
Owen Little
0
1398
130
Le design Web est plus accessible que jamais, mais cela demande toujours beaucoup de travail - et beaucoup de compétences Vous souhaitez apprendre le Web Design? 7 chaînes YouTube pour vous aider à apprendre Vous voulez apprendre le design Web? 7 Des chaînes YouTube pour vous aider à commencer YouTube contient des milliers de vidéos et de chaînes pour les débutants en conception Web. Nous examinons ici quelques-uns des meilleurs pour commencer. - produire des résultats d'aspect professionnel.
Heureusement, vous n'avez pas besoin de recommencer à zéro à chaque fois. Des milliers de modèles CSS gratuits sont disponibles en ligne et s’inscrivent tous dans les tendances et les technologies du design moderne. Vous pouvez les utiliser dans leur forme originale ou les personnaliser pour les personnaliser.
Dans ce guide, nous examinerons de plus près les modèles CSS et leur localisation..
Qu'est-ce qu'un modèle CSS?
Un modèle CSS ne contient pas que du CSS: il vous fournit tout ce dont vous avez besoin pour créer un site Web entièrement fonctionnel. Lorsque vous en téléchargez un, vous obtenez généralement un dossier contenant les éléments suivants:
- Fichiers HTML - Vous obtiendrez un fichier HTML pour chaque page du site. Il contiendra des exemples de texte et des images que vous devrez remplacer par votre propre contenu. Vous devrez également pouvoir ajuster les métadonnées, relatives à des éléments tels que la description du site..
- Fichier CSS - Vous obtenez généralement un fichier CSS principal contenant tout le style du site, ainsi que des extras comme une feuille de style de réinitialisation ou un fichier pour les polices Web..
- Fichier javascript - Si le site contient des fonctions Javascript, celles-ci devraient idéalement être incluses dans leur propre fichier séparé, plutôt que d'être incorporées dans la documentation HTML..
- Images, polices et icônes - Toutes les images utilisées dans le modèle doivent également être incluses. Vous voudrez peut-être conserver des éléments tels que des icônes et des arrière-plans, mais vous devrez remplacer les autres images d'espace réservé par les vôtres. Certaines polices personnalisées peuvent également être incluses.

Contrairement à la plupart des autres types de modèles que vous rencontrerez - modèles WordPress, Excel ou InDesign. Les 7 meilleurs sites de modèles InDesign gratuits pour les livres, les circulaires, les magazines et bien plus encore Les 7 meilleurs sites de modèles InDesign gratuits pour les livres, les circulaires, les magazines, et Plus de modèles InDesign gratuits peuvent être difficiles à trouver. Notre liste de modèles de sites Web Adobe InDesign couvre tous vos besoins en matière de conception. - Les modèles CSS nécessitent une certaine connaissance technique.
Il n'y a pas d'interface conviviale pour les éditer, vous devez donc au moins savoir comment vous y retrouver dans un document HTML pour pouvoir ajouter votre propre contenu. Apprenez HTML et CSS avec ces tutoriels étape par étape Apprenez le HTML et CSS avec ces tutoriels étape par étape Vous êtes curieux de connaître HTML, CSS et JavaScript? Si vous pensez que vous avez le talent pour apprendre à créer des sites Web à partir de rien, voici quelques tutoriels étape par étape qui valent le coup d'être essayés.. .
Que rechercher dans un modèle CSS
Il y a tellement de modèles CSS gratuits à choisir. Alors, comment savez-vous ce qui vous convient le mieux? Voici quelques points à surveiller:
- Conception - Évidemment, vous voulez un site qui a l’air sympa et qui reflète l’image que vous voulez représenter. Mais considérez également si le modèle répond à vos besoins actuels et futurs. Beaucoup sont pour des sites Web d'une page; certains sont conçus pour plusieurs pages. Si vous en avez besoin, demandez-vous s'il vaut mieux utiliser un CMS tel que WordPress..
- Optimisé pour le mobile - L'utilisation du Web mobile étant désormais supérieure à celle des ordinateurs de bureau, il est essentiel que votre site fonctionne correctement sur les smartphones. Tout modèle CSS décent doit utiliser un design réactif afin que le site fonctionne parfaitement sur tout écran de taille. Si votre choisi ne le fait pas, passez à un qui fait.
- Bien écrit - Téléchargez le modèle et examinez le code avant de vous engager à l'utiliser. Il doit être propre, bien structuré et facile à modifier. Il doit également être compatible avec le référencement, avec une utilisation correcte des balises title et title..
- Licence - Assurez-vous de vérifier la licence du modèle CSS choisi. Beaucoup sont disponibles sous licence Creative Commons Qu'est-ce que Creative Commons et devriez-vous l'utiliser? Qu'est-ce que Creative Commons, et devriez-vous l'utiliser? Creative Commons est un ensemble de licences qui vous donnent automatiquement la permission de faire diverses choses, telles que la réutilisation et la distribution du contenu. En savoir plus à ce sujet et comment l'utiliser. , mais différentes versions de cette licence déterminent si vous pouvez modifier le modèle, si vous pouvez l'utiliser commercialement et si vous devez créditer le concepteur d'origine..
- Addons - Certains développeurs de modèles CSS proposent leur travail sur “freemium” base. Vous obtenez le modèle gratuitement, mais vous avez la possibilité de payer des personnalisations supplémentaires pour le rendre unique sur votre site..
Avec tout ce qui a été expliqué, examinons les meilleurs endroits pour trouver des modèles CSS gratuits..
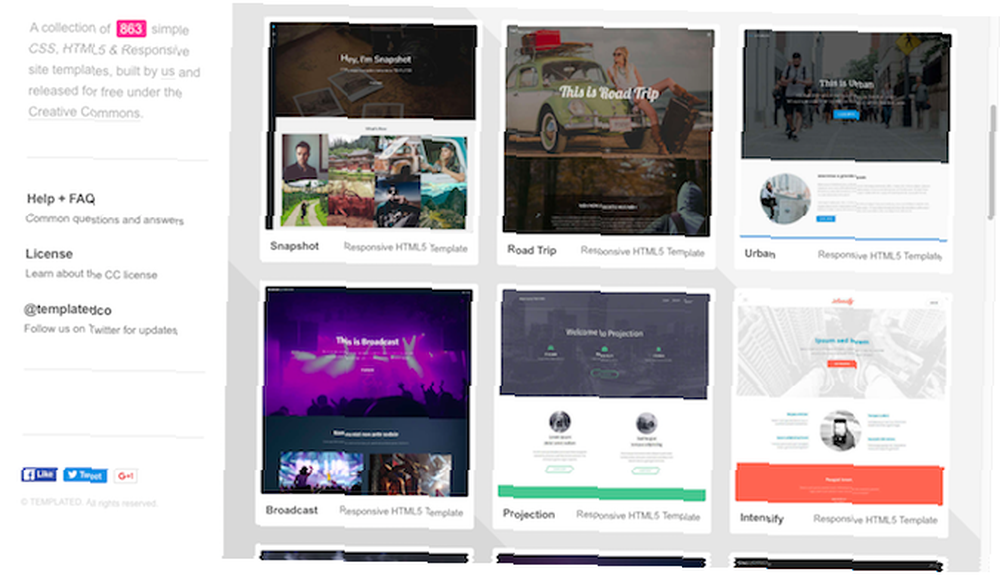
1. Templated.co
Cette superbe collection de plus de 800 modèles CSS contient des styles pour toutes les classes de sites Web. Ils sont tous créés spécialement pour le site, vous ne devriez donc pas les voir apparaître ailleurs.

Tous les modèles sont réactifs et construits avec HTML5. Ils sont petits et légers, avec des fonctionnalités Javascript supplémentaires, comme une lightbox vidéo ou des effets de défilement, uniquement utilisés là où ils ajoutent une valeur réelle à l'expérience..
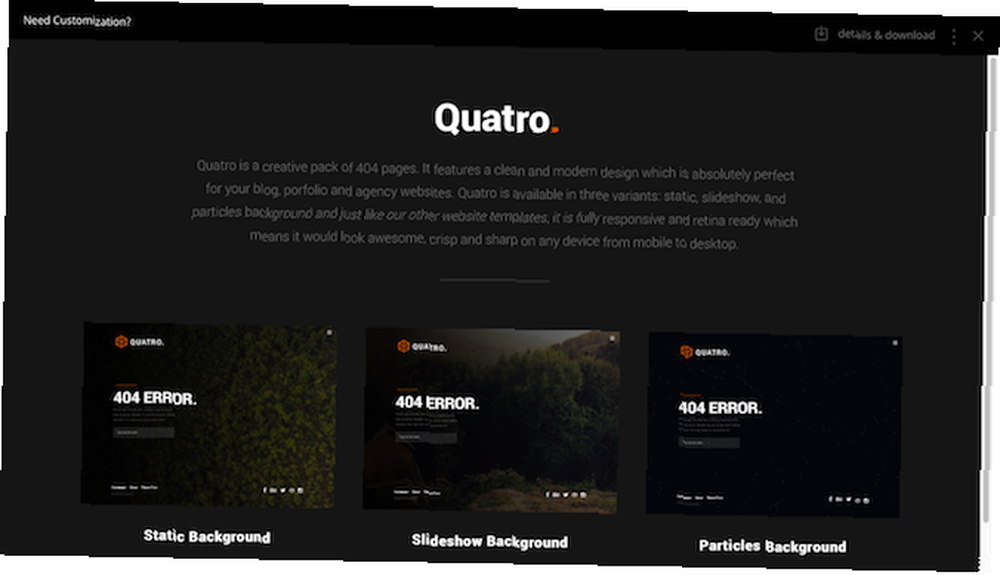
2. Styleshout.com
Styleshout propose une large gamme de modèles gratuits et premium, le premier sous licence Creative Commons.

Les modèles gratuits couvrent un large éventail de catégories, des sites Web complets aux pages à venir, en passant même par la page d'erreur 404 souvent oubliée. Comment faire une grande page d'erreur 404 et 10 exemples Comment faire une grande page d'erreur 404 et 10 exemples La page d'erreur 404 conçue peut faire la différence entre un site Web ennuyeux et un site Web mémorable. . Vous pouvez les personnaliser vous-même et les adapter au style de votre site existant, ou vous pouvez payer pour que Styleshout le fasse à votre place..
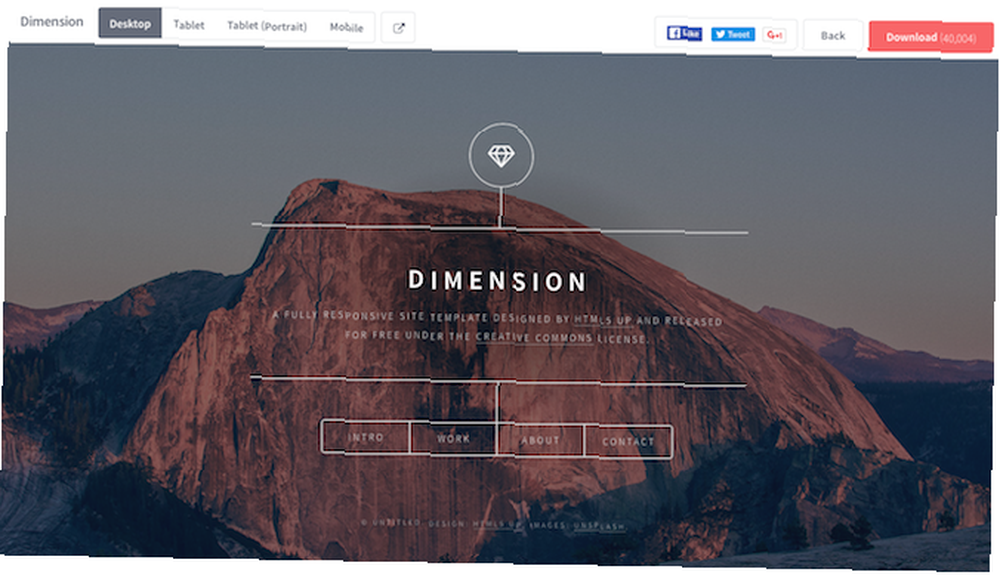
3. HTML5Up.net
Cette collection de modèles très stylée est également très populaire. La plupart ont été téléchargés des centaines de milliers de fois, et il est facile de comprendre pourquoi.

Toutes les catégories habituelles de sites sont prises en charge, telles que les blogs et les pages produits, et les photographes ont en particulier de beaux designs pour montrer leur travail. Les modèles de base de type grille sont extrêmement personnalisables, tandis que les modèles les plus flashy ont tendance à utiliser assez souvent le langage Javascript, ce qui peut être moins adapté à vos modifications..
4. Freebiesbug.com
Ce que Freebiesbug manque en quantité, il est plus que compensé en qualité. Un site où les jeunes développeurs présentent leurs compétences, il comprend de nombreux modèles haut de gamme et haut de gamme.

La collection impressionnante de modèles gratuits du site est parfaite pour les agences, les photographes, les développeurs d'applications et les autres créatifs. Rempli d’effets et d’animations Javascript et CSS, vous pouvez personnaliser les sites, même s’ils sont souvent très agréables..

De plus, Freebiesbug.com comprend toutes sortes de ressources gratuites pour les concepteurs Web, y compris des polices, des photos, des croquis d'Illustrator. Ne payez pas pour Adobe Illustrator: cette alternative gratuite est formidable Ne payez pas pour Adobe Illustrator: cette alternative gratuite est excellente Adobe Illustrator est génial, mais cela coûte assez cher en raison de l'abonnement Creative Cloud. Cette alternative est presque aussi bonne et ne coûte rien! et fichiers PSD, et plus.
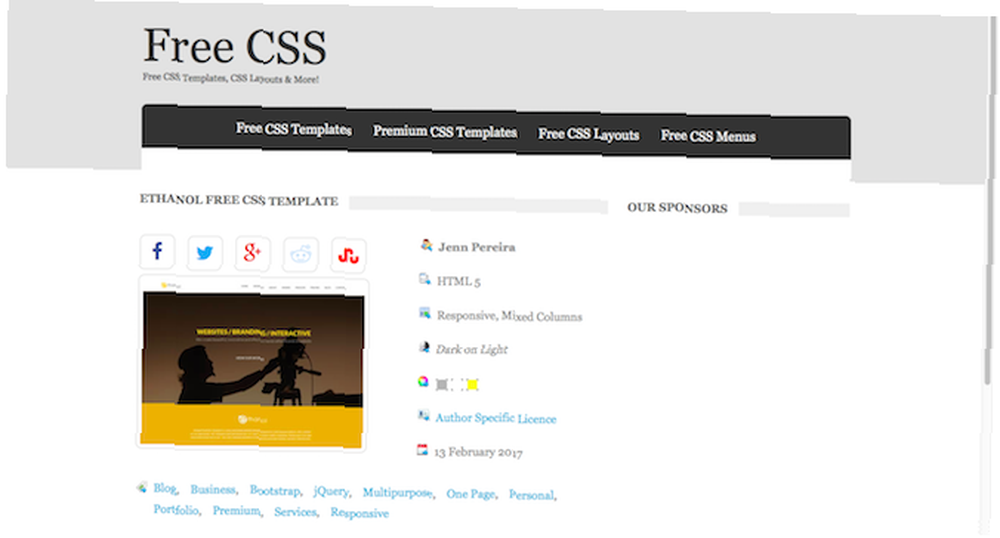
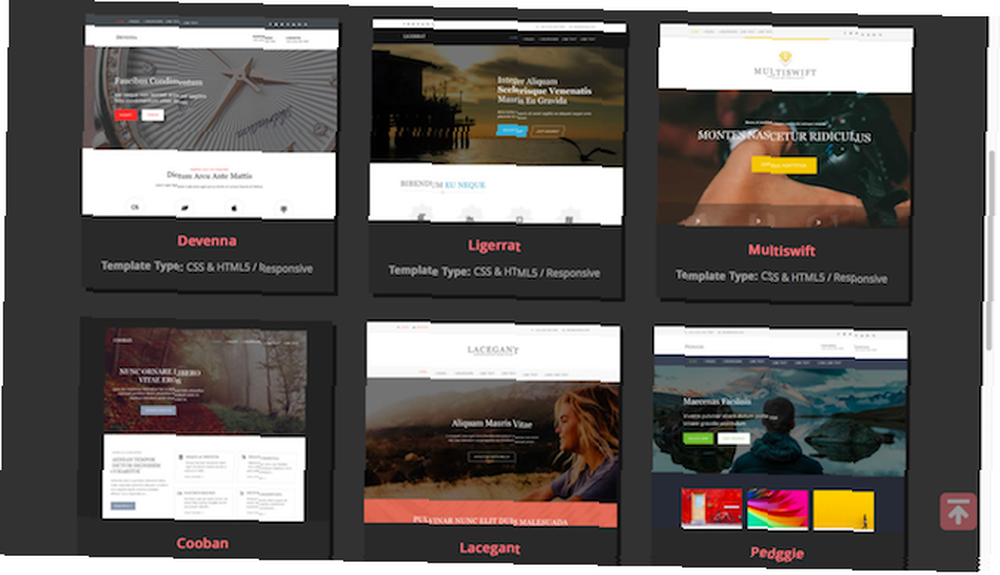
5. Free-CSS.com
Free-CSS.com est un site Web simple qui propose, au moment de la rédaction de cet article, environ 2503 modèles gratuits, ainsi que de nombreux modèles haut de gamme, au cas où vous ne puissiez toujours pas trouver ce que vous cherchez..

Avec autant de choix, il peut être un peu difficile de choisir le design parfait. La qualité est généralement bonne, bien que les 10 années d'existence du site signifient qu'il héberge toujours des modèles écrits en XHTML. Vous voudrez les éviter. L'autre chose à faire est de vérifier la licence du modèle que vous avez choisi. Ils sont tous gratuits, mais certains sont du domaine public, d'autres de Creative Commons et d'autres utilisent une licence spécifique à l'auteur..
6. OS-Templates.com
28 pages de modèles CSS gratuits, utilisant principalement des mises en page modernes basées sur une grille sur une seule page. Si vous recherchez simplement ce que vous recherchez, alors c’est l’endroit idéal pour le rechercher. Les dessins sont propres, attrayants et faciles à personnaliser.

OS-Templates.com propose également une large collection de “modèles de base”. Celles-ci vous donnent la structure de base d'un site Web selon différents schémas de présentation courants (deux colonnes, trois colonnes, etc.), tout en restant totalement dépourvu de style. Tout comme le thème par défaut dans WordPress, le canevas vide vous permet de transformer votre site en tout ce que vous voulez..
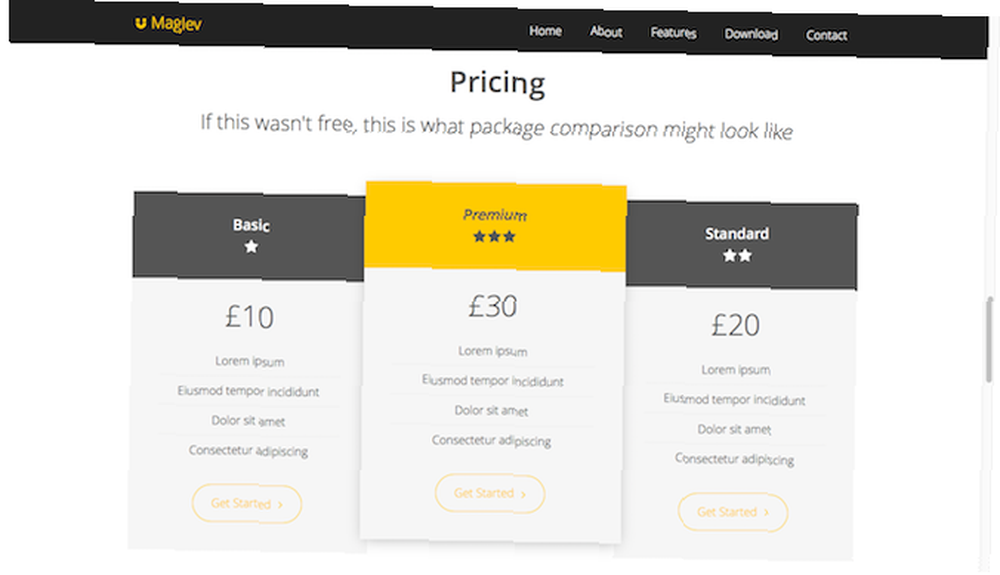
7. boag.online
Maglev est un modèle de site Web d'une page pouvant être visualisé à l'aide de boag.online..

C'est un modèle rapide et propre, idéal pour une page de produit. Le design minimaliste n’est complété que par quelques effets Jquery pour vous aider à faire défiler les sections. La disposition simple fonctionne bien, mais elle constitue également un excellent point de départ pour vos propres personnalisations..
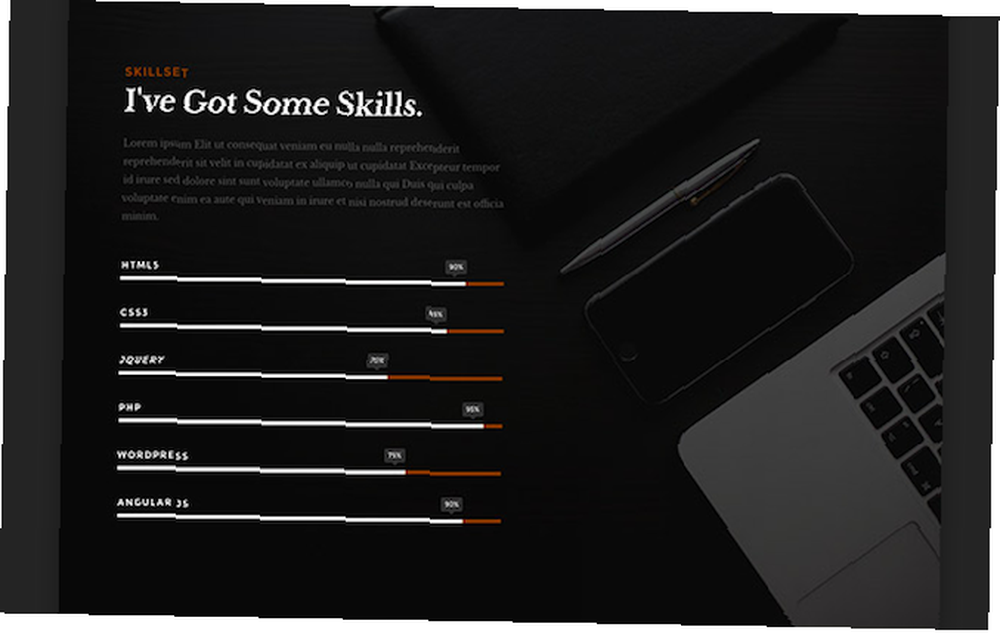
8. Bouddha Pixel
Les modèles de Pixel Buddha ne se limitent pas aux sites Web, ils en incluent également des lettres d'information par courrier électronique..

Quoi qu'il en soit, ils sont tous conçus avec HTML5 et CSS3 et sont réactifs, ils ont donc fière allure sur tout appareil. Howdy HTML, un superbe modèle de portfolio / curriculum vitae, figure parmi les 5 dernières applications et sites de création de CV dont vous aurez besoin Les 5 dernières applications et sites de création de curriculum vitae dont vous aurez besoin Utilisez ces fantastiques sites et applications de création de curriculum vitae lorsque vous en avez besoin pour que votre CV se démarque dans la foule. Avec les bons outils, vous pouvez créer rapidement un CV unique, même sans compétences en conception. et SOHO HTML, une superbe page de commerce électronique qui inclut les fichiers PSD sources en plus des fichiers HTML et CSS..
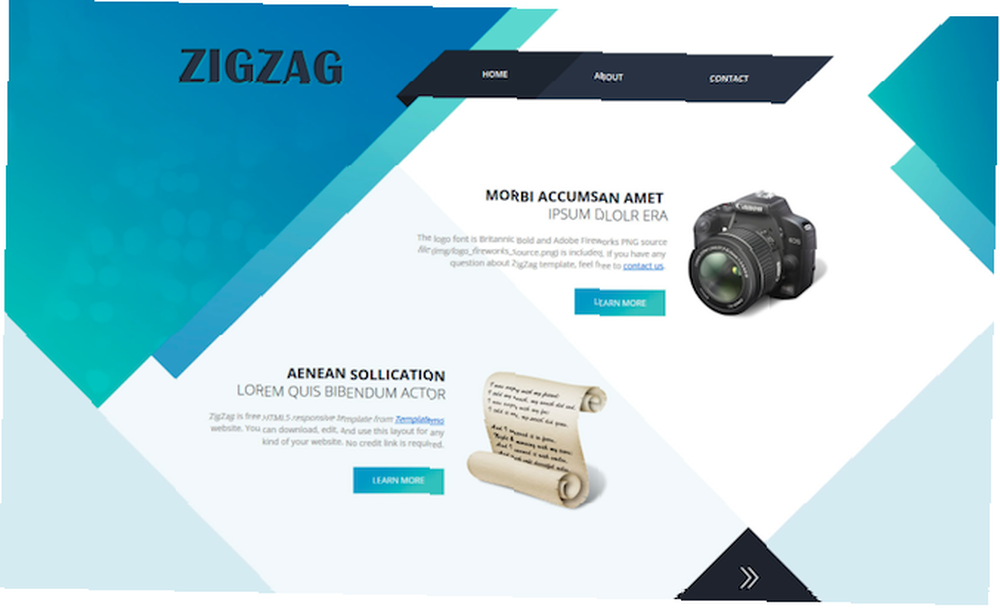
9. Templatemo.com
Près de 500 modèles gratuits sont disponibles chez Templatemo. Certains des meilleurs sont ceux qui se libèrent du système de grille de style Bootstrap pour essayer quelque chose de différent.

La plupart des modèles sont simples et épurés, bien que des fonctionnalités telles que les lightboxes et les carrousels de contenu soient incluses là où elles sont nécessaires. Nous apprécions également le fait que plusieurs des modèles sont configurés pour fonctionner avec six pages par défaut. Cela facilite la tâche si votre contenu ne correspond pas à la mise en page de plus en plus commune..
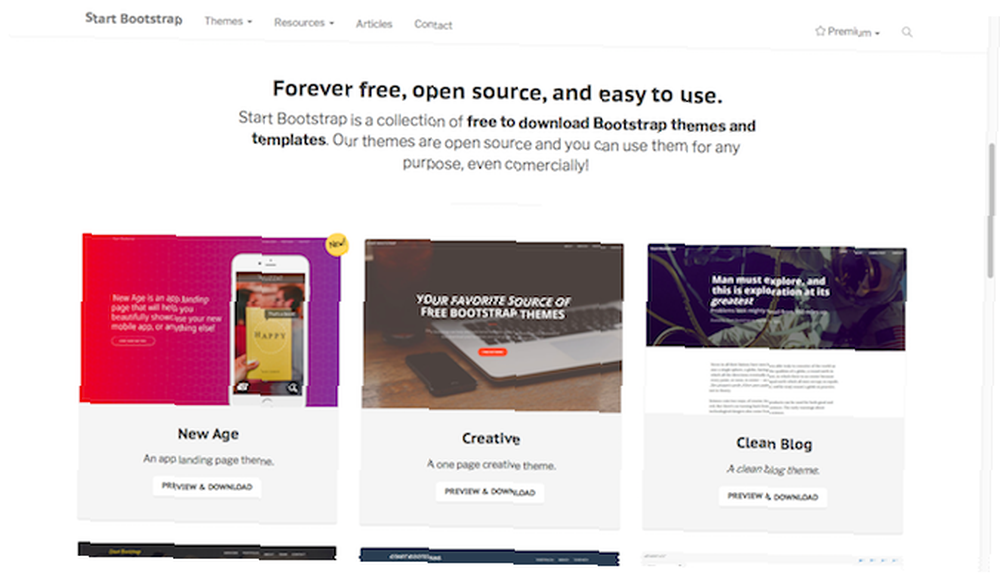
10. Startbootstrap.com
Bootstrap est un framework front-end extrêmement populaire qui vous permet de créer des sites Web de haute qualité en un rien de temps. Cependant, il faut un peu de temps pour apprendre, et c’est là que Start Bootstrap entre.

Cette collection de modèles libres et open source sont tous construits à l’aide du système de grille de Bootstrap. Création d’interfaces Web: par où commencer Création des interfaces Web: par où commencer éléments de base nécessaires pour devenir un concepteur de sites Web du 21e siècle. . Il y a plus de 30 choix. Certaines sont entièrement conçues et destinées à des applications, des blogs et des pages de destination, tandis que d'autres sont des dispositions vierges qui n'attendent que vous d'être stylisées..
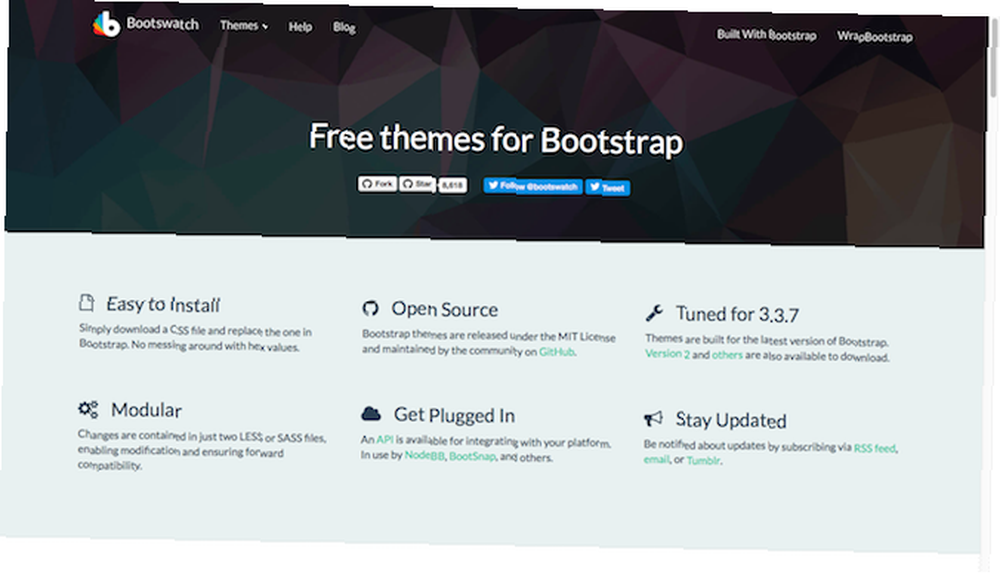
11. Bootswatch.com
Enfin, quelque chose d'un peu plus pratique. Bootswatch propose 16 thèmes open source pour le style de sites construits à l’aide de Bootstrap.

Vous pouvez soit créer vous-même la mise en page de votre site à l'aide de Bootstrap, soit télécharger l'un des modèles vierges à partir de Démarrer Bootstrap. Bootswatch modifie les polices, les couleurs d'arrière-plan et le style des boutons, des menus et d'autres éléments. Il confère à votre site une apparence unique tout en restant fidèle à l'éthique ultra-propre de Bootstrap..
Il est facile de créer un site Web de base avec Bootstrap, et Bootswatch lui donne une finition instantanée..
Comment utiliser les modèles CSS
De manière générale, il existe deux manières d'utiliser des modèles. Vous les utilisez tels quels ou vous les utilisez comme base pour votre propre conception.
Le danger lorsque vous utilisez des modèles est que vous vous retrouvez avec un site Web identique à celui de quelqu'un d'autre. Choisissez un modèle populaire et il pourrait y avoir littéralement des dizaines de milliers de sites identiques. C'est le principal argument en faveur de leur personnalisation.

Les modèles CSS sont un excellent raccourci pour les concepteurs Web expérimentés qui ont une disposition de base à l'esprit et qui souhaitent passer directement au style..
Ils sont également parfaits pour les débutants en conception de sites Web. Si vous connaissez bien le langage HTML et CSS, mais que vous n'avez pas encore la confiance ou les connaissances nécessaires pour créer un site à partir de zéro, un modèle CSS constitue à la fois un moyen simple d'obtenir un site attrayant et un formidable outil d'apprentissage..
Vous pouvez le traiter comme un travail en cours. Commencez par remplacer les polices. Les 8 meilleurs sites de polices gratuites pour les polices gratuites en ligne Les 8 meilleurs sites Web de polices gratuites pour les polices gratuites en ligne Tout le monde ne peut se permettre une police sous licence. Ces sites Web vous aideront à trouver la police gratuite parfaite pour votre prochain projet. et modification de la palette de couleurs Comment choisir une palette de couleurs comme un pro Comment choisir une palette de couleurs comme un pro Les couleurs sont délicates. Cela peut sembler assez facile de choisir une poignée de couleurs qui vont bien ensemble, mais comme le dira tout concepteur qui a passé des heures à peaufiner les nuances: c'est délicat. et, avec le temps, vous pouvez redéfinir les éléments existants, en ajouter de nouveaux, etc. Il n'y a pas de meilleur moyen d'apprendre que par l'expérience pratique et pratique.
Utilisez-vous des modèles CSS lors de la création de sites Web? Quels sont vos endroits préférés pour les trouver? Partagez vos expériences et conseils avec nous dans les commentaires.











