rangée 2, colonne 1 | Rangée 2, colonne 2 |
17.
Lorsque vous citez un autre site Web ou une autre personne et que vous souhaitez le différencier du reste de votre document, utilisez la balise blockquote. Tout ce que vous avez à faire est de joindre la citation aux balises blockquote d’ouverture et de fermeture:
Le Web tel que je l’avais envisagé, nous ne l’avons pas encore vu. L'avenir est encore beaucoup plus grand que le passé.
Résultat:
Le Web tel que je l’avais envisagé, nous ne l’avons pas encore vu. L'avenir est encore beaucoup plus grand que le passé.
Le formatage exact utilisé peut dépendre du navigateur que vous utilisez ou du CSS de votre site. Mais le tag reste le même.
Allez en avant et HTML
Avec ces 17 exemples HTML (et plus encore), vous devriez pouvoir créer un site Web simple. 5 modèles HTML gratuits pour créer facilement des sites Web rapides. 5 modèles HTML gratuits pour créer facilement des sites Web rapides. Essayez ces modèles HTML pour créer votre site Web t avoir des compétences en HTML. . Pour voir comment les mettre tous ensemble, vous pouvez télécharger notre exemple de page HTML. Ouvrez-le dans votre navigateur pour voir comment tout cela se passe, ou dans un éditeur de texte pour voir exactement comment fonctionne le code..
Pour plus de leçons en HTML, essayez ces applications de micro-apprentissage pour le codage Vous voulez apprendre le codage de base? Essayez 5 applications de codage au format Bite pendant votre temps libre Vous voulez apprendre le codage de base? Essayez 5 applications de codage au format Bite pendant votre temps libre Vous voulez apprendre le codage de base mais vous avez peu de temps? Ces applications de codage miniatures ne prendront que quelques minutes de votre journée bien remplie. .











