
Brian Curtis
0
2216
645
Une fois que vous avez commencé à manipuler le langage HTML 17 Exemples de codes HTML simples, que vous pouvez apprendre en 10 minutes 17 Exemples de codes HTML simples, que vous pouvez apprendre en 10 minutes Vous voulez créer une page Web de base? Apprenez ces exemples HTML et essayez-les dans un éditeur de texte pour voir à quoi ils ressemblent dans votre navigateur. , vous voudrez probablement ajouter plus de puissance à vos pages Web. CSS est le meilleur moyen de le faire. CSS vous permet d’appliquer des modifications sur l’ensemble de votre page sans avoir à utiliser de nombreux styles HTML en ligne. 9 Erreurs que vous ne devriez pas commettre lors de la création d’une page Web 9 Erreurs que vous ne devriez pas commettre lors de la création d’une page Web Ces erreurs de codage HTML suivantes sont faciles à résoudre. make, mais si vous partez plus tôt que prévu, votre page paraîtra mieux, sera plus facile à gérer et fonctionnera comme vous le souhaitez.. .
Nous verrons comment créer une feuille de style intégrée pour vous permettre de mettre en pratique vos compétences en CSS, puis nous passerons à 10 exemples simples qui vous montreront comment effectuer quelques opérations de base. A partir de là, votre imagination est la limite!
Si vous souhaitez une introduction un peu plus technique, assurez-vous de consulter 5 pas de bébé pour apprendre le CSS et devenir un kick-ass CSS Sorcier 5 pas de bébé pour apprendre le CSS et devenir un kick-Ass CSS Sorcier 5 pas de bébé pour apprendre le CSS et devenir Kick-Ass CSS Sorcerer CSS est le changement le plus important que les pages Web aient connu au cours de la dernière décennie. Il a ouvert la voie à la séparation du style et du contenu. De manière moderne, XHTML définit la structure sémantique… .
Feuille de style intégrée
Chaque document HTML contient une balise. Cette section head est la destination de votre feuille de style CSS intégrée. Voici à quoi ça va ressembler:
Toutes vos déclarations CSS. Mettez cela en haut de votre document, remplissez-le avec votre CSS, et vous êtes prêt à partir.
1. Formatage facile des paragraphes
La bonne chose à propos du style avec CSS est que vous n’avez pas à spécifier un style à chaque fois que vous créez un élément. Vous pouvez juste dire “tous les paragraphes devraient avoir ce style particulier” et vous êtes prêt à partir. Voici un exemple de la façon dont vous pourriez le faire.
Disons que vous voulez chaque paragraphe (c'est tout avec un
Balise HTML Top 11 des balises HTML que chaque blogueur et chaque site Web doivent connaître Les 11 balises HTML principales de chaque blogueur et de tout site Web Le monde entier connaît de nombreuses langues et est codé dans plusieurs langues différentes. La seule langue que l’on puisse trouver partout et qui existe depuis l’invention des pages Web est le…) de votre page, qui est légèrement plus large que d’habitude. Et gris foncé, au lieu de noir. Voici comment procéder avec CSS:
p taille de la police: 120%; couleur: dimgray; C'est tout ce qu'on peut en dire. Maintenant, chaque fois que le navigateur rend une
paragraphe, le texte héritera de la taille (120% de la normale) et de la couleur (“Dimgray”).
Si vous souhaitez savoir quelles couleurs de texte brut vous pouvez utiliser, consultez cette liste de couleurs CSS de Mozilla..
2. Changer le cas de lettre
Bon, maintenant que nous avons vu comment modifier chaque paragraphe, voyons comment nous pouvons être un peu plus sélectifs. Créons une désignation pour les paragraphes qui doivent être en petites capitales. Voici comment nous ferions cela:
p.smallcaps font-variant: petites capitales; Pour créer un paragraphe entièrement en minuscules, nous utiliserons une balise HTML légèrement différente. Voici à quoi ça ressemble:
Votre paragraphe ici.
Comme vous pouvez le constater, l'ajout d'un point et d'un nom de classe à un élément spécifique de CSS spécifie un sous-type de cet élément défini par une classe. Vous pouvez le faire avec du texte, des images, des liens et à peu près tout.
Si vous souhaitez modifier la casse d'un ensemble de texte en une casse spécifique, vous pouvez utiliser ces lignes CSS:
text-transform: majuscule; text-transform: minuscule; text-transform: capitalize;Le dernier majuscule la première lettre de chaque phrase.
3. Changer les couleurs du lien
Essayons de changer le style de quelque chose d'autre qu'un paragraphe complet. Un lien peut être assigné à quatre couleurs différentes: sa couleur standard, sa couleur visitée, sa couleur de survol et sa couleur active (qu’il affiche en cliquant dessus). Voici comment nous pourrions changer ceux-ci:
a: link color: grey; a: visité couleur: vert; a: hover color: rebeccapurple; a: actif color: teal; Notez que chaque “une” est suivi d'un colon, pas d'un point.
Chacune de ces déclarations change la couleur d'un lien dans un contexte spécifique. Il n'est pas nécessaire de changer la classe d'un lien pour le faire changer de couleur. Tout sera déterminé par l'utilisateur et l'état du lien..
4. Supprimer le soulignement des liens
Bien que le texte souligné indique assez clairement un lien, il est parfois plus agréable de supprimer ce soulignement. Ceci est accompli avec le “texte-décoration” attribut. Voici comment nous pourrions supprimer les soulignements sur les liens:
une text-decoration: none; Quelque chose avec le lien (“une”) la balise restera non soulignée. Voulez-vous le souligner lorsque l'utilisateur le survole? Ajoutez simplement ceci ci-dessous:
a: hover text-decoration: souligné; Vous pouvez également ajouter cette décoration de texte aux liens actifs pour vous assurer que le soulignement ne disparaît pas lorsque vous cliquez sur le lien..
5. Créer un lien
Si vous souhaitez attirer davantage d'attention sur votre lien, l'utilisation d'un bouton de lien est un excellent moyen de vous y prendre. Celui-ci nécessite quelques lignes supplémentaires, mais nous allons les examiner individuellement:
a: lien, a: visité, a: survol, a: actif background-color: green; Couleur blanche; rembourrage: 10px 25px; text-align: center; texte-décoration: aucun; affichage: inline-block; En incluant les quatre états de lien, nous nous assurons que le bouton ne disparaisse pas lorsqu'un utilisateur le survole ou clique dessus. Vous pouvez également définir différents paramètres pour le survol et les liens actifs, comme changer le bouton ou la couleur du texte, pour ajouter un peu de pop.
La couleur d'arrière-plan est définie avec la couleur d'arrière-plan et la couleur du texte avec la couleur. Le rembourrage définit la taille de la zone - le texte est complété de 10 pixels verticalement et de 25 pixels horizontalement. Text-align garantit que le texte est affiché au centre du bouton, plutôt que sur un côté. La décoration de texte, comme nous l'avons vu dans le dernier exemple, supprime le soulignement.

“affichage: bloc en ligne” est un peu plus compliqué. En bref, il vous permet de définir la hauteur et la largeur de l'objet et garantit qu'il commence une nouvelle ligne lorsqu'il est inséré.
6. Créer une zone de texte
Un simple paragraphe n'est pas très excitant. Si vous souhaitez mettre en évidence votre appel à l'action ou un autre élément de votre page, vous pouvez créer une bordure autour de celui-ci. Voici comment faire cela avec une chaîne de texte:
p.important border-style: solid; largeur de la bordure: 5px; couleur de bordure: violet; Celui-ci est assez simple. Il crée une bordure violette solide de 5 pixels de large autour de tout paragraphe de classe importante. Pour qu'un paragraphe hérite de ces propriétés, déclarez-le comme ceci:
Votre paragraphe important ici.
Cela fonctionnera quelle que soit la taille de votre paragraphe. une ligne simple aura une bordure de la largeur de la page, une ligne de haut, et un paragraphe plus long sera entouré d'une bordure plus grande.
Vous pouvez appliquer différents styles de bordure. au lieu de “solide,” essayer “à pois” ou “double.” Et la largeur peut être “mince,” “moyen,” ou “épais.” Vous pouvez même définir l'épaisseur de chaque bordure individuellement, comme ceci:
largeur de bordure: 5px 8px 3px 9px;Cela se traduit par une bordure supérieure de 5 pixels, une bordure droite de 8, un bas de 3 et une taille de bordure gauche de 9 pixels.
7. Centrer les éléments
Pour une tâche très courante, c’est une chose étonnamment peu intuitive à faire avec CSS. Cependant, une fois que vous l'avez fait quelques fois, cela devient beaucoup plus facile. Il y a plusieurs façons de centrer les choses.
Pour un élément de bloc (généralement une image), nous utiliserons l'attribut margin:
.center display: block; marge: auto; Cela garantit que l'élément est affiché en tant que bloc et que la marge de chaque côté est définie automatiquement (ce qui les rend égaux). Si vous souhaitez centrer toutes les images sur une page donnée, vous pouvez même ajouter “marge: auto” au tag img:
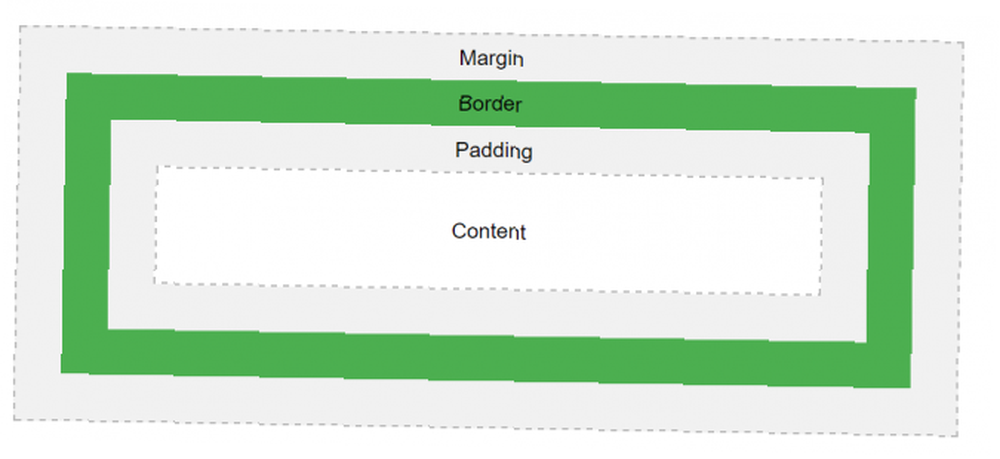
img margin: auto; Pour savoir pourquoi cela fonctionne de cette manière, consultez l'explication du modèle de boîte CSS au W3C. Voici une version graphique courte:

Mais que faire si nous voulons centrer le texte? CSS a une méthode spécifique pour le faire:
.centertext text-align: center; Si nous voulons utiliser le “centertext” classe pour centrer le texte dans un paragraphe donné, tout ce que nous devons faire est d'ajouter cette classe à la
étiquette:
Ce texte sera centré.
Se souvenir de ces différentes étapes est cependant une autre affaire. Vous voudrez peut-être mettre cette page en favori.
8. Ajuster le rembourrage
Le remplissage d'un élément spécifie combien d'espace doit être de chaque côté. Par exemple, si vous ajoutez 25 pixels de remplissage au bas d'une image, le texte suivant sera abaissé de 25 pixels. De nombreux éléments peuvent avoir un rembourrage, mais nous allons utiliser une image pour un exemple ici.
Supposons que vous souhaitiez que chaque image soit complétée à 20 pixels à gauche et à droite et à 40 pixels en haut et en bas. Vous pouvez le faire de différentes manières. Le plus fondamental:
img padding-top: 40px; rembourrage à droite: 25px; rembourrage en bas: 40px; padding-left: 25px; Nous pouvons utiliser un raccourci pour présenter toutes ces informations:
img padding: 40px 25px 40px 25px; Ceci règle les rembourrages supérieur, droit, inférieur et gauche sur le nombre correct. Mais nous pouvons le rendre encore plus court:
img padding: 40px 25pxLorsque vous n'utilisez que deux valeurs, la première valeur est définie pour le haut et le bas, tandis que la seconde est définie à gauche et à droite..
9. Mettre en évidence les rangées de table
CSS peut faire beaucoup pour que vos tables soient vraiment belles. L'ajout de couleurs, le réglage des bordures et l'adaptation de votre table aux écrans mobiles sont faciles. Nous examinerons ici un seul effet intéressant: la mise en évidence des rangées de tableau lorsque vous les survolez avec la souris..
Voici le code dont vous aurez besoin pour cela:
tr: hover background-color: #ddd; Maintenant, chaque fois que vous passez la souris sur une cellule d'un tableau, cette ligne change de couleur. Pour voir d'autres choses intéressantes que vous pouvez faire, consultez la page W3C sur les tableaux CSS fantaisistes.

10. Déplacement des images entre transparent et opaque
CSS peut aussi vous aider à faire des choses sympas avec des images. Par exemple, il peut afficher des images avec une opacité inférieure à leur pleine opacité (elles apparaissent légèrement “blanchi”) et amenez-les à la pleine opacité lorsque vous les survolez. Voici comment nous allons faire cela:
img opacité: 0,5; filtre: alpha (opacité = 50); le “filtre” attribut fait la même chose que “opacité,” mais Internet Explorer 8 et les versions antérieures ne reconnaissent pas la mesure d'opacité, c'est donc une bonne idée de l'inclure..
Maintenant que les images sont légèrement transparentes, nous allons les rendre complètement opaques au passage de la souris:
img: hover opacité: 1,0; filtre: alpha (opacité = 100); Devenir un maître CSS
Avec ces exemples de code CSS, vous devriez avoir une bien meilleure idée du fonctionnement de CSS. Une fois que vous les avez tous parcourus, vous remarquerez un certain nombre de modèles que vous pouvez appliquer à davantage de code CSS. Apprenez le HTML et le CSS avec ces didacticiels étape par étape. CSS et JavaScript? Si vous pensez avoir le don d'apprendre à créer des sites Web à partir de rien, voici quelques excellents tutoriels étape par étape qui valent le coup d'être essayés. . Et c'est là que vous savez que vous avez vraiment commencé à devenir un maître CSS.
Et si tout cela vous semble trop compliqué, souvenez-vous que vous venez de récupérer quelques modèles CSS. 11 Sites de modèles CSS: ne partez pas de rien! 11 Sites de modèles CSS: ne partez pas de rien! Des milliers de modèles CSS gratuits sont disponibles en ligne et s’inscrivent tous dans les tendances et les technologies du design moderne. Vous pouvez les utiliser dans leur forme originale ou les personnaliser pour les personnaliser. et les modifier.
Que faites-vous avec CSS? Quels exemples aimeriez-vous voir à l'avenir? Partagez votre opinion dans les commentaires ci-dessous!











